
- XAML 教程
- XAML - 首页
- XAML - 概述
- XAML - 环境设置
- 在 macOS 上编写 XAML 应用程序
- XAML 与 C# 代码
- XAML 与 VB.NET
- XAML - 构建块
- XAML - 控件
- XAML - 布局
- XAML - 事件处理
- XAML - 数据绑定
- XAML - 标记扩展
- XAML - 依赖属性
- XAML - 资源
- XAML - 模板
- XAML - 样式
- XAML - 触发器
- XAML - 调