
- XAML 教程
- XAML - 首页
- XAML - 概述
- XAML - 环境设置
- 在 macOS 上编写 XAML 应用程序
- XAML 与 C# 代码
- XAML 与 VB.NET
- XAML - 构建块
- XAML - 控件
- XAML - 布局
- XAML - 事件处理
- XAML - 数据绑定
- XAML - 标记扩展
- XAML - 依赖属性
- XAML - 资源
- XAML - 模板
- XAML - 样式
- XAML - 触发器
- XAML - 调试
- XAML - 自定义控件
- XAML 有用资源
- XAML - 快速指南
- XAML - 有用资源
- XAML - 讨论
XAML - 网格面板
网格面板提供了一个灵活的区域,该区域由行和列组成。在网格中,子元素可以以表格形式排列。可以使用Grid.Row和Grid.Column属性将元素添加到任何特定的行和列。
默认情况下,网格面板创建一个具有一个行和一列的网格。可以使用RowDefinitions和ColumnDefinitions属性创建多行和多列。行的高度和列的宽度可以通过以下三种方式定义:
固定值 - 为逻辑单位(1/96 英寸)分配固定大小
自动 - 它只占用该特定行/列中的控件所需的空间。
星号 (*) - 当填充自动和固定大小后,它将占用剩余空间。
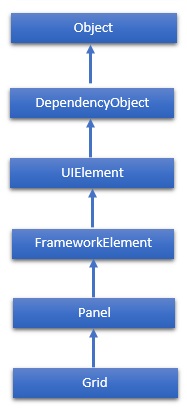
Grid 类的层次继承如下:

属性
| 序号 | 属性及说明 |
|---|---|
| 1 | Background 获取或设置填充面板内容区域的画笔。(继承自 Panel) |
| 2 | Children 获取此 Panel 的子元素的 UIElementCollection。(继承自 Panel。) |
| 3 | ColumnDefinitions 获取在此 Grid 实例上定义的 ColumnDefinition 对象列表。 |
| 4 | Height 获取或设置元素的建议高度。(继承自 FrameworkElement。) |
| 5 | ItemHeight 获取或设置一个值,该值指定 WrapPanel 中包含的所有项目的高度。 |
| 6 | ItemWidth 获取或设置一个值,该值指定 WrapPanel 中包含的所有项目的宽度。 |
| 7 | Margin 获取或设置元素的外边距。(继承自 FrameworkElement。) |
| 8 | Name 获取或设置元素的标识名称。该名称提供一个引用,以便代码隐藏(例如事件处理程序代码)可以在 XAML 处理器处理过程中构造标记元素后引用该元素。(继承自 FrameworkElement。) |
| 9 | Orientation 获取或设置一个值,该值指定排列子内容的维度。 |
| 10 | Parent 获取此元素的逻辑父元素。(继承自 FrameworkElement。) |
| 11 | Resources 获取或设置局部定义的资源字典。(继承自 FrameworkElement。) |
| 12 | RowDefinitions 获取在此 Grid 实例上定义的 RowDefinition 对象列表。 |
| 13 | Style 获取或设置此元素呈现时使用的样式。(继承自 FrameworkElement。) |
| 14 | Width 获取或设置元素的宽度。(继承自 FrameworkElement。) |
方法
| 序号 | 方法及说明 |
|---|---|
| 1 | GetColumn 从指定的 FrameworkElement 获取 Grid.Column XAML 附加属性的值。 |
| 2 | GetColumnSpan 从指定的 FrameworkElement 获取 Grid.ColumnSpan XAML 附加属性的值。 |
| 3 | GetRow 从指定的 FrameworkElement 获取 Grid.Row XAML 附加属性的值。 |
| 4 | SetColumn 设置指定的 FrameworkElement 上 Grid.Column XAML 附加属性的值。 |
| 5 | SetRow 设置指定的 FrameworkElement 上 Grid.Row XAML 附加属性的值。 |
| 6 | SetRowSpan 设置指定的 FrameworkElement 上 Grid.RowSpan XAML 附加属性的值。 |
示例
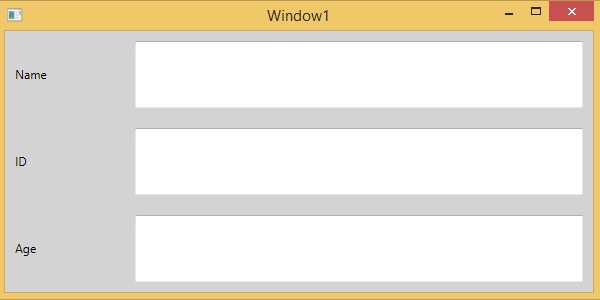
以下示例演示如何将子元素添加到 Grid 中以将其指定为表格形式。以下是 XAML 实现,其中文本块添加到 Grid 的第一列,文本框添加到第二列。
<Window x:Class = "XAMLGrid.Window1"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "Window1" Height = "300" Width = "604">
<Grid x:Name = "FormLayoutGrid" Background = "LightGray">
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height = "*" />
<RowDefinition Height = "*" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<TextBlock Grid.Row = "0" Grid.Column = "0" Text = "Name"
Margin = "10" HorizontalAlignment = "Left" VerticalAlignment = "Center"
Width = "100"/>
<TextBox Grid.Row = "0" Grid.Column = "1" Margin = "10"/>
<TextBlock Grid.Row = "1" Grid.Column = "0" Text = "ID" Margin = "10"
HorizontalAlignment = "Left" VerticalAlignment = "Center" Width = "100"/>
<TextBox Grid.Row = "1" Grid.Column = "1" Margin = "10"/>
<TextBlock Grid.Row = "2" Grid.Column = "0" Text = "Age" Margin = "10"
HorizontalAlignment = "Left" VerticalAlignment = "Center" Width = "100"/>
<TextBox Grid.Row = "2" Grid.Column = "1" Margin = "10"/>
</Grid>
</Window>
编译并执行上述代码后,将产生以下输出:

