
- XAML 教程
- XAML - 首页
- XAML - 概述
- XAML - 环境设置
- 在 macOS 上编写 XAML 应用程序
- XAML 与 C# 代码的比较
- XAML 与 VB.NET 的比较
- XAML - 构建块
- XAML - 控件
- XAML - 布局
- XAML - 事件处理
- XAML - 数据绑定
- XAML - 标记扩展
- XAML - 依赖属性
- XAML - 资源
- XAML - 模板
- XAML - 样式
- XAML - 触发器
- XAML - 调试
- XAML - 自定义控件
- XAML 有用资源
- XAML - 快速指南
- XAML - 有用资源
- XAML - 讨论
XAML - 弹出窗口
弹出窗口在应用程序窗口的范围内,显示在现有内容之上的内容。它是在其他内容上临时显示的内容。Popup 类的层次继承如下:

属性
| 序号 | 属性及说明 |
|---|---|
| 1 | Child 获取或设置要在弹出窗口中托管的内容。 |
| 2 | ChildProperty 获取 Child 依赖属性的标识符。 |
| 3 | ChildTransitions 获取或设置应用于 Popup 子内容的 Transition 样式元素集合。 |
| 4 | ChildTransitionsProperty 标识 ChildTransitions 依赖属性。 |
| 5 | HorizontalOffset 获取或设置应用程序窗口左侧与弹出窗口左侧之间的距离。 |
| 6 | HorizontalOffsetProperty 获取 HorizontalOffset 依赖属性的标识符。 |
| 7 | IsLightDismissEnabled 获取或设置一个值,该值决定如何关闭 Popup。 |
| 8 | IsLightDismissEnabledProperty 标识 IsLightDismissEnabled 依赖属性。 |
| 9 | IsOpen 获取或设置弹出窗口当前是否显示在屏幕上。 |
| 10 | IsOpenProperty 获取 IsOpen 依赖属性的标识符。 |
| 11 | VerticalOffset 获取或设置应用程序窗口顶部与弹出窗口顶部之间的距离。 |
| 12 | VerticalOffsetProperty 获取 VerticalOffset 依赖属性的标识符。 |
事件
| 序号 | 事件及说明 |
|---|---|
| 1 | Closed 当 IsOpen 属性设置为 false 时触发。 |
| 2 | Opened 当 IsOpen 属性设置为 true 时触发。 |
示例
以下示例演示如何使用 Popup 控件。以下是创建和初始化 Popup 控件和 CheckBox 的 XAML 代码。当用户选中 CheckBox 时,它将显示一个 Popup。
<Window x:Class = "XAMLPopup.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<StackPanel>
<CheckBox Name = "PCheckBox" Margin = "10,10,484,500" Content = "Checked Me" Height = "18"/>
<Popup IsOpen = "{Binding ElementName = PCheckBox,Path = IsChecked}"
PlacementTarget = "{Binding ElementName = PCheckBox}"
AllowsTransparency = "True" PopupAnimation = "Slide"
HorizontalOffset = "150" VerticalOffset = "100">
<Canvas Width = "100" Height = "100" Background = "LightGray" Margin = "5">
<Canvas.RenderTransform>
<RotateTransform x:Name = "theTransform" />
</Canvas.RenderTransform>
<TextBlock TextWrapping = "Wrap" Foreground = "Blue" Text = "Hi, this is Popup"/>
</Canvas>
</Popup>
</StackPanel>
</Grid>
</Window>
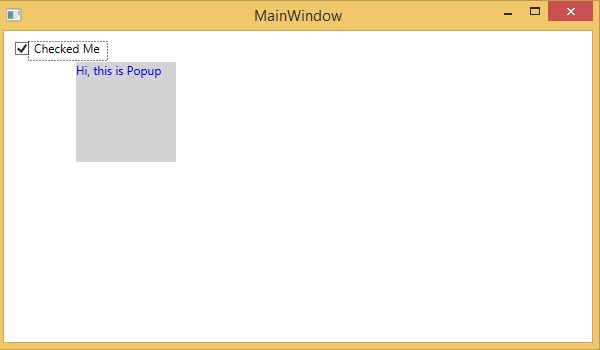
编译并执行上述代码后,将产生以下输出:

我们建议您执行上述示例代码,并尝试其他一些属性和事件。