
- XAML 教程
- XAML - 首页
- XAML - 概述
- XAML - 环境设置
- 在 macOS 上编写 XAML 应用程序
- XAML 与 C# 代码对比
- XAML 与 VB.NET 对比
- XAML - 构建块
- XAML - 控件
- XAML - 布局
- XAML - 事件处理
- XAML - 数据绑定
- XAML - 标记扩展
- XAML - 依赖属性
- XAML - 资源
- XAML - 模板
- XAML - 样式
- XAML - 触发器
- XAML - 调试
- XAML - 自定义控件
- XAML 有用资源
- XAML - 快速指南
- XAML - 有用资源
- XAML - 讨论
XAML - 堆栈面板 (StackPanel)
StackPanel 是 XAML 中一个简单而有用的布局面板。在 StackPanel 中,子元素可以根据 Orientation 属性在单行中水平或垂直排列。
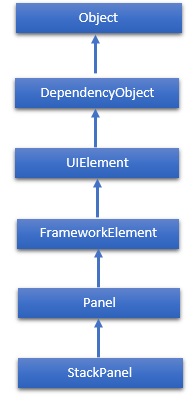
它通常用于创建任何类型的列表。ItemsControl(如 Menu、ListBox 和 ComboBox)使用 StackPanel。StackPanel 类的继承层次结构如下:

属性
| 序号 | 属性和描述 |
|---|---|
| 1 | Background(背景) 获取或设置填充面板内容区域的 Brush。(继承自 Panel) |
| 2 | Children(子元素) 获取此 Panel 的子元素的 UIElementCollection。(继承自 Panel。) |
| 3 | Height(高度) 获取或设置元素的建议高度。(继承自 FrameworkElement。) |
| 4 | ItemHeight(项高度) 获取或设置一个值,该值指定 WrapPanel 中所有项的高度。 |
| 5 | ItemWidth(项宽度) 获取或设置一个值,该值指定 WrapPanel 中所有项的宽度。 |
| 6 | LogicalChildren(逻辑子元素) 获取一个枚举器,该枚举器可以迭代此 Panel 元素的逻辑子元素。(继承自 Panel。) |
| 7 | LogicalOrientation(逻辑方向) 如果面板只支持单维度布局,则为面板的方向。(继承自 Panel。) |
| 8 | Margin(边距) 获取或设置元素的外边距。(继承自 FrameworkElement。) |
| 9 | Name(名称) 获取或设置元素的标识名称。该名称提供一个引用,以便代码隐藏(例如事件处理程序代码)可以在 XAML 处理器处理期间构造后引用标记元素。(继承自 FrameworkElement。) |
| 10 | Orientation(方向) 获取或设置一个值,该值指定排列子内容的维度。 |
| 11 | Parent(父元素) 获取此元素的逻辑父元素。(继承自 FrameworkElement。) |
| 12 | Resources(资源) 获取或设置本地定义的资源字典。(继承自 FrameworkElement。) |
| 13 | Style(样式) 获取或设置此元素渲染时使用的样式。(继承自 FrameworkElement。) |
| 14 | Width(宽度) 获取或设置元素的宽度。(继承自 FrameworkElement。) |
示例
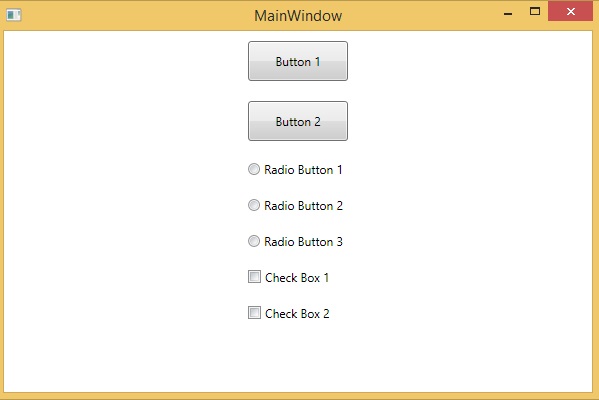
以下示例显示如何将子元素添加到 StackPanel。这是 XAML 实现,其中在具有某些属性的 StackPanel 中创建了省略号。
<Window x:Class = "XAMLStackPanel.Window1"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "400" Width = "604">
<Grid>
<StackPanel x:Name = "myPanel">
<Button Content = "Button 1" Width = "100" Height = "40" Margin = "10" />
<Button Content = "Button 2" Width = "100" Height = "40" Margin = "10" />
<RadioButton Content = "Radio Button 1" Width = "100" Margin = "10" />
<RadioButton Content = "Radio Button 2" Width = "100" Margin = "10" />
<RadioButton Content = "Radio Button 3" Width = "100" Margin = "10" />
<CheckBox Content = "Check Box 1" Width = "100" Margin = "10" />
<CheckBox Content = "Check Box 2" Width = "100" Margin = "10" />
</StackPanel>
</Grid>
</Window>
编译并执行上述代码后,将产生以下输出。您可以看到,默认情况下,子元素按垂直顺序排列。您可以通过将 Orientation 属性设置为 Horizontal 来更改排列方式。

我们建议您执行上述示例代码,并尝试其他一些属性。