
- Xamarin 教程
- Xamarin - 首页
- Xamarin - 安装
- Xamarin - 第一个应用程序
- Xamarin - 应用程序清单
- Xamarin - Android 资源
- Xamarin - Android 活动生命周期
- Xamarin - 权限
- Xamarin - 构建应用程序 GUI
- Xamarin - 菜单
- Xamarin - 布局
- Xamarin - Android 小部件
- Xamarin - Android 对话框
- Xamarin - 图库
- Xamarin - Android 视图
- Xamarin - 多屏幕应用程序
- Xamarin - 部署您的应用程序
- Xamarin 有用资源
- Xamarin - 快速指南
- Xamarin - 有用资源
- Xamarin - 讨论
Xamarin - 布局
线性布局
在线性布局中,内容以水平或垂直方式排列。
线性布局 - 水平
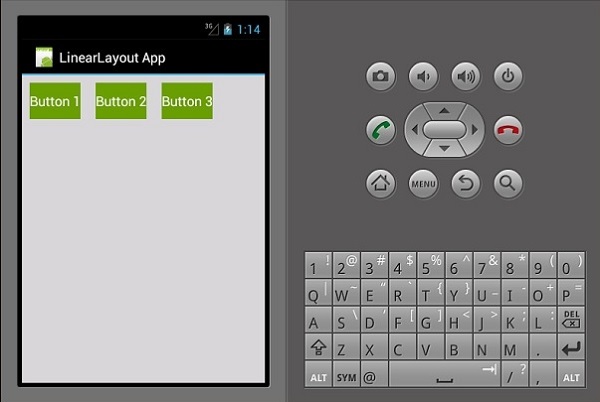
此布局的内容水平排列。在本演示中,我们将创建 3 个按钮,并将其水平排列在线性布局中。
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "horizontal"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:background = "#d3d3d3"
android:minWidth="25px"
android:minHeight="25px">
<Button
android:id="@+id/MyButton1"
android:layout_width="wrap_content"
android:layout_margin="10dp"
android:layout_height="wrap_content"
android:text="Button 1"
android:background="@android:color/holo_green_dark" />
<Button
android:id="@+id/MyButton2"
android:layout_width="wrap_content"
android:layout_margin="10dp"
android:layout_height="wrap_content"
android:text="Button 2"
android:background="@android:color/holo_green_dark" />
<Button
android:id="@+id/MyButton3"
android:layout_width="wrap_content"
android:layout_margin="10dp"
android:layout_height="wrap_content"
android:text="Button 3"
android:background="@android:color/holo_green_dark" />
</LinearLayout>
结果输出如下所示 -

线性布局 - 垂直
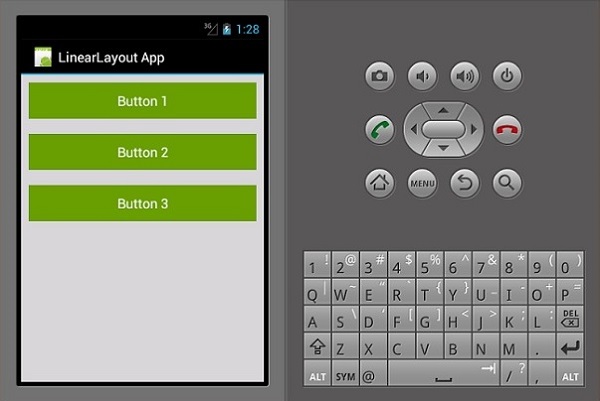
这种类型的布局以垂直方式放置子视图。
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:background = "#d3d3d3"
android:minWidth = "25px"
android:minHeight = "25px">
<Button
android:id = "@+id/MyButton1"
android:layout_width = "fill_parent"
android:layout_margin = "10dp"
android:layout_height = "wrap_content"
android:text = "Button 1"
android:background = "@android:color/holo_green_dark" />
<Button
android:id = "@+id/MyButton2"
android:layout_width = "fill_parent"
android:layout_margin = "10dp"
android:layout_height = "wrap_content"
android:text = "Button 2"
android:background = "@android:color/holo_green_dark" />
<Button
android:id = "@+id/MyButton3"
android:layout_width = "fill_parent"
android:layout_margin = "10dp"
android:layout_height = "wrap_content"
android:text="Button 3"
android:background = "@android:color/holo_green_dark" />
</LinearLayout>
其结果输出如下 -

