
- Xamarin 教程
- Xamarin - 首页
- Xamarin - 安装
- Xamarin - 第一个应用程序
- Xamarin - 应用程序清单
- Xamarin - Android 资源
- Xamarin - Android 活动生命周期
- Xamarin - 权限
- Xamarin - 构建 App GUI
- Xamarin - 菜单
- Xamarin - 布局
- Xamarin - Android 控件
- Xamarin - Android 对话框
- Xamarin - 图库
- Xamarin - Android 视图
- Xamarin - 多屏幕应用程序
- Xamarin - 部署您的应用程序
- Xamarin 有用资源
- Xamarin - 快速指南
- Xamarin - 有用资源
- Xamarin - 讨论
Xamarin - Android 控件
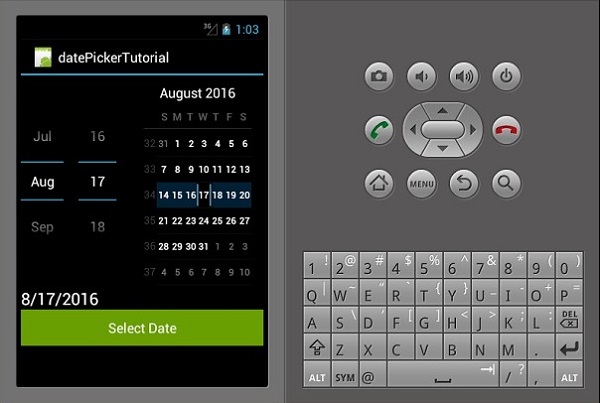
日期选择器
这是一个用于显示日期的小部件。在这个例子中,我们将创建一个日期选择器,它在一个文本视图上显示设置的日期。
首先,创建一个新项目并将其命名为 **datePickerExample**。打开 **Main.axml** 并创建一个 **datepicker**、**textview** 和一个 **button**。
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<DatePicker
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/datePicker1" />
<TextView
android:text = "Current Date"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/txtShowDate" />
<Button
android:text = "Select Date"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/btnSetDate" />
</LinearLayout>
接下来,转到 **MainActivity.cs**。我们首先在 **MainActivity:Activity** 类内创建一个文本视图的私有实例。
该实例将用于存储选择的日期或默认日期。
private TextView showCurrentDate;
接下来,在 **setContentView()** 方法之后添加以下代码。
DatePicker pickDate = FindViewById<DatePicker>(Resource.Id.datePicker1);
showCurrentDate = FindViewById<TextView>(Resource.Id.txtShowDate);
setCurrentDate();
Button button = FindViewById<Button>(Resource.Id.btnSetDate);
button.Click += delegate {
showCurrentDate.Text = String.Format("{0}/{1}/{2}",
pickDate.Month, pickDate.DayOfMonth, pickDate.Year);
};
在上面的代码中,我们通过使用 **FindViewById** 类从我们的 **main.axml** 文件中找到它们来引用我们的日期选择器、文本视图和按钮。
引用之后,我们设置按钮点击事件,该事件负责将从日期选择器选择的日期传递到文本视图。
接下来,我们创建 **setCurrentDate()** 方法以将默认当前日期显示到我们的文本视图。以下代码解释了它是如何完成的。
private void setCurrentDate() {
string TodaysDate = string.Format("{0}",
DateTime.Now.ToString("M/d/yyyy").PadLeft(2, '0'));
showCurrentDate.Text = TodaysDate;
}
**DateTime.Now.ToString()** 类将今天的日期时间绑定到一个字符串对象。
现在,构建并运行应用程序。它应该显示以下输出:

