
- XAML 教程
- XAML - 首页
- XAML - 概述
- XAML - 环境设置
- 在 macOS 上编写 XAML 应用程序
- XAML 与 C# 代码
- XAML 与 VB.NET
- XAML - 构建块
- XAML - 控件
- XAML - 布局
- XAML - 事件处理
- XAML - 数据绑定
- XAML - 标记扩展
- XAML - 依赖属性
- XAML - 资源
- XAML - 模板
- XAML - 样式
- XAML - 触发器
- XAML - 调试
- XAML - 自定义控件
- XAML 有用资源
- XAML - 快速指南
- XAML - 有用资源
- XAML - 讨论
XAML - 日期选择器
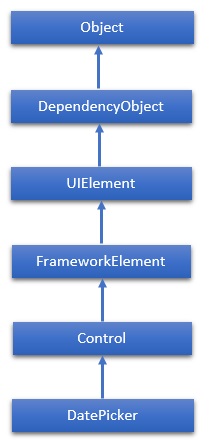
DatePicker 表示一个允许用户选择日期值的控件。用户通过使用组合框选择月份、日期和年份值来选择日期。DatePicker 类的继承层次结构如下:

属性
| 序号 | 属性及描述 |
|---|---|
| 1 | CalendarIdentifier 获取或设置要使用的日历系统。 |
| 2 | CalendarIdentifierProperty 获取 CalendarIdentifier 依赖属性的标识符。 |
| 3 | Date 获取或设置当前在日期选择器中设置的日期。 |
| 4 | DateProperty 获取 Date 依赖属性的标识符。 |
| 5 | DayFormat 获取或设置日期值的显示格式。 |
| 6 | DayFormatProperty 获取 DayFormat 依赖属性的标识符。 |
| 7 | DayVisible 获取或设置一个值,该值指示是否显示日期选择器。 |
| 8 | DayVisibleProperty 获取 DayVisible 依赖属性的标识符。 |
| 9 | Header 获取或设置控件标题的内容。 |
| 10 | HeaderProperty 标识 Header 依赖属性。 |
| 11 | HeaderTemplate 获取或设置用于显示控件标题内容的 DataTemplate。 |
| 12 | HeaderTemplateProperty 标识 HeaderTemplate 依赖属性。 |
| 13 | MaxYear 获取或设置可供选择的最大公历年份。 |
| 14 | MaxYearProperty 获取 MaxYear 依赖属性的标识符。 |
| 15 | MinYear 获取或设置可供选择的最小公历年份。 |
| 16 | MinYearProperty 获取 MinYear 依赖属性的标识符。 |
| 17 | MonthFormat 获取或设置月份值的显示格式。 |
| 18 | MonthFormatProperty 获取 MonthFormat 依赖属性的标识符。 |
| 19 | MonthVisible 获取或设置一个值,该值指示是否显示月份选择器。 |
| 20 | MonthVisibleProperty 获取 MonthVisible 依赖属性的标识符。 |
| 21 | Orientation 获取或设置一个值,该值指示日期、月份和年份选择器是水平堆叠还是垂直堆叠。 |
| 22 | OrientationProperty 获取 Orientation 依赖属性的标识符。 |
| 23 | YearFormat 获取或设置年份值的显示格式。 |
| 24 | YearFormatProperty 获取 YearFormat 依赖属性的标识符。 |
| 25 | YearVisible 获取或设置一个值,该值指示是否显示年份选择器。 |
| 26 | YearVisibleProperty 获取 YearVisible 依赖属性的标识符。 |
事件
| 序号 | 事件及描述 |
|---|---|
| 1 | DateChanged 当日期值更改时发生。 |
| 2 | DragEnter 当输入系统报告以该元素作为目标的基础拖动事件时发生。(继承自 UIElement) |
| 3 | DragLeave 当输入系统报告以该元素作为源的基础拖动事件时发生。(继承自 UIElement) |
| 4 | DragOver 当输入系统报告以该元素作为潜在放置目标的基础拖动事件时发生。(继承自 UIElement) |
| 5 | DragStarting 当启动拖动操作时发生。(继承自 UIElement) |