我们建议您执行上述示例代码并尝试其他一些属性。
布局嵌套
布局嵌套意味着在一个布局内使用另一个布局面板,例如,在网格内定义堆栈面板。此概念广泛用于利用应用程序中的多个布局。
示例
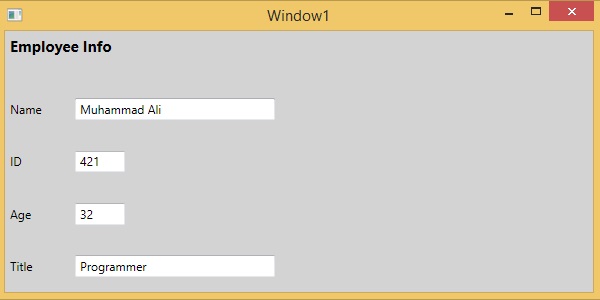
在以下示例中,我们将在网格内使用堆栈面板。让我们看一下下面的 XAML 代码:
<Window x:Class = "XAMLNestingLayouts.Window1"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "Window1" Height = "300" Width = "604">
<Grid Background = "LightGray">
<Grid.RowDefinitions>
<RowDefinition Height = "*"/>
<RowDefinition Height = "*"/>
<RowDefinition Height = "*"/>
<RowDefinition Height = "*"/>
<RowDefinition Height = "*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "*"/>
</Grid.ColumnDefinitions>
<Label Content = "Employee Info" FontSize = "15" FontWeight = "Bold"
Grid.Column = "0" Grid.Row = "0"/>
<StackPanel Grid.Column = "0" Grid.Row = "1" Orientation = "Horizontal">
<Label Content = "Name" VerticalAlignment = "Center" Width = "70"/>
<TextBox Name = "txtName" Text = "Muhammad Ali"
VerticalAlignment = "Center" Width = "200"></TextBox>
</StackPanel>
<StackPanel Grid.Column = "0" Grid.Row = "2" Orientation = "Horizontal">
<Label Content = "ID" VerticalAlignment = "Center" Width = "70"/>
<TextBox Name = "txtCity" Text = "421" VerticalAlignment = "Center"
Width = "50"></TextBox>
</StackPanel>
<StackPanel Grid.Column = "0" Grid.Row = "3" Orientation = "Horizontal">
<Label Content = "Age" VerticalAlignment = "Center" Width = "70"/>
<TextBox Name = "txtState" Text = "32" VerticalAlignment = "Center"
Width = "50"></TextBox>
</StackPanel>
<StackPanel Grid.Column = "0" Grid.Row = "4" Orientation = "Horizontal">
<Label Content = "Title" VerticalAlignment = "Center" Width = "70"/>
<TextBox Name = "txtCountry" Text = "Programmer"
VerticalAlignment = "Center" Width = "20></TextBox>
</StackPanel>
</Grid>
</Window>
编译并执行上述代码后,将产生以下输出:

我们建议您执行上述示例代码并尝试其他一些嵌套布局。