
- XAML 教程
- XAML - 主页
- XAML - 概述
- XAML - 环境设置
- 在 MAC OS 上编写 XAML 应用程序
- XAML 与 C# 代码
- XAML 与 VB.NET
- XAML - 构建模块
- XAML - 控件
- XAML - 布局
- XAML - 事件处理
- XAML - 数据绑定
- XAML - 标记扩展
- XAML - 依赖属性
- XAML - 资源
- XAML - 模板
- XAML - 样式
- XAML - 触发器
- XAML - 调试
- XAML - 自定义控件
- XAML 有用资源
- XAML - 快速指南
- XAML - 有用资源
- XAML - 讨论
XAML - 开关按钮
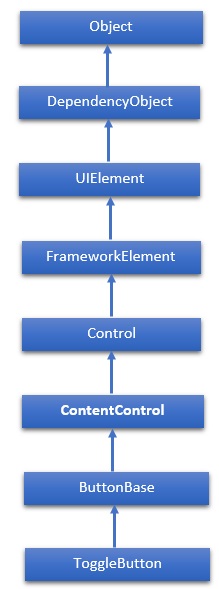
开关按钮是一种可以切换状态的控件,例如 CheckBox 和 RadioButton。ToggleButton 类的继承层次如下 −

属性
| 序号 | 属性 & 描述 |
|---|---|
| 1 | IsChecked 获取或设置 ToggleButton 是否被选中。 |
| 2 | IsCheckedProperty 标识 IsChecked 依赖属性。 |
| 3 | IsThreeState 获取或设置一个指示控件是否支持三种状态的值。 |
| 4 | IsThreeStateProperty 标识 IsThreeState 依赖属性。 |
事件
| 序号 | 事件 & 描述 |
|---|---|
| 1 | Checked 当选中 ToggleButton 时触发。 |
| 2 | Indeterminate 当 ToggleButton 的状态切换为不确定状态时触发。 |
| 3 | Unchecked 当未选中 ToggleButton 时触发。 |
示例
以下示例显示了在 XAML 应用程序中使用 ToggleButton。以下是使用一些属性创建和初始化 ToggleButton 的 XAML 代码。
<Page x:Class = "XAMLToggleButton.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:XAMLToggleButton"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Orientation = "Vertical">
<ToggleButton x:Name = "cb2" Content = "Toggle"
Checked = "HandleCheck" Unchecked = "HandleUnchecked"
Margin = "100" Width = "100" HorizontalAlignment = "Center"/>
<TextBlock x:Name = "text2" Margin = "10" Width = "300"
HorizontalAlignment = "Center" Height = "50" FontSize = "24"/>
</StackPanel>
</Grid>
</Page>
以下是 Checked 和 Unchecked 事件的 C# 实现 −
using System;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at http://go.microsoft.com/fwlink/?LinkId=234238
namespace XAMLToggleButton {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void HandleCheck(object sender, RoutedEventArgs e) {
text2.Text = "Button is Checked";
}
private void HandleUnchecked(object sender, RoutedEventArgs e) {
text2.Text = "Button is unchecked.";
}
}
}
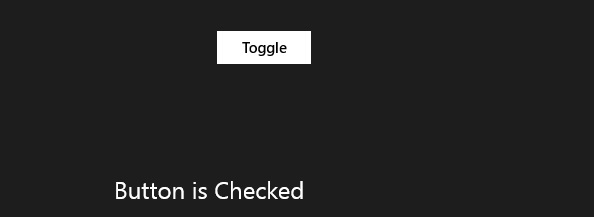
编译并执行上述代码时,将生成以下输出 −

我们建议你执行以上示例代码,并尝试其他一些属性和事件。
xaml_controls.htm
广告