
- XAML 教程
- XAML - 首页
- XAML - 概述
- XAML - 环境设置
- 在 macOS 上编写 XAML 应用程序
- XAML 与 C# 代码
- XAML 与 VB.NET
- XAML - 构建块
- XAML - 控件
- XAML - 布局
- XAML - 事件处理
- XAML - 数据绑定
- XAML - 标记扩展
- XAML - 依赖属性
- XAML - 资源
- XAML - 模板
- XAML - 样式
- XAML - 触发器
- XAML - 调试
- XAML - 自定义控件
- XAML 有用资源
- XAML - 快速指南
- XAML - 有用资源
- XAML - 讨论
XAML - 密码框
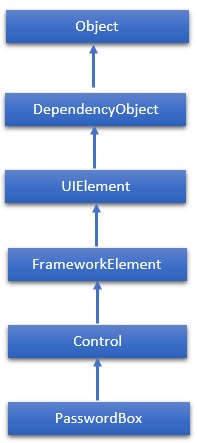
PasswordBox 是一种控件,用户可以在其中输入掩码密码。当用户输入密码时,文本不会显示,只会显示密码字符。密码字符(通常显示为 *)可以通过 **PasswordChar** 属性轻松更改。PasswordBox 类的层次继承如下:

属性
| 序号 | 属性及描述 |
|---|---|
| 1 | InputScope 获取或设置此 PasswordBox 使用的输入上下文。 |
| 2 | InputScopeProperty 标识 InputScope 依赖属性。 |
| 3 | IsPasswordRevealButtonEnabled 获取或设置一个值,该值指定 PasswordBox 的可视 UI 是否包含一个按钮元素,该元素可切换显示或隐藏输入的字符。在 Windows 10 及更高版本中,请改用 PasswordRevealMode。 |
| 4 | IsPasswordRevealButtonEnabledProperty 标识 IsPasswordRevealButtonEnabled 依赖属性。 |
| 5 | MaxLength 获取或设置此 PasswordBox 处理的密码的最大长度。 |
| 6 | MaxLengthProperty 标识 MaxLength 依赖属性。 |
| 7 | Password 获取或设置 PasswordBox 当前持有的密码。 |
| 8 | PasswordChar 获取或设置 PasswordBox 的掩码字符。 |
| 9 | PasswordCharProperty 标识 PasswordChar 依赖属性。 |
| 10 | PasswordProperty 标识 Password 依赖属性。 |
| 11 | PasswordRevealMode 获取或设置一个值,该值指定密码始终、从不或可选地是否被遮蔽。 |
| 12 | PasswordRevealModeProperty 标识 PasswordRevealMode 依赖属性。 |
| 13 | Resources 获取本地定义的资源字典。在 XAML 中,您可以将资源项作为 FrameworkElement.Resources 属性元素的子对象元素建立,通过 XAML 隐式集合语法。(继承自 FrameworkElement) |
事件
| 序号 | 事件及描述 |
|---|---|
| 1 | ContextMenuOpening 当系统处理显示上下文菜单的交互时发生。 |
| 2 | GotFocus 当 UIElement 获取焦点时发生。(继承自 UIElement) |
| 3 | PasswordChanged 当 Password 属性的值更改时发生。 |
| 4 | Paste 当文本粘贴到控件中时发生。 |
方法
| 序号 | 方法及描述 |
|---|---|
| 1 | OnLostFocus 在 LostFocus 事件发生之前调用。(继承自 Control) |
| 2 | SelectAll 选择 PasswordBox 中的所有字符。 |
| 3 | SetBinding 使用提供的绑定对象将绑定附加到 FrameworkElement。(继承自 FrameworkElement) |
| 4 | SetValue 设置 DependencyObject 上依赖属性的本地值。(继承自 DependencyObject) |
示例
以下示例显示了 PasswordBox、标签和按钮。以下是创建和初始化所有这些控件的 XAML 代码。
<Window x:Class = "PasswordBox.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<PasswordBox x:Name = "pwBox"
Height = "35"
Width = "200"
MaxLength = "8"
Margin = "159,55,158,229" />
<Label Content = "Password"
HorizontalAlignment = "Left"
Margin = "108,61,0,0"
VerticalAlignment = "Top"
Width = "70" />
<Button Content = "Ok" HorizontalAlignment = "Left"
Margin = "406,64,0,0"
VerticalAlignment = "Top"
Width = "75" Click = "Button_Click"/>
<Label Name = "statusText"
HorizontalAlignment = "Left"
Margin = "159,128,0,0"
VerticalAlignment = "Top"
Width = "200"
Height = "38"/>
</Grid>
</Window>
以下是 C# 中的按钮单击事件实现,程序在其中比较密码。如果输入的密码为“xaml1234”,则它将在标签上显示消息“密码正确”。
using System.Linq;
using System.Windows;
using System.Windows.Controls;
namespace XAMLMenu {
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void MenuItem_Click(object sender, RoutedEventArgs e) {
MenuItem item = sender as MenuItem;
this.Title = "File: " + item.Header;
}
private void MenuItem_Click1(object sender, RoutedEventArgs e) {
MenuItem item = sender as MenuItem;
this.Title = "Edit: " + item.Header;
}
}
}
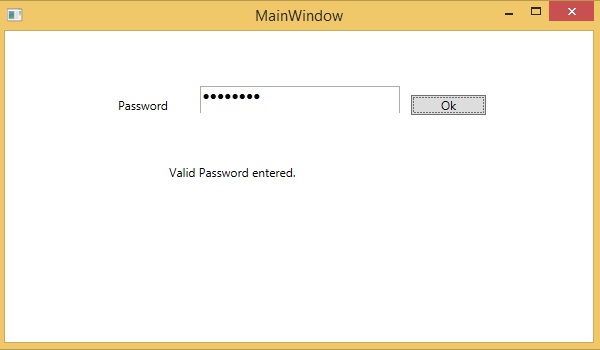
编译并执行上述代码后,将生成以下输出:

建议您执行上述示例代码,并尝试一些其他属性和事件。