
- XAML 教程
- XAML - 首页
- XAML - 概述
- XAML - 环境设置
- 在 macOS 上编写 XAML 应用程序
- XAML 与 C# 代码
- XAML 与 VB.NET
- XAML - 构建块
- XAML - 控件
- XAML - 布局
- XAML - 事件处理
- XAML - 数据绑定
- XAML - 标记扩展
- XAML - 依赖属性
- XAML - 资源
- XAML - 模板
- XAML - 样式
- XAML - 触发器
- XAML - 调试
- XAML - 自定义控件
- XAML 有用资源
- XAML - 快速指南
- XAML - 有用资源
- XAML - 讨论
XAML - DockPanel
DockPanel 定义了一个区域,用于相对于彼此水平或垂直排列子元素。使用 DockPanel,您可以轻松地使用 Dock 属性将子元素停靠到顶部、底部、右侧、左侧和中心。
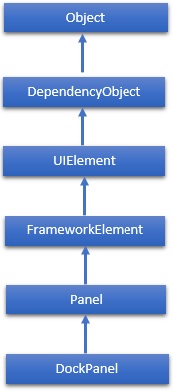
当为元素设置 LastChildFill 属性时,最后一个子元素将填充剩余空间,而不管该元素的任何其他停靠值如何。DockPanel 类的层次继承如下:

属性
| 序号 | 属性和描述 |
|---|---|
| 1 | Background 获取或设置填充面板内容区域的 Brush。(继承自 Panel) |
| 2 | Children 获取此 Panel 的子元素的 UIElementCollection。(继承自 Panel。) |
| 3 | Dock 获取或设置一个值,该值指示子元素在父 DockPanel 中的位置。 |
| 4 | Height 获取或设置元素的建议高度。(继承自 FrameworkElement。) |
| 5 | ItemHeight 获取或设置一个值,该值指定 WrapPanel 中包含的所有项的高度。 |
| 6 | ItemWidth 获取或设置一个值,该值指定 WrapPanel 中包含的所有项的宽度。 |
| 7 | LastChildFill 获取或设置一个值,该值指示 DockPanel 中的最后一个子元素是否拉伸以填充剩余的可用空间。 |
| 8 | LogicalChildren 获取一个枚举器,该枚举器可以迭代此 Panel 元素的逻辑子元素。(继承自 Panel。) |
| 9 | LogicalOrientation 面板的方向,如果面板仅支持在一个维度上进行布局。(继承自 Panel。) |
| 10 | Margin 获取或设置元素的外边距。(继承自 FrameworkElement。) |
| 11 | Name 获取或设置元素的标识名称。该名称提供一个引用,以便代码隐藏(例如事件处理程序代码)可以在 XAML 处理器在处理过程中构造标记元素后引用该元素。(继承自 FrameworkElement。) |
| 12 | Orientation 获取或设置一个值,该值指定排列子内容的维度。 |
| 13 | Parent 获取此元素的逻辑父元素。(继承自 FrameworkElement。) |
| 14 | Resources 获取或设置局部定义的资源字典。(继承自 FrameworkElement。) |
| 15 | Style 获取或设置此元素渲染时使用的样式。(继承自 FrameworkElement。) |
| 16 | Width 获取或设置元素的宽度。(继承自 FrameworkElement。) |
方法
| 序号 | 方法和描述 |
|---|---|
| 1 | GetDock 获取指定 UIElement 的 Dock 附加属性的值。 |
| 2 | SetDock 将 Dock 附加属性的值设置为指定元素。 |
示例
以下示例显示如何将子元素添加到 DockPanel。以下是使用 XAML 在 DockPanel 中创建按钮的实现。
<Window x:Class = "XAMLDockPanel.Window1"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "300" Width = "604">
<Grid>....
<DockPanel LastChildFill = "True">
<Button Content = "Top" DockPanel.Dock = "Top" Click = "Click_Me" />
<Button Content = "Bottom" DockPanel.Dock = "Bottom" Click = "Click_Me" />
<Button Content = "Left" Click = "Click_Me" />
<Button Content = "Right" DockPanel.Dock = "Right" Click = "Click_Me" />
<Button Content = "Center" Click = "Click_Me" />
</DockPanel>
</Grid>
</Window>
以下是 C# 中的事件实现:
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLDockPanel {
/// <summary>
/// Interaction logic for Window1.xaml
/// </summary>
public partial class Window1 : Window {
public Window1() {
InitializeComponent();
}
private void Click_Me(object sender, RoutedEventArgs e) {
Button btn = sender as Button;
string str = btn.Content.ToString() + " button clicked" ;
MessageBox.Show(str);
}
}
}
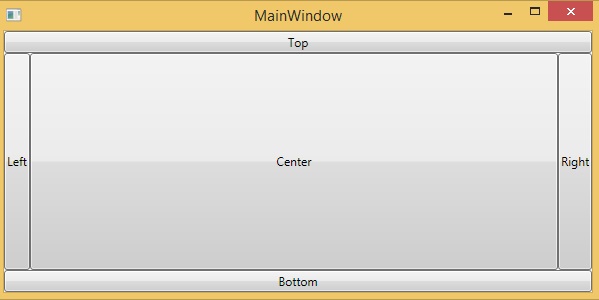
编译并执行上述代码后,将产生以下输出:

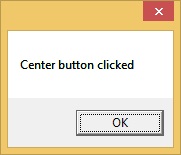
单击任何按钮,它还会显示一条消息。例如,当您单击位于中心的按钮时,它将显示以下消息:

我们建议您执行上述示例代码,并尝试其他一些属性。