
- XAML 教程
- XAML - 首页
- XAML - 概述
- XAML - 环境搭建
- 在 macOS 上编写 XAML 应用程序
- XAML 与 C# 代码
- XAML 与 VB.NET
- XAML - 构建块
- XAML - 控件
- XAML - 布局
- XAML - 事件处理
- XAML - 数据绑定
- XAML - 标记扩展
- XAML - 依赖属性
- XAML - 资源
- XAML - 模板
- XAML - 样式
- XAML - 触发器
- XAML - 调试
- XAML - 自定义控件
- XAML 有用资源
- XAML - 快速指南
- XAML - 有用资源
- XAML - 讨论
XAML - 图片
这是一个显示图像的控件。您可以使用 Image 对象或 ImageBrush 对象。Image 对象显示图像,而 ImageBrush 对象则用图像绘制另一个对象。
图像源通过引用使用多种受支持格式的图像文件来指定。它可以显示以下格式:
- 位图 (BMP)
- 标记图像文件格式 (TIFF)
- 图标 (ICO)
- 联合图像专家组 (JPEG)
- 图形交换格式 (GIF)
- 便携式网络图形 (PNG)
- JPEG XR
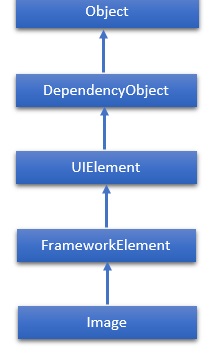
Image 类的层次继承如下:

属性
| 序号 | 属性和说明 |
|---|---|
| 1 | CanDrag 获取或设置一个值,该值指示元素是否可以在拖放操作中作为数据拖动。(继承自 UIElement) |
| 2 | Height 获取或设置 FrameworkElement 的建议高度。(继承自 FrameworkElement) |
| 3 | HorizontalAlignment 获取或设置当 FrameworkElement 在布局父元素(例如面板或项控件)中组合时应用于它的水平对齐特性。(继承自 FrameworkElement) |
| 4 | Margin 获取或设置 FrameworkElement 的外边距。(继承自 FrameworkElement) |
| 5 | Name 获取或设置对象的标识名称。当 XAML 处理器从 XAML 标记创建对象树时,运行时代码可以通过此名称引用 XAML 声明的对象。(继承自 FrameworkElement) |
| 6 | Opacity 获取或设置对象的透明度。(继承自 UIElement) |
| 7 | PlayToSource 获取如果 Image 用于 Play To 场景则传输的信息。 |
| 8 | Resources 获取本地定义的资源字典。在 XAML 中,您可以将资源项设置为 frameworkElement 的子对象元素。Resources 属性元素,通过 XAML 隐式集合语法。(继承自 FrameworkElement) |
| 9 | SourceProperty 标识 Source 依赖属性。 |
| 10 | Stretch 获取或设置一个值,该值描述如何将 Image 拉伸以填充目标矩形。 |
| 11 | StretchProperty 标识 Stretch 依赖属性。 |
| 12 | Style 获取或设置在此对象的布局和呈现期间应用的实例 Style。(继承自 FrameworkElement) |
| 13 | VerticalAlignment 获取或设置当 FrameworkElement 在父对象(例如面板或项控件)中组合时应用于它的垂直对齐特性。(继承自 FrameworkElement) |
| 14 | Width 获取或设置 FrameworkElement 的宽度。(继承自 FrameworkElement) |
| 15 | Source 获取或设置图像的源。 |
事件
| 序号 | 事件和说明 |
|---|---|
| 1 | DataContextChanged 当 FrameworkElement.DataContext 属性的值更改时发生。(继承自 FrameworkElement) |
| 2 | DragEnter 当输入系统报告以该元素为目标的基础拖动事件时发生。(继承自 UIElement) |
| 3 | DragLeave 当输入系统报告以该元素为源的基础拖动事件时发生。(继承自 UIElement) |
| 4 | DragOver 当输入系统报告以该元素为潜在放置目标的基础拖动事件时发生。(继承自 UIElement) |
| 5 | DragStarting 当启动拖动操作时发生。(继承自 UIElement) |
| 6 | Drop 当输入系统报告以该元素为放置目标的基础放置事件时发生。(继承自 UIElement) |
| 7 | DropCompleted 当拖放操作结束时发生。(继承自 UIElement) |
| 8 | GotFocus 当 UIElement 获取焦点时发生。(继承自 UIElement) |
| 9 | ImageFailed 当出现与图像检索或格式相关的错误时发生。 |
| 10 | ImageOpened 当图像源下载并解码且没有错误时发生。您可以使用此事件来确定图像源的自然大小。 |
| 11 | KeyDown 当 UIElement 具有焦点时按下键盘键时发生。(继承自 UIElement) |
| 12 | KeyUp 当 UIElement 具有焦点时释放键盘键时发生。(继承自 UIElement) |
| 13 | SizeChanged 当 FrameworkElement 上的 ActualHeight 或 ActualWidth 属性的值更改时发生。(继承自 FrameworkElement) |
示例
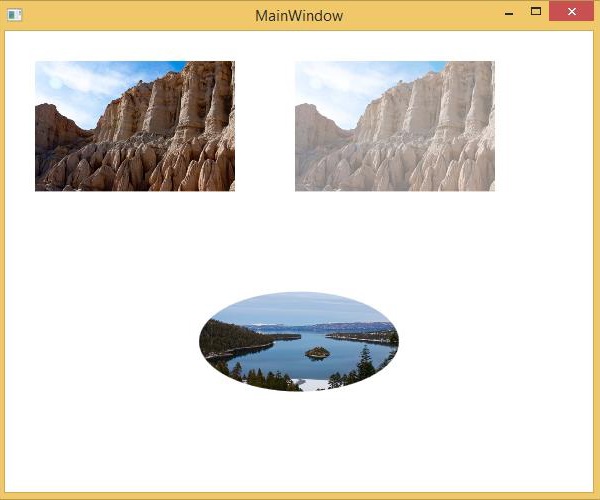
以下示例显示三张图像。第一张是简单的图像;在第二张图像中,设置了 Opacity 属性;在第三张图像中,椭圆形是用 ImageBrush 绘制的。以下是 XAML 代码:
<Window x:Class = "XAMLImage.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "500" Width = "604">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height = "1*"/>
<RowDefinition Height = "1*"/>
</Grid.RowDefinitions>
<StackPanel Orientation="Horizontal">
<Image Width = "200" VerticalAlignment = "Top" Margin = "30"/>
<Image Width = "200" Source = "Images\red_rock_01.jpg"
VerticalAlignment = "Top" Margin = "30" Opacity = "0.5"/>
</StackPanel>
<StackPanel Grid.Row = "1">
<Ellipse Height = "100"
Width = "200"
HorizontalAlignment = "Center"
Margin = "30">
<Ellipse.Fill>
<ImageBrush ImageSource = "Images\tahoe_01.jpg" />
</Ellipse.Fill>
</Ellipse>
</StackPanel>
</Grid>
</Window>
编译并执行上述代码后,将产生以下输出:

我们建议您执行上述示例代码并尝试其他一些属性和事件。