
- XAML 教程
- XAML - 首页
- XAML - 概述
- XAML - 环境设置
- 在 macOS 上编写 XAML 应用程序
- XAML 与 C# 代码
- XAML 与 VB.NET
- XAML - 构建块
- XAML - 控件
- XAML - 布局
- XAML - 事件处理
- XAML - 数据绑定
- XAML - 标记扩展
- XAML - 依赖属性
- XAML - 资源
- XAML - 模板
- XAML - 样式
- XAML - 触发器
- XAML - 调试
- XAML - 自定义控件
- XAML 有用资源
- XAML - 快速指南
- XAML - 有用资源
- XAML - 讨论
XAML - 菜单
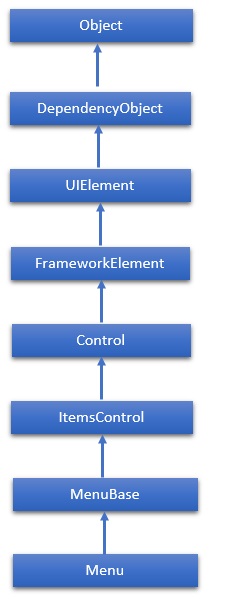
菜单是一个控件,它使您可以分层组织与命令和事件处理程序关联的元素。菜单是一个 ItemsControl,因此它可以包含任何对象类型的集合,例如字符串、图像或面板。Menu 类的层次继承如下:

属性
| 序号 | 属性及描述 |
|---|---|
| 1 | Background 获取或设置一个笔刷,该笔刷描述控件的背景。(继承自 Control。) |
| 2 | BindingGroup 获取或设置用于该元素的 BindingGroup。(继承自 FrameworkElement。) |
| 3 | BitmapEffect 已过时。获取或设置直接应用于此元素的渲染内容的位图效果。这是一个依赖属性。(继承自 UIElement。) |
| 4 | BorderThickness 获取或设置控件的边框粗细。(继承自 Control。) |
| 5 | ContextMenu 获取或设置应在通过用户界面 (UI) 从此元素内部请求上下文菜单时显示的上下文菜单元素。(继承自 FrameworkElement。) |
| 6 | Effect 获取或设置要应用于 UIElement 的位图效果。这是一个依赖属性。(继承自 UIElement。) |
| 7 | Height 获取或设置元素的建议高度。(继承自 FrameworkElement。) |
| 8 | IsMainMenu 获取或设置一个值,该值指示此 Menu 是否接收主菜单激活通知。 |
| 9 | Items 获取用于生成 ItemsControl 内容的集合。(继承自 ItemsControl。) |
| 10 | ItemsPanel 获取或设置定义控制项目布局的面板的模板。(继承自 ItemsControl。) |
| 11 | ItemsSource 获取或设置用于生成 ItemsControl 内容的集合。(继承自 ItemsControl。) |
| 12 | ItemStringFormat 获取或设置一个复合字符串,该字符串指定如果将 ItemsControl 中的项目显示为字符串,则如何格式化这些项目。(继承自 ItemsControl。) |
| 13 | ItemTemplate 获取或设置用于显示每个项目的 DataTemplate。(继承自 ItemsControl。) |
| 14 | ToolTip 获取或设置在此元素的用户界面 (UI) 中显示的工具提示对象。(继承自 FrameworkElement。) |
| 15 | VerticalContentAlignment 获取或设置控件内容的垂直对齐方式。(继承自 Control。) |
| 16 | Width 获取或设置元素的宽度。(继承自 FrameworkElement。) |
事件
| 序号 | 事件及描述 |
|---|---|
| 1 | ContextMenuClosing 在元素上的任何上下文菜单关闭之前发生。(继承自 FrameworkElement。) |
| 2 | ContextMenuOpening 当元素上的任何上下文菜单打开时发生。(继承自 FrameworkElement。) |
| 3 | KeyDown 当此元素具有焦点时按下键时发生。(继承自 UIElement。) |
| 4 | KeyUp 当此元素具有焦点时释放键时发生。(继承自 UIElement。) |
| 5 | ToolTipClosing 在元素上的任何工具提示关闭之前发生。(继承自 FrameworkElement。) |
| 6 | ToolTipOpening 当元素上的任何工具提示打开时发生。(继承自 FrameworkElement。) |
| 7 | TouchDown 当手指触摸屏幕且手指位于此元素上方时发生。(继承自 UIElement。) |
| 8 | TouchEnter 当触摸从此元素边界的外部移动到内部时发生。(继承自 UIElement。) |
| 9 | TouchLeave 当触摸从此元素边界的内部移动到外部时发生。(继承自 UIElement。) |
| 10 | TouchMove 当手指在屏幕上移动且手指位于此元素上方时发生。(继承自 UIElement。) |
| 11 | TouchUp 当手指从屏幕上抬起且手指位于此元素上方时发生。(继承自 UIElement。) |
示例
以下示例包含两个菜单选项和一些菜单项。当用户从菜单中单击一个项目时,程序会更新标题。以下是 XAML 代码。
<Window x:Class = "XAMLMenu.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "525">
<Grid>
<Menu HorizontalAlignment = "Left" VerticalAlignment = "Top" Width = "517">
<MenuItem Header = "File">
<MenuItem Header = "Item 1" HorizontalAlignment = "Left"
Width = "140" Click = "MenuItem_Click"/>
<MenuItem Header = "Item 2" HorizontalAlignment = "Left"
Width = "140" Click = "MenuItem_Click"/>
<Separator HorizontalAlignment = "Left" Width = "140"/>
<MenuItem Header = "Item 3" HorizontalAlignment = "Left"
Width = "140" Click = "MenuItem_Click"/>
</MenuItem>
</Menu>
<Menu VerticalAlignment = "Top" Width = "517" Margin = "41,0,-41,0">
<MenuItem Header = "Edit">
<MenuItem Header = "Item 1" HorizontalAlignment = "Left" Width = "140" Click = "MenuItem_Click1"/>
<MenuItem Header = "Item 2" HorizontalAlignment="Left" Width = "140" Click = "MenuItem_Click1"/>
<Separator HorizontalAlignment = "Left" Width = "140"/>
<MenuItem Header = "Item 3" HorizontalAlignment = "Left" Width = "140" Click = "MenuItem_Click1"/>
</MenuItem>
</Menu>
</Grid>
</Window>
以下是 C# 中的事件实现:
using System.Linq;
using System.Windows;
using System.Windows.Controls;
namespace XAMLMenu {
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void MenuItem_Click(object sender, RoutedEventArgs e) {
MenuItem item = sender as MenuItem;
this.Title = "File: " + item.Header;
}
private void MenuItem_Click1(object sender, RoutedEventArgs e) {
MenuItem item = sender as MenuItem;
this.Title = "Edit: " + item.Header;
}
}
}
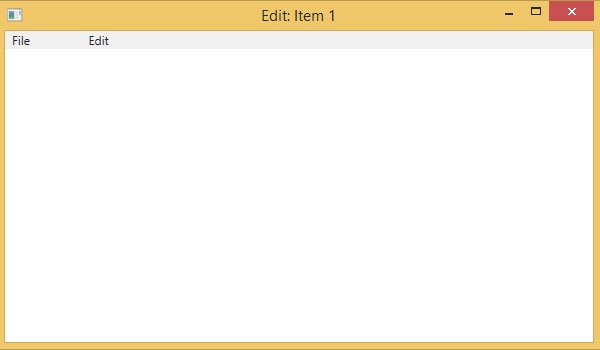
编译并执行上述代码后,将产生以下输出:

我们建议您执行上述示例代码并尝试其他一些属性和事件。