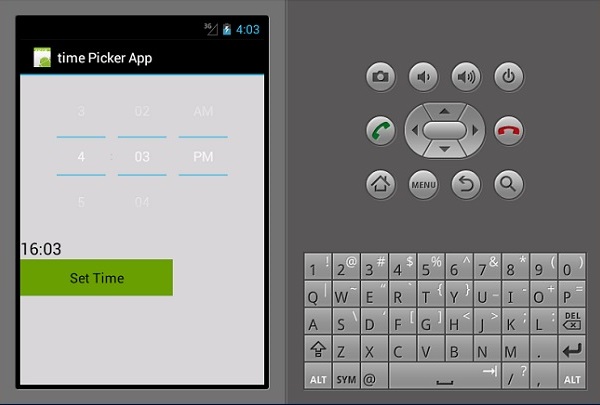
时间选择器
时间选择器是一个用于显示时间的小部件,也允许用户选择和设置时间。我们将创建一个基本的时间选择器应用程序,该应用程序显示时间并允许用户更改时间。
转到 **main.axml** 并添加一个新的按钮、文本视图和一个时间选择器,如下面的代码所示。
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TimePicker
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/timePicker1" />
<TextView
android:text = "Time"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/txt_showTime"
android:textColor = "@android:color/black" />
<Button
android:text = "Set Time"
android:layout_width = "200dp"
android:layout_height = "wrap_content"
android:id = "@+id/btnSetTime"
android:textColor = "@android:color/black"
android:background = "@android:color/holo_green_dark" />
</LinearLayout>
转到 **MainActivity.cs** 以添加在我们在前面创建的文本视图上显示设置日期的功能。
public class MainActivity : Activity {
private TextView showCurrentTime;
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
TimePicker Tpicker = FindViewById<TimePicker>(Resource.Id.timePicker1);
showCurrentTime = FindViewById<TextView>(Resource.Id.txt_showTime);
setCurrentTime();
Button button = FindViewById<Button>(Resource.Id.btnSetTime);
button.Click += delegate {
showCurrentTime.Text = String.Format("{0}:{1}",
Tpicker.CurrentHour, Tpicker.CurrentMinute);
};
}
private void setCurrentTime() {
string time = string.Format("{0}",
DateTime.Now.ToString("HH:mm").PadLeft(2, '0'));
showCurrentTime.Text = time;
}
}
在上面的代码中,我们首先通过 **FindViewById<>** 类引用了 **timepicker**、**设置时间** 按钮和用于显示时间的文本视图。然后,我们为“设置时间”按钮创建了一个点击事件,该事件在点击时将时间设置为用户选择的时间。默认情况下,它显示当前系统时间。
**setCurrentTime()** 方法类初始化 **txt_showTime** 文本视图以显示当前时间。
现在,构建并运行您的应用程序。它应该显示以下输出:

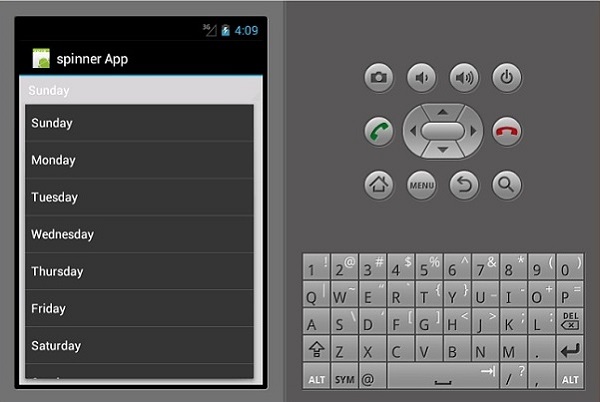
微调器 (Spinner)
微调器是一个用于从一组选项中选择一个选项的小部件。它相当于下拉列表/组合框。首先,创建一个新项目并将其命名为 **Spinner App 教程**。
打开 **layout 文件夹** 下的 **Main.axml** 并创建一个新的 **spinner**。
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<Spinner
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/spinner1"
android:prompt = "@string/daysOfWeek" />
</LinearLayout>
打开 **values 文件夹** 下的 **Strings.xml** 文件,并添加以下代码以创建 **spinner 项目**。
<resources>
<string name = "daysOfWeek">Choose a planet</string>
<string-array name = "days_array">
<item>Sunday</item>
<item>Monday</item>
<item>Tuesday</item>
<item>Wednesday</item>
<item>Thursday</item>
<item>Friday</item>
<item>Saturday</item>
<item>Sunday</item>
</string-array>
</resources>
接下来,打开 **MainActivity.cs** 以添加显示所选星期几的功能。
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.Main);
Spinner spinnerDays = FindViewById<Spinner>(Resource.Id.spinner1);
spinnerDays.ItemSelected += new EventHandler
<AdapterView.ItemSelectedEventArgs>(SelectedDay);
var adapter = ArrayAdapter.CreateFromResource(this,
Resource.Array.days_array, Android.Resource.Layout.SimpleSpinnerItem);
adapter.SetDropDownViewResource(Android.Resource.Layout.SimpleSpinnerDropD ownItem);
spinnerDays.Adapter = adapter;
}
private void SelectedDay(object sender, AdapterView.ItemSelectedEventArgs e) {
Spinner spinner = (Spinner)sender;
string toast = string.Format("The selected
day is {0}", spinner.GetItemAtPosition(e.Position));
Toast.MakeText(this, toast, ToastLength.Long).Show();
}
现在,构建并运行应用程序。它应该显示以下输出:

在上面的代码中,我们通过 **FindViewById<>** 类引用了我们在 **main.axml** 文件中创建的微调器。然后,我们创建了一个新的 **arrayAdapter()**,我们用它来绑定来自 **strings.xml** 类的数组项。
最后,我们创建了 **SelectedDay()** 方法,我们用它来显示所选的星期几。