
- XAML 教程
- XAML - 首页
- XAML - 概述
- XAML - 环境设置
- 在 MAC OS 上编写 XAML 应用程序
- XAML 与 C# 代码
- XAML 与 VB.NET
- XAML - 构建块
- XAML - 控件
- XAML - 布局
- XAML - 事件处理
- XAML - 数据绑定
- XAML - 标记扩展
- XAML - 依赖属性
- XAML - 资源
- XAML - 模板
- XAML - 样式
- XAML - 触发器
- XAML - 调试
- XAML - 自定义控件
- XAML 有用资源
- XAML - 快速指南
- XAML - 有用资源
- XAML - 讨论
XAML - 滑块
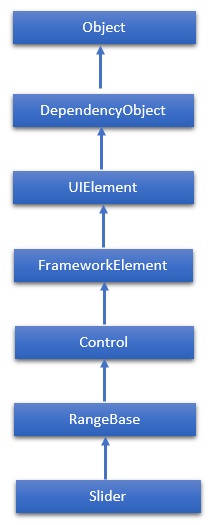
滑块是一种控件,用户可以通过沿轨道移动拇指控件来从一系列值中进行选择。滑块类的层次继承如下:

属性
| 序号 | 属性及描述 |
|---|---|
| 1 | 标题 获取或设置控件标题的内容。 |
| 2 | HeaderProperty 标识 Header 依赖属性。 |
| 3 | HeaderTemplate 获取或设置用于显示控件标题内容的 DataTemplate。 |
| 4 | HeaderTemplateProperty 标识 HeaderTemplate 依赖属性。 |
| 5 | 中间值 获取或设置用户与滑块交互时滑块的值,在该值捕捉到刻度或步长值之前。滑块捕捉到的值由 SnapsTo 属性指定。 |
| 6 | IntermediateValueProperty 标识 IntermediateValue 依赖属性。 |
| 7 | IsDirectionReversed 获取或设置一个值,该值指示值的增加方向。 |
| 8 | IsDirectionReversedProperty 标识 IsDirectionReversed 依赖属性。 |
| 9 | IsThumbToolTipEnabled 获取或设置一个值,该值确定是否在滑块的 Thumb 组件的工具提示中显示滑块值。 |
| 10 | IsThumbToolTipEnabledProperty 标识 IsThumbToolTipEnabled 依赖属性。 |
| 11 | 方向 获取或设置滑块的方向。 |
| 12 | OrientationProperty 标识 Orientation 依赖属性。 |
| 13 | StepFrequency 获取或设置应为其创建步长的值范围的值部分。 |
| 14 | StepFrequencyProperty 标识 StepFrequency 依赖属性。 |
| 15 | ThumbToolTipValueConverter 获取或设置将滑块的范围值转换为工具提示内容的转换器逻辑。 |
| 16 | ThumbToolTipValueConverterProperty 标识 ThumbToolTipValueConverter 依赖属性。 |
| 17 | TickFrequency 获取或设置应为其创建刻度的值范围的增量。 |
| 18 | TickFrequencyProperty 标识 TickFrequency 依赖属性。 |
| 19 | TickPlacement 获取或设置一个值,该值指示相对于轨道在何处绘制刻度标记。 |
| 20 | TickPlacementProperty 标识 TickPlacement 依赖属性。 |
事件
| 序号 | 事件及描述 |
|---|---|
| 1 | ManipulationCompleted 当对 UIElement 的操作完成时发生。(从 UIElement 继承) |
| 2 | ManipulationDelta 当输入设备在操作期间更改位置时发生。(从 UIElement 继承) |
| 3 | ManipulationInertiaStarting 当输入设备在操作期间与 UIElement 对象失去接触并开始惯性时发生。(从 UIElement 继承) |
| 4 | ManipulationStarted 当输入设备开始对 UIElement 进行操作时发生。(从 UIElement 继承) |
| 5 | ManipulationStarting 当首次创建操作处理器时发生。(从 UIElement 继承) |
| 6 | ValueChanged 当范围值更改时发生。(从 RangeBase 继承) |
方法
| 序号 | 方法及描述 |
|---|---|
| 1 | OnManipulationCompleted 在 ManipulationCompleted 事件发生之前调用。(从 Control 继承) |
| 2 | OnManipulationDelta 在 ManipulationDelta 事件发生之前调用。(从 Control 继承) |
| 3 | OnManipulationInertiaStarting 在 ManipulationInertiaStarting 事件发生之前调用。(从 Control 继承) |
| 4 | OnManipulationStarted 在 ManipulationStarted 事件发生之前调用。(从 Control 继承) |
| 5 | OnManipulationStarting 在 ManipulationStarting 事件发生之前调用。(从 Control 继承) |
| 6 | OnMaximumChanged 当 Maximum 属性更改时调用。(从 RangeBase 继承) |
| 7 | OnMinimumChanged 当 Minimum 属性更改时调用。(从 RangeBase 继承) |
| 8 | OnValueChanged 触发 ValueChanged 路由事件。(从 RangeBase 继承) |
| 9 | SetBinding 使用提供的绑定对象将绑定附加到 FrameworkElement。(从 FrameworkElement 继承) |
| 10 | SetValue 设置 DependencyObject 上依赖属性的本地值。(从 DependencyObject 继承) |
示例
以下示例显示了在 XAML 应用程序中使用滑块的方法。以下是创建滑块和文本块以及一些属性和事件的 XAML 代码。
<Window x:Class = "XAMLSlider.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "525">
<Grid>
<StackPanel>
<TextBlock Text = "Slider with ValueChanged event handler:" Margin = "10"/>
<Slider x:Name = "slider2" Minimum = "0" Maximum = "100"
TickFrequency = "2" TickPlacement = "BottomRight"
ValueChanged = "slider2_ValueChanged" Margin = "10"/>
<TextBlock x:Name = "textBlock1" Margin = "10" Text = "Current value: 0" />
</StackPanel>
</Grid>
</Window>
以下是 ValueChanged 事件的 C# 实现:
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLSlider {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
//private void slider2_ValueChanged(object sender,RangeBaseValueChangedEventArgs e)
//{
// string msg = String.Format("Current value: {0}", e.NewValue);
// this.textBlock1.Text = msg;
//}
private void slider2_ValueChanged(object sender,RoutedPropertyChangedEventArgs<double> e) {
int val = Convert.ToInt32(e.NewValue);
string msg = String.Format("Current value: {0}", val);
this.textBlock1.Text = msg;
}
}
}
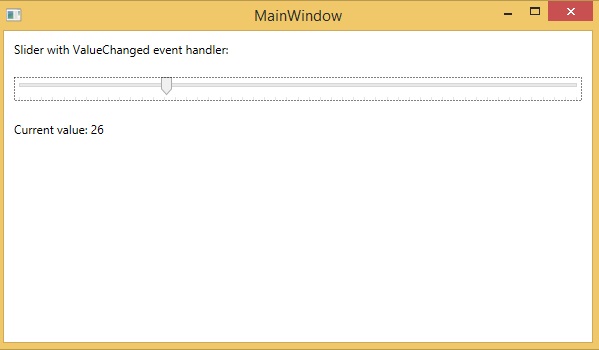
编译并执行上述代码后,将生成以下输出:

建议您执行上述示例代码,并尝试一些其他属性和事件。