
- Xamarin 教程
- Xamarin - 首页
- Xamarin - 安装
- Xamarin - 第一个应用程序
- Xamarin - 应用程序清单
- Xamarin - Android 资源
- Xamarin - Android 活动生命周期
- Xamarin - 权限
- Xamarin - 构建应用程序 GUI
- Xamarin - 菜单
- Xamarin - 布局
- Xamarin - Android 小部件
- Xamarin - Android 对话框
- Xamarin - 图库
- Xamarin - Android 视图
- Xamarin - 多屏幕应用程序
- Xamarin - 部署您的应用程序
- Xamarin 有用资源
- Xamarin - 快速指南
- Xamarin - 有用资源
- Xamarin - 讨论
Xamarin - 第一个应用程序
本章,我们将学习如何使用 Xamarin 创建一个小型 Android 应用程序。
Hello Xamarin! 应用程序
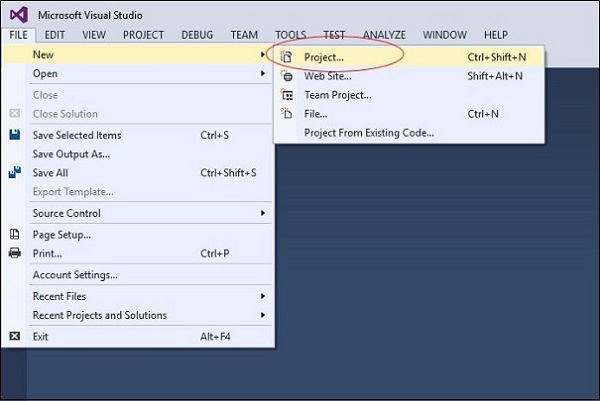
首先,启动 Visual Studio 的新实例,然后转到 **文件 → 新建 → 项目**。

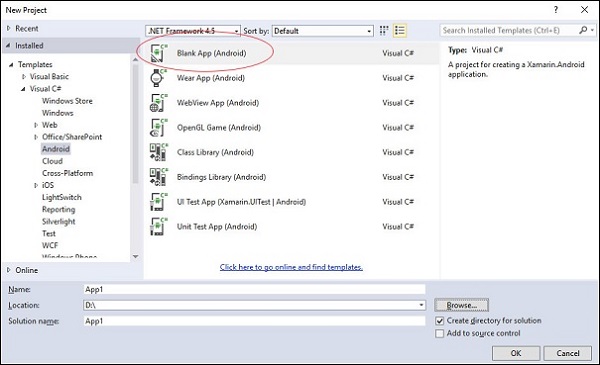
在出现的菜单对话框中,转到 **模板 → Visual C# → Android → 空白应用 (Android)**。

为您的应用程序提供一个合适的名称。在本例中,我们将其命名为 **“helloWorld”** 并将其保存在提供的默认位置。接下来,单击“确定”按钮以加载新的 **“helloXamarin”** 项目。
在 **解决方案** 中,打开 **资源 → 布局 → Main.axml** 文件。从设计视图切换到 **源** 文件,并键入以下代码行以构建您的应用程序。
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TextView
android:text = "@string/HelloXamarin"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView2"
android:textColor = "@android:color/black" />
</LinearLayout>
在上面的代码中,我们创建了一个新的 Android **textview**。接下来,打开文件夹 values 并双击 **Strings.xml** 打开它。在这里,我们将存储关于上面创建的 **button** 的信息和值。
<?xml version = "1.0" encoding = "utf-8"?> <resources> <string name = "HelloXamarin">Hello World, I am Xamarin!</string> <string name = "ApplicationName">helloWorld</string> </resources>
打开 **MainActivity.cs** 文件,并将现有代码替换为以下代码行。
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
namespace HelloXamarin {
public class MainActivity : Activity {
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
}
}
}
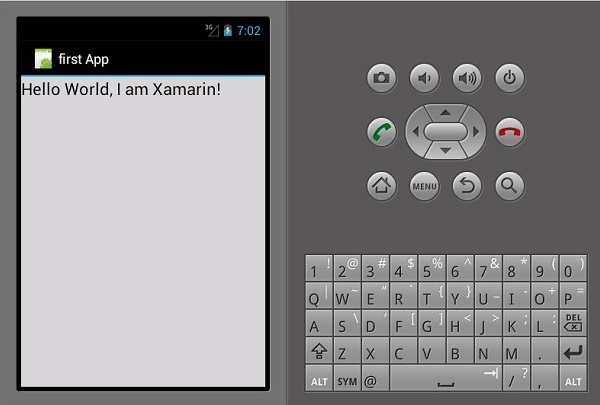
保存应用程序。构建并运行它以在 Android 模拟器中显示创建的应用程序。