相对布局
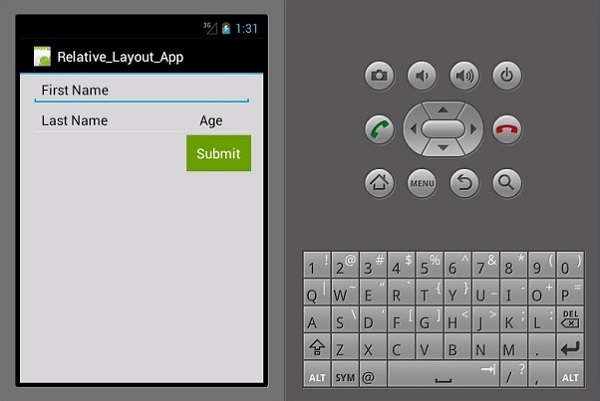
在此视图中,子视图的位置相对于其父视图或其同级视图。在以下示例中,我们将创建 3 个 EditText 视图和一个按钮,然后相对对齐它们。
创建一个新项目并将其命名为relative layout app。打开main.axml并添加以下代码。
<?xml version = "1.0" encoding = "utf-8"?>
<RelativeLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:layout_width = "match_parent"
android:layout_height = "match_parent"
android:paddingLeft = "16dp"
android:background = "#d3d3d3"
android:paddingRight = "16dp">
<EditText
android:id = "@+id/name"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:hint = "First Name"
android:textColorHint = "@android:color/background_dark"
android:textColor = "@android:color/background_dark" />
<EditText
android:id = "@+id/lastName"
android:layout_width = "0dp"
android:layout_height = "wrap_content"
android:hint = "Last Name"
android:layout_below = "@id/name"
android:textColorHint = "@android:color/background_dark"
android:textColor = "@android:color/background_dark"
android:layout_alignParentLeft = "true"
android:layout_toLeftOf = "@+id/age" />
<EditText
android:id = "@id/age"
android:layout_width = "80dp"
android:layout_height = "wrap_content"
android:layout_below = "@id/name"
android:hint = "Age"
android:textColorHint = "@android:color/background_dark"
android:textColor = "@android:color/background_dark"
android:layout_alignParentRight = "true" />
<Button
android:layout_width = "85dp"
android:layout_height = "wrap_content"
android:layout_below = "@id/age"
android:layout_alignParentRight = "true"
android:text = "Submit"
android:background = "@android:color/holo_green_dark" />
</RelativeLayout>
我们在代码中使用的一些重要参数是 -
android:layout_below - 它将子视图元素与其父元素对齐。
android:layout_alignParentLeft - 它将父元素与左侧对齐。
android:layout_toLeftOf - 此属性将元素与另一个元素的左侧对齐。
android:layout_alignParentRight - 它将父元素与右侧对齐。
现在,当您构建并运行应用程序时,它将生成以下输出屏幕 -

