
- XAML 教程
- XAML - 首页
- XAML - 概述
- XAML - 环境设置
- 在 MAC OS 上编写 XAML 应用程序
- XAML 与 C# 代码
- XAML 与 VB.NET
- XAML - 构建块
- XAML - 控件
- XAML - 布局
- XAML - 事件处理
- XAML - 数据绑定
- XAML - 标记扩展
- XAML - 依赖属性
- XAML - 资源
- XAML - 模板
- XAML - 样式
- XAML - 触发器
- XAML - 调试
- XAML - 自定义控件
- XAML 有用资源
- XAML - 快速指南
- XAML - 有用资源
- XAML - 讨论
XAML - GridView
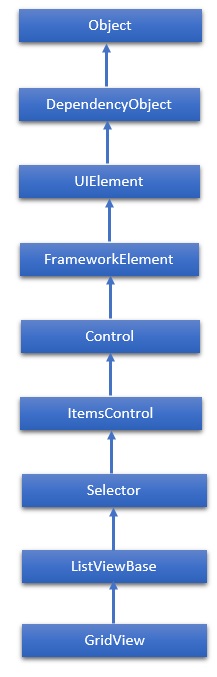
GridView 表示一个控件,用于以行和列的形式显示数据项。实际上,ListView 显示数据。默认情况下,它包含一个 GridView。GridView 类的层次继承如下:

属性
| 序号 | 属性及描述 |
|---|---|
| 1 | Background 获取或设置一个画刷,提供控件的背景。(继承自 Control) |
| 2 | BorderThickness 获取或设置控件的边框粗细。(继承自 Control) |
| 3 | DataContext 当 FrameworkElement 参与数据绑定时,获取或设置其数据上下文。(继承自 FrameworkElement) |
| 4 | FontFamily 获取或设置用于在控件中显示文本的字体。(继承自 Control) |
| 5 | FontSize 获取或设置此控件中文本的大小。(继承自 Control) |
| 6 | FontStyle 获取或设置渲染文本的样式。(继承自 Control) |
| 7 | FontWeight 获取或设置指定字体的粗细。(继承自 Control) |
| 8 | Foreground 获取或设置一个画刷,描述前景色。(继承自 Control) |
| 9 | GroupStyle 获取 GroupStyle 对象的集合,这些对象定义每一级组的外观。(继承自 ItemsControl) |
| 10 | Header 获取或设置列表标题的内容。(继承自 ListViewBase) |
| 11 | Height 获取或设置 FrameworkElement 的建议高度。(继承自 FrameworkElement) |
| 12 | HorizontalAlignment 获取或设置应用于 FrameworkElement 的水平对齐特性,当它组合在布局父级(例如面板或项目控件)中时。(继承自 FrameworkElement) |
| 13 | HorizontalContentAlignment 获取或设置控件内容的水平对齐方式。(继承自 Control) |
| 14 | Items 获取用于生成控件内容的集合。(继承自 ItemsControl) |
| 15 | ItemsSource 获取或设置用于生成 ItemsControl 内容的对象源。(继承自 ItemsControl) |
| 16 | ItemTemplate 获取或设置用于显示每个项目的 DataTemplate。(继承自 ItemsControl) |
| 17 | Margin 获取或设置 FrameworkElement 的外部边距。(继承自 FrameworkElement) |
| 18 | Name 获取或设置对象的标识名称。当 XAML 处理器从 XAML 标记创建对象树时,运行时代码可以通过此名称引用 XAML 声明的对象。(继承自 FrameworkElement) |
| 19 | Opacity 获取或设置对象的透明度。(继承自 UIElement) |
| 20 | Resources 获取本地定义的资源字典。在 XAML 中,您可以将资源项作为 frameworkElement.Resources 属性元素的子对象元素建立,通过 XAML 隐式集合语法。(继承自 FrameworkElement) |
| 21 | SelectedIndex 获取或设置所选项目的索引。(继承自 Selector) |
| 22 | SelectedItem 获取或设置所选项目。(继承自 Selector) |
| 23 | SelectedItems 获取当前选定的项目。(继承自 ListViewBase) |
| 24 | SelectedRanges 获取 ItemIndexRange 对象的集合,这些对象描述列表中当前选定的项目。(继承自 ListViewBase) |
| 25 | SelectedValue 获取或设置所选项目的 value,通过使用 SelectedValuePath 获取。(继承自 Selector) |
| 26 | Style 获取或设置一个 Style 实例,在布局和渲染期间应用于此对象。(继承自 FrameworkElement) |
| 27 | VerticalAlignment 获取或设置应用于 FrameworkElement 的垂直对齐特性,当它组合在父对象(例如面板或项目控件)中时。(继承自 FrameworkElement) |
| 28 | VerticalContentAlignment 获取或设置控件内容的垂直对齐方式。(继承自 Control) |