如果您没有 Android 模拟器,请按照下一节中给出的步骤创建一个。
设置 Android 模拟器
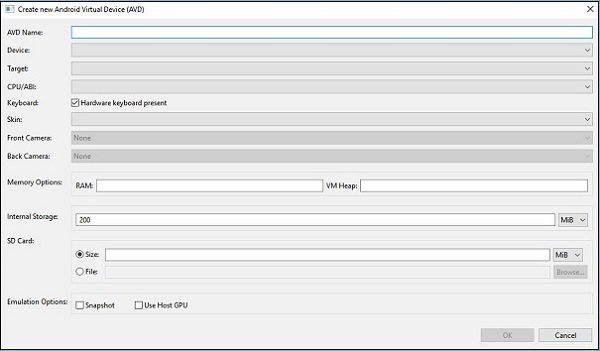
在 Visual Studio 菜单上,转到 **工具 → Android → Android 模拟器管理器**。在出现的弹出窗口中,单击 **创建** 按钮。它将显示以下屏幕。

在上面的屏幕上,提供您想要的 **AVD 名称**。选择适合您显示器的 **设备**,例如 Nexus 4” 显示器。选择您的 **目标平台**。建议始终在最低目标平台(例如,API 10 Android 2.3(姜饼))上进行测试,以确保您的应用程序可在所有 Android 平台上运行。
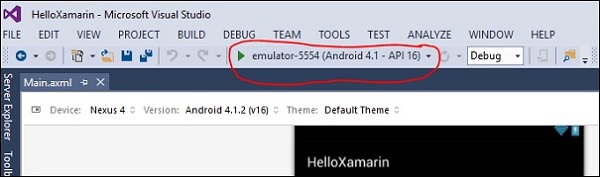
填写其余字段并单击“确定”按钮。您的模拟器现在已准备就绪。您可以从现有 Android 虚拟设备列表中选择它,然后单击 **启动** 以启动它。

修改 HelloXamarin 应用程序
在本节中,我们将修改我们的项目并创建一个按钮,该按钮将在单击时显示文本。打开 **main.axml** 并切换到 **源代码视图**。在我们创建的 **textview** 之后,我们将添加一个按钮,如下所示。
<Button android:id = "@+id/MyButton" android:layout_width = "fill_parent" android:layout_height = "wrap_content" android:text = "@string/ButtonClick" />
添加按钮后,我们的完整代码如下所示:
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TextView
android:text = "@string/HelloXamarin"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView2" />
<Button
android:id = "@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "@string/ButtonClick" />
</LinearLayout>
接下来,我们在 **strings.xml** 文件中注册我们的按钮值。
<string name = "ButtonClick">Click Me!</string>
在 **strings.xml** 文件中添加按钮后,我们将打开 **MainActivity.cs** 文件,为单击按钮时添加操作,如下面的代码所示。
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
namespace HelloXamarin {
[Activity(Label = "HelloXamarin", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity {
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
Button button = FindViewById<Button>(Resource.Id.MyButton);
button.Click += delegate { button.Text = "Hello world I am your first App"; };
}
}
}
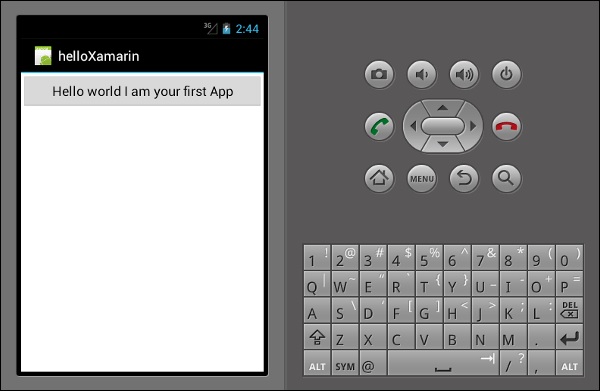
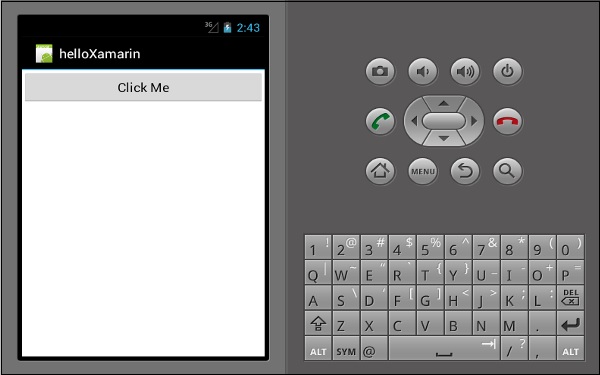
接下来,构建并运行您的应用程序。

单击按钮后,您将获得以下输出: