
- XAML 教程
- XAML - 首页
- XAML - 概述
- XAML - 环境设置
- 在 macOS 上编写 XAML 应用程序
- XAML 与 C# 代码
- XAML 与 VB.NET
- XAML - 构建块
- XAML - 控件
- XAML - 布局
- XAML - 事件处理
- XAML - 数据绑定
- XAML - 标记扩展
- XAML - 依赖属性
- XAML - 资源
- XAML - 模板
- XAML - 样式
- XAML - 触发器
- XAML - 调试
- XAML - 自定义控件
- XAML 有用资源
- XAML - 快速指南
- XAML - 有用资源
- XAML - 讨论
XAML - 单选按钮
RadioButton 是一种控件,允许用户从一组选项中选择一个选项。用户只能从相关的互斥选项列表中选择一个选项。它只有两个选项:
- 选中
- 清除
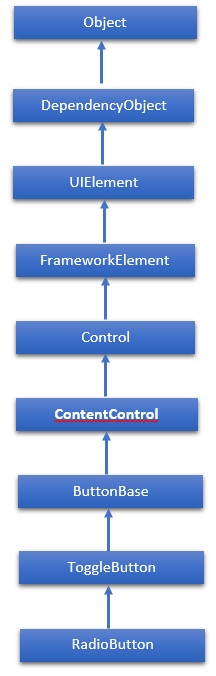
RadioButton 类的层次继承如下:

属性
| 序号 | 属性及描述 |
|---|---|
| 1 | Background 获取或设置一个笔刷,提供控件的背景。(继承自 Control) |
| 2 | BorderBrush 获取或设置一个笔刷,描述控件的边框填充。(继承自 Control) |
| 3 | BorderThickness 获取或设置控件的边框粗细。(继承自 Control) |
| 4 | Content 获取或设置 ContentControl 的内容。(继承自 ContentControl) |
| 5 | ClickMode 获取或设置一个值,指示 Click 事件何时发生,以设备行为表示。(继承自 ButtonBase) |
| 6 | ContentTemplate 获取或设置用于显示 ContentControl 内容的数据模板。(继承自 ContentControl) |
| 7 | FontFamily 获取或设置用于在控件中显示文本的字体。(继承自 Control) |
| 8 | FontSize 获取或设置此控件中文本的大小。(继承自 Control) |
| 9 | FontStyle 获取或设置呈现文本的样式。(继承自 Control) |
| 10 | FontWeight 获取或设置指定字体的粗细。(继承自 Control) |
| 11 | Foreground 获取或设置一个笔刷,描述前景色。(继承自 Control) |
| 12 | Height 获取或设置 FrameworkElement 的建议高度。(继承自 FrameworkElement) |
| 13 | HorizontalAlignment 获取或设置应用于 FrameworkElement 的水平对齐特性,当它在布局父级(如面板或项目控件)中组合时。(继承自 FrameworkElement) |
| 14 | IsChecked 获取或设置 ToggleButton 是否处于选中状态。(继承自 ToggleButton) |
| 15 | IsEnabled 获取或设置一个值,指示用户是否可以与控件交互。(继承自 Control) |
| 16 | IsPressed 获取一个值,指示 ButtonBase 当前是否处于按下状态。(继承自 ButtonBase) |
| 17 | IsThreeState 获取或设置一个值,指示控件是否支持三种状态。(继承自 ToggleButton) |
| 18 | Margin 获取或设置 FrameworkElement 的外部边距。(继承自 FrameworkElement) |
| 19 | Name 获取或设置对象的标识名称。当 XAML 处理器从 XAML 标记创建对象树时,运行时代码可以通过此名称引用 XAML 声明的对象。(继承自 FrameworkElement) |
| 20 | Opacity 获取或设置对象的透明度。(继承自 UIElement) |
| 21 | Resources 获取本地定义的资源字典。在 XAML 中,您可以将资源项作为 frameworkElement.Resources 属性元素的子对象元素建立,通过 XAML 隐式集合语法。(继承自 FrameworkElement) |
| 22 | Style 获取或设置一个实例 Style,在布局和呈现期间为此对象应用。(继承自 FrameworkElement) |
| 23 | Template 获取或设置控件模板。控件模板定义了控件在 UI 中的视觉外观,并在 XAML 标记中定义。(继承自 Control) |
| 24 | VerticalAlignment 获取或设置应用于 FrameworkElement 的垂直对齐特性,当它在父对象(如面板或项目控件)中组合时。(继承自 FrameworkElement) |
| 25 | Visibility 获取或设置 UIElement 的可见性。不可见的 UIElement 不会呈现,也不会将其所需的大小传达给布局。(继承自 UIElement) |
| 26 | Width 获取或设置 FrameworkElement 的宽度。(继承自 FrameworkElement) |
方法
| 序号 | 方法及描述 |
|---|---|
| 1 | ClearValue 清除依赖属性的局部值。(继承自 DependencyObject) |
| 2 | FindName 检索具有指定标识符名称的对象。(继承自 FrameworkElement) |
| 3 | OnApplyTemplate 每当应用程序代码或内部进程(例如重建布局传递)调用 ApplyTemplate 时都会调用。简单来说,这意味着在 UI 元素在应用程序中显示之前会调用该方法。覆盖此方法以影响类的默认模板后逻辑。(继承自 FrameworkElement) |
| 4 | OnContentChanged 当 Content 属性的值更改时调用。(继承自 ContentControl) |
| 5 | OnDragEnter 在 DragEnter 事件发生之前调用。(继承自 Control) |
