
- XAML 教程
- XAML - 首页
- XAML - 概述
- XAML - 环境设置
- 在 macOS 上编写 XAML 应用程序
- XAML 与 C# 代码
- XAML 与 VB.NET
- XAML - 构建块
- XAML - 控件
- XAML - 布局
- XAML - 事件处理
- XAML - 数据绑定
- XAML - 标记扩展
- XAML - 依赖属性
- XAML - 资源
- XAML - 模板
- XAML - 样式
- XAML - 触发器
- XAML - 调试
- XAML - 自定义控件
- XAML 有用资源
- XAML - 快速指南
- XAML - 有用资源
- XAML - 讨论
XAML - 进度环
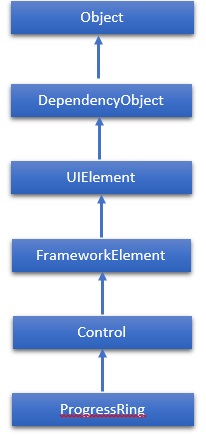
进度环 (ProgressRing) 是一种指示正在进行的操作的控件。典型的视觉外观是一个环形的“旋转器”,在进度继续时循环播放动画。这里需要注意的是,WPF 项目不支持 ProgressRing。因此,对于此控件,我们将使用 Windows 应用商店应用进行操作。ProgressRing 类的层次继承如下:

属性
| 序号 | 属性及说明 |
|---|---|
| 1 | IsActive 获取或设置一个值,该值指示 ProgressRing 是否正在显示进度。 |
| 2 | IsActiveProperty 标识 IsActive 依赖属性。 |
| 3 | TemplateSettings 获取一个对象,该对象提供计算值,这些值在为 ProgressRing 控件定义模板时可以作为 TemplateBinding 源进行引用。 |
事件
| 序号 | 事件及说明 |
|---|---|
| 1 | ManipulationCompleted 当对 UIElement 的操作完成后发生。(继承自 UIElement) |
| 2 | ManipulationDelta 当输入设备在操作过程中改变位置时发生。(继承自 UIElement) |
| 3 | ManipulationInertiaStarting 当输入设备在操作过程中与 UIElement 对象失去接触并开始惯性时发生。(继承自 UIElement) |
| 4 | ManipulationStarted 当输入设备开始对 UIElement 进行操作时发生。(继承自 UIElement) |
| 5 | ManipulationStarting 当首次创建操作处理器时发生。(继承自 UIElement) |
| 6 | ValueChanged 当范围值改变时发生。(继承自 RangeBase) |
方法
| 序号 | 方法及说明 |
|---|---|
| 1 | OnManipulationCompleted 在 ManipulationCompleted 事件发生之前调用。(继承自 Control) |
| 2 | OnManipulationDelta 在 ManipulationDelta 事件发生之前调用。(继承自 Control) |
| 3 | OnManipulationInertiaStarting 在 ManipulationInertiaStarting 事件发生之前调用。(继承自 Control) |
| 4 | OnManipulationStarted 在 ManipulationStarted 事件发生之前调用。(继承自 Control) |
| 5 | OnManipulationStarting 在 ManipulationStarting 事件发生之前调用。(继承自 Control) |
| 6 | OnMaximumChanged 当 Maximum 属性更改时调用。(继承自 RangeBase) |
| 7 | OnMinimumChanged 当 Minimum 属性更改时调用。(继承自 RangeBase) |
示例
以下示例显示如何将 ProgressRing 与 ToggleSwitch 一起使用。以下是使用 XAML 创建和初始化 ProgressRing 和 ToggleSwitch 的代码:
<Page x:Class = "ProgressRing.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:ProgressRing"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Orientation = "Horizontal" Margin = "342,0,-342,0">
<ProgressRing x:Name = "progress1"/>
<ToggleSwitch Header = "ProgressRing Example" OffContent = "Do work"
OnContent = "Working" Toggled = "ToggleSwitch_Toggled"
Margin = "0,348,0,347"/>
</StackPanel>
</Grid>
</Page>
以下是 C# 中 Toggled 事件的实现:
using System;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
namespace ProgressRing {
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void ToggleSwitch_Toggled(object sender, RoutedEventArgs e) {
ToggleSwitch toggleSwitch = sender as ToggleSwitch;
if (toggleSwitch != null) {
if (toggleSwitch.IsOn == true) {
progress1.IsActive = true;
progress1.Visibility = Visibility.Visible;
} else {
progress1.IsActive = false;
progress1.Visibility = Visibility.Collapsed;
}
}
}
}
}
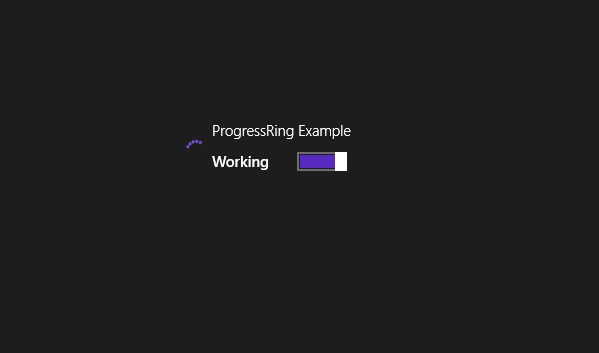
编译并执行以上代码后,将产生以下输出:

我们建议您执行上述示例代码,并尝试在 Windows 应用中使用其他属性和事件。