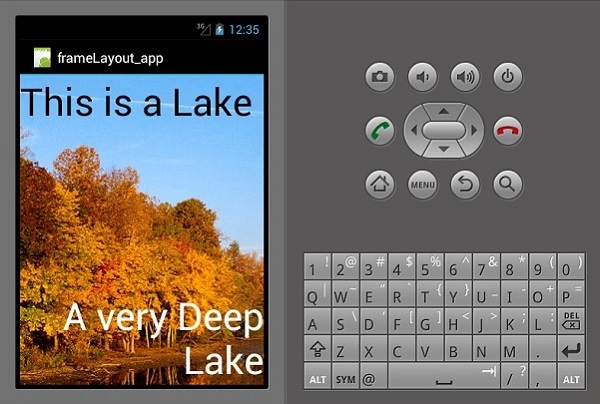
框架布局
框架布局用于仅显示一个项目。在此布局中难以排列多个项目而不会相互重叠。
启动一个新项目并将其命名为frameLayoutApp。创建新的框架布局,如下所示。
<?xml version = "1.0" encoding = "utf-8"?>
<FrameLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<ImageView
android:id = "@+id/ImageView1"
android:scaleType = "matrix"
android:layout_height = "fill_parent"
android:layout_width = "fill_parent"
android:src = "@drawable/img1" />
<TextView
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:textSize = "50dp"
android:textColor = "#000"
android:text = "This is a Lake" />
<TextView
android:gravity = "right"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:textSize = "50dp"
android:text = "A very Deep Lake"
android:layout_gravity = "bottom"
android:textColor = "#fff" />
</FrameLayout>
以上代码创建了一个imageView,它填充了整个屏幕。然后,两个 TextView 浮在imageView上方。
现在,构建并运行您的应用程序。它将显示以下输出 -

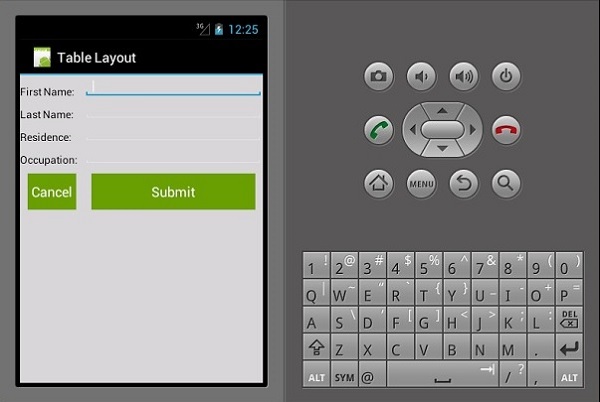
表格布局
在此布局中,视图排列成行和列。让我们看看它是如何工作的。
<?xml version = "1.0" encoding = "utf-8"?>
<TableLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:layout_width = "fill_parent"
android:background = "#d3d3d3"
android:layout_height = "fill_parent"
android:stretchColumns = "1">
<TableRow>
<TextView
android:text = "First Name:"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textColor = "@android:color/black" />
<EditText
android:width = "100px"
android:layout_width = "fill_parent"
android:layout_height = "30dp"
android:textColor = "@android:color/black" />
</TableRow>
<TableRow>
<TextView
android:text = "Last Name:"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textColor = "@android:color/black" />
<EditText
android:width = "50px"
android:layout_width = "fill_parent"
android:layout_height = "30dp"
android:textColor = "@android:color/black" />
</TableRow>
<TableRow>
<TextView
android:text = "Residence:"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textColor = "@android:color/black" />
<EditText
android:width = "100px"
android:layout_width = "fill_parent"
android:layout_height = "30dp"
android:textColor = "@android:color/black" />
</TableRow>
<TableRow>
<TextView
android:text = "Occupation:"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textColor = "@android:color/black" />
<EditText
android:width = "100px"
android:layout_width = "fill_parent"
android:layout_height = "30dp"
android:textColor = "@android:color/black" />
</TableRow>
<TableRow>
<Button
android:text = "Cancel"
android:layout_width = "wrap_content"
android:layout_margin = "10dp"
android:layout_height = "wrap_content"
android:background = "@android:color/holo_green_dark" />
<Button
android:text = "Submit"
android:width = "100px"
android:layout_margin = "10dp"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:background = "@android:color/holo_green_dark" />
</TableRow>
</TableLayout>
以上代码创建了一个简单的使用表格和行排列的数据输入表单。

广告