| 6 | OnDragLeave 在 DragLeave 事件发生之前调用。(继承自 Control) |
| 7 | OnDragOver 在 DragOver 事件发生之前调用。(继承自 Control) |
| 8 | OnDrop 在 Drop 事件发生之前调用。(继承自 Control) |
| 9 | OnGotFocus 在 GotFocus 事件发生之前调用。(继承自 Control) |
| 10 | OnKeyDown 在 KeyDown 事件发生之前调用。(继承自 Control) |
| 11 | OnKeyUp 在 KeyUp 事件发生之前调用。(继承自 Control) |
| 12 | OnLostFocus 在 LostFocus 事件发生之前调用。(继承自 Control) |
| 13 | OnToggle 当 ToggleButton 接收到切换刺激时调用。(继承自 ToggleButton) |
| 14 | SetBinding 使用提供的绑定对象将绑定附加到 FrameworkElement。(继承自 FrameworkElement) |
事件
| 序号 | 事件及描述 |
|---|---|
| 1 | Checked 当 ToggleButton 被选中时触发。(继承自 ToggleButton) |
| 2 | Click 当按钮控件被点击时发生。(继承自 ButtonBase) |
| 3 | DataContextChanged 当 FrameworkElement.DataContext 属性的值更改时发生。(继承自 FrameworkElement) |
| 4 | DragEnter 当输入系统报告以该元素作为目标的基础拖动事件时发生。(继承自 UIElement) |
| 5 | DragLeave 当输入系统报告以该元素作为源的基础拖动事件时发生。(继承自 UIElement) |
| 6 | DragOver 当输入系统报告以该元素作为潜在放置目标的基础拖动事件时发生。(继承自 UIElement) |
| 7 | DragStarting 当拖动操作开始时发生。(继承自 UIElement) |
| 8 | GotFocus 当 UIElement 获得焦点时发生。(继承自 UIElement) |
| 9 | Holding 当在该元素的命中测试区域上发生未处理的 Hold 交互时发生。(继承自 UIElement) |
| 10 | Intermediate 当 ToggleButton 的状态切换到不确定状态时触发。(继承自 ToggleButton) |
| 11 | IsEnabledChanged 当 IsEnabled 属性更改时发生。(继承自 Control) |
| 12 | KeyDown 当 UIElement 具有焦点时按下键盘键时发生。(继承自 UIElement) |
| 13 | KeyUp 当 UIElement 具有焦点时释放键盘键时发生。(继承自 UIElement) |
| 14 | LostFocus 当 UIElement 失去焦点时发生。(继承自 UIElement) |
| 15 | SizeChanged 当 FrameworkElement 上的 ActualHeight 或 ActualWidth 属性的值发生更改时发生。(继承自 FrameworkElement) |
| 16 | Unchecked 当 ToggleButton 取消选中时发生。(继承自 ToggleButton) |
示例
以下示例显示了 RadioButton 的用法,其中显示了两组 RadioButton。当用户选择一个选项时,程序会在 TextBlock 上显示消息。
以下是创建两个具有某些属性和事件的 RadioButton 的 XAML 代码。
<Window x:Class = "XAMLRadioButton.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<StackPanel Margin = "40">
<TextBlock Text = "Gender:" Margin = "5" />
<RadioButton x:Name = "male" Margin = "5" Checked = "HandleCheck"
GroupName = "Gender" Content = "Male" />
<RadioButton x:Name = "female" Margin = "5" Checked = "HandleCheck"
GroupName = "Gender" Content = "Female" />
<TextBlock Text = "Ungrouped:" Margin = "5" />
<RadioButton x:Name = "isHuman" Margin = "5" Checked = "HandleCheck"
Content = "Is Human" />
<TextBlock x:Name = "choiceTextBlock" Margin = "5" />
</StackPanel>
</Grid>
</Window>
以下是针对不同事件的 C# 实现:
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
namespace XAMLRadioButton {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void HandleCheck(object sender, RoutedEventArgs e) {
RadioButton rb = sender as RadioButton;
choiceTextBlock.Text = "You chose: " + rb.GroupName + ": " + rb.Name;
}
}
}
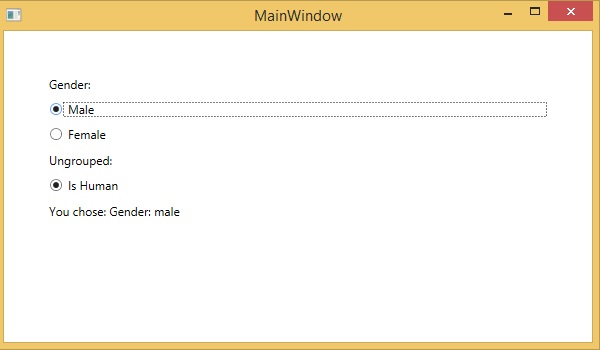
编译并执行上述代码后,将产生以下输出:

建议您执行上述示例代码,并尝试一些其他属性和事件。