
- XAML 教程
- XAML - 首页
- XAML - 概述
- XAML - 环境设置
- 在 MAC OS 上编写 XAML 应用程序
- XAML 与 C# 代码
- XAML 与 VB.NET
- XAML - 构建块
- XAML - 控件
- XAML - 布局
- XAML - 事件处理
- XAML - 数据绑定
- XAML - 标记扩展
- XAML - 依赖属性
- XAML - 资源
- XAML - 模板
- XAML - 样式
- XAML - 触发器
- XAML - 调试
- XAML - 自定义控件
- XAML 有用资源
- XAML - 快速指南
- XAML - 有用资源
- XAML - 讨论
XAML - 画布面板
Canvas 面板是基本布局面板,其中子元素可以使用相对于Canvas任何一侧(例如左、右、上、下)的坐标显式定位。
Canvas 通常用于 2D 图形元素(例如 Ellipse、Rectangle 等),但不适用于 UI 元素,因为指定绝对坐标在调整 XAML 应用程序的大小、本地化或缩放时会造成麻烦。
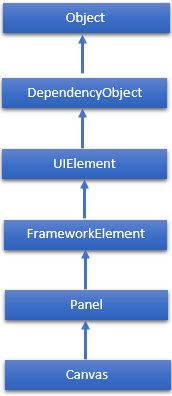
Canvas 类的层次继承如下:

属性
| 序号 | 属性及说明 |
|---|---|
| 1 | 背景 获取或设置填充面板内容区域的 Brush。(继承自 Panel) |
| 2 | 子元素 获取此 Panel 的子元素的 UIElementCollection。(继承自 Panel。) |
| 3 | 高度 获取或设置元素的建议高度。(继承自 FrameworkElement。) |
| 4 | 项高度 获取或设置一个值,该值指定 WrapPanel 中包含的所有项的高度。 |
| 5 | 项宽度 获取或设置一个值,该值指定 WrapPanel 中包含的所有项的宽度。 |
| 6 | 逻辑子元素 获取一个枚举器,该枚举器可以迭代此 Panel 元素的逻辑子元素。(继承自 Panel。) |
| 7 | 逻辑方向 面板的方向,如果面板仅支持在一个维度上进行布局。(继承自 Panel。) |
| 8 | LeftProperty 标识 Canvas.Left XAML 附加属性。 |
| 9 | 边距 获取或设置元素的外边距。(继承自 FrameworkElement。) |
| 10 | 名称 获取或设置元素的标识名称。名称提供一个引用,以便代码隐藏(例如事件处理程序代码)在 XAML 处理器在处理过程中构造标记元素后引用它。(继承自 FrameworkElement。) |
| 11 | 方向 获取或设置一个值,该值指定排列子内容的维度。 |
| 12 | 父级 获取此元素的逻辑父元素。(继承自 FrameworkElement。) |
| 13 | 资源 获取或设置本地定义的资源字典。(继承自 FrameworkElement。) |
| 14 | 样式 获取或设置此元素呈现时使用的样式。(继承自 FrameworkElement。) |
| 15 | TopProperty 标识 Canvas.Top XAML 附加属性。 |
| 16 | 宽度 获取或设置元素的宽度。(继承自 FrameworkElement。) |
| 17 | ZIndexProperty 标识 Canvas.ZIndex XAML 附加属性。 |
方法
| 序号 | 方法及说明 |
|---|---|
| 1 | GetLeft 获取目标元素的 Canvas.Left XAML 附加属性的值。 |
| 2 | GetTop 获取目标元素的 Canvas.Top XAML 附加属性的值。 |
| 3 | GetZIndex 获取目标元素的 Canvas.ZIndex XAML 附加属性的值。 |
| 4 | SetLeft 设置目标元素的 Canvas.Left XAML 附加属性的值。 |
| 5 | SetTop 设置目标元素的 Canvas.Top XAML 附加属性的值。 |
| 6 | SetZIndex 设置目标元素的 Canvas.ZIndex XAML 附加属性的值。 |
示例
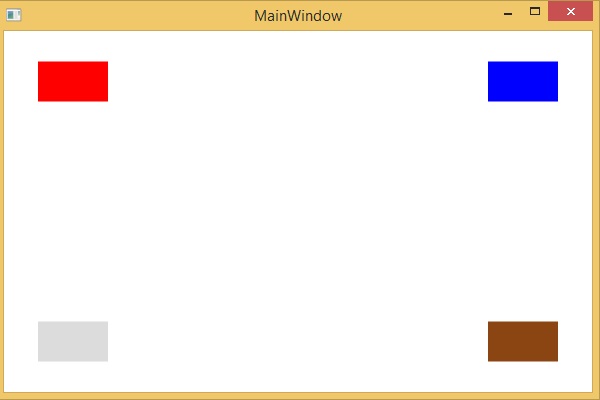
以下示例演示如何将子元素添加到 Canvas。这是在 Canvas 内创建矩形并使用不同偏移属性的 XAML 实现。
<Window x:Class = "XAMLCanvas.Window1"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "400" Width = "604">
<Grid>
<Canvas Width = "580" Height = "360" >
<Rectangle Canvas.Left = "30" Canvas.Top = "30" Fill = "Red" Width = "70" Height = "40" />
<Rectangle Canvas.Right = "30" Canvas.Top = "30" Fill = "Blue" Width = "70" Height = "40" />
<Rectangle Canvas.Left = "30" Canvas.Bottom = "30" Fill = "Gainsboro" Width = "70" Height = "40" />
<Rectangle Canvas.Right = "30" Canvas.Bottom = "30" Fill = "SaddleBrown" Width = "70" Height = "40" />
</Canvas>
</Grid>
</Window>
编译并执行上述代码后,将产生以下输出:

我们建议您执行上述示例代码,并尝试一些其他属性。