| 29 | Width 获取或设置 FrameworkElement 的宽度。(继承自 FrameworkElement) |
事件
| 序号 | 事件及描述 |
|---|---|
| 1 | DataContextChanged 当 FrameworkElement.DataContext 属性的值发生更改时发生。(继承自 FrameworkElement) |
| 2 | DragEnter 当输入系统报告基础拖动事件且此元素为目标时发生。(继承自 UIElement) |
| 3 | DragLeave 当输入系统报告基础拖动事件且此元素为源时发生。(继承自 UIElement) |
| 4 | DragOver 当输入系统报告基础拖动事件且此元素为潜在放置目标时发生。(继承自 UIElement) |
| 5 | DragStarting 当启动拖动操作时发生。(继承自 UIElement) |
| 6 | Drop 当输入系统报告基础放置事件且此元素为放置目标时发生。(继承自 UIElement) |
| 7 | ImageFailed 当图像检索或格式存在错误时发生。 |
| 8 | ImageOpened 当图像源下载并解码且没有错误时发生。您可以使用此事件确定图像源的自然大小。 |
| 9 | KeyDown 当 UIElement 具有焦点时按下键盘键时发生。(继承自 UIElement) |
| 10 | KeyUp 当 UIElement 具有焦点时释放键盘键时发生。(继承自 UIElement) |
方法
| 序号 | 方法及描述 |
|---|---|
| 1 | Arrange 放置子对象并确定 UIElement 的大小。实现其子元素自定义布局的父对象应从其布局覆盖实现中调用此方法,以形成递归布局更新。(继承自 UIElement) |
| 2 | ClearValue 清除依赖属性的本地值。(继承自 DependencyObject) |
| 3 | FindName 检索具有指定标识名称的对象。(继承自 FrameworkElement) |
| 4 | GetValue 从 DependencyObject 返回依赖属性的当前有效值。(继承自 DependencyObject) |
| 5 | ReadLocalValue 如果设置了本地值,则返回依赖属性的本地值。(继承自 DependencyObject) |
| 6 | SetBinding 使用提供的绑定对象将绑定附加到 FrameworkElement。(继承自 FrameworkElement) |
| 7 | SetValue 设置 DependencyObject 上依赖属性的本地值。(继承自 DependencyObject) |
示例
以下示例显示表中包含的数据(名称、ID 和年龄)。以下是创建和初始化 GridView 的 XAML 实现。
<Window x:Class = "XAMLGridView.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "525">
<Grid>
<ListView HorizontalAlignment = "Left"
Height = "299"Margin = "10,10,0,0"
VerticalAlignment = "Top" Width = "497"
Name = "MenList">
<ListView.View>
<GridView>
<GridViewColumn Header = "Name"
DisplayMemberBinding = "{Binding Name}" Width = "100"/>
<GridViewColumn Header = "ID"
DisplayMemberBinding = "{Binding ID}" Width = "100"/>
<GridViewColumn Header = "Age"
DisplayMemberBinding = "{Binding Age}" Width = "100"/>
</GridView>
</ListView.View>
</ListView>
</Grid>
</Window>
以下是实现 Person 类的 C# 实现。
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLGridView {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
MenList.Items.Add(new Person() { Name = "Ali", ID = "123A", Age = 20 });
MenList.Items.Add(new Person() { Name = "Akram", ID = "456X", Age = 35 });
MenList.Items.Add(new Person() { Name = "Salman", ID = "333E", Age = 49 });
}
}
class Person {
public string Name { get; set; }
public string ID { get; set; }
public int Age { get; set; }
}
}
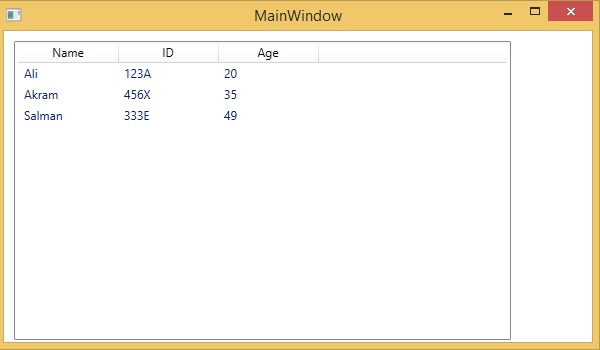
编译并执行上述代码时,将产生以下输出:

建议您执行上述示例代码,并尝试其他一些属性和事件。