| 6 | GotFocus 当 UIElement 获取焦点时发生。(继承自 UIElement) |
| 7 | Holding 当在此元素的命中测试区域上发生未处理的 Hold 交互时发生。(继承自 UIElement) |
| 8 | IsEnabledChanged 当 IsEnabled 属性更改时发生。(继承自 Control) |
| 9 | KeyDown 当 UIElement 具有焦点时按下键盘键时发生。(继承自 UIElement) |
| 10 | KeyUp 当 UIElement 具有焦点时释放键盘键时发生。(继承自 UIElement) |
| 11 | LostFocus 当 UIElement 失去焦点时发生。(继承自 UIElement) |
方法
| 序号 | 方法及描述 |
|---|---|
| 1 | ClearValue 清除依赖属性的局部值。(继承自 DependencyObject) |
| 2 | FindName 检索具有指定标识符名称的对象。(继承自 FrameworkElement) |
| 3 | OnApplyTemplate 每当应用程序代码或内部进程(例如重建布局传递)调用 ApplyTemplate 时调用。简单来说,这意味着在 UI 元素在应用程序中显示之前调用该方法。覆盖此方法以影响类的默认模板后逻辑。(继承自 FrameworkElement) |
| 4 | OnDragEnter 在 DragEnter 事件发生之前调用。(继承自 Control) |
| 5 | OnDragLeave 在 DragLeave 事件发生之前调用。(继承自 Control) |
| 6 | OnDragOver 在 DragOver 事件发生之前调用。(继承自 Control) |
| 7 | OnDrop 在 Drop 事件发生之前调用。(继承自 Control) |
| 8 | OnGotFocus 在 GotFocus 事件发生之前调用。(继承自 Control) |
| 9 | OnKeyDown 在 KeyDown 事件发生之前调用。(继承自 Control) |
| 10 | OnKeyUp 在 KeyUp 事件发生之前调用。(继承自 Control) |
| 11 | OnLostFocus 在 LostFocus 事件发生之前调用。(继承自 Control) |
| 12 | SetBinding 使用提供的绑定对象将绑定附加到 FrameworkElement。(继承自 FrameworkElement) |
示例
以下示例演示如何创建 DatePicker 控件。当您从 DatePicker 控件中点击任何日期时,程序将使用该日期更新标题。
以下是使用一些属性和点击事件创建 DatePicker 的 XAML 代码。
<Window x:Class = "XAMLDatePicker.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<DatePicker HorizontalAlignment = "Center"
Margin = "10,10,0,0" VerticalAlignment = "Top"
SelectedDateChanged = "DatePicker_SelectedDateChanged"/>
</Grid>
</Window>
以下是 **DatePicker_SelectedDateChanged 事件** 的 C# 实现。
using System;
using System.Windows;
System.Windows.Controls;
namespace XAMLDatePicker {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void DatePicker_SelectedDateChanged(object sender, SelectionChangedEventArgs e) {
var picker = sender as DatePicker;
DateTime? date = picker.SelectedDate;
if (date == null) {
this.Title = "No date";
} else {
this.Title = date.Value.ToShortDateString();
}
}
}
}
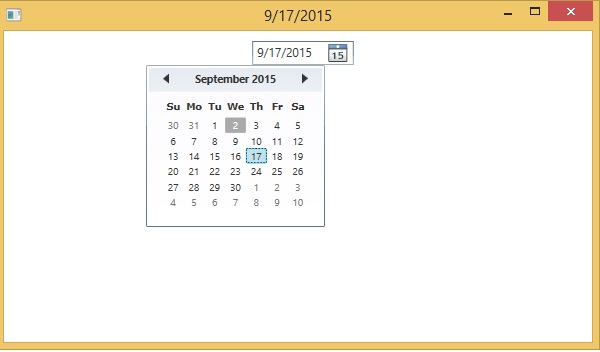
编译并执行上述代码后,将显示以下输出:

建议您执行上述示例代码并尝试一些其他属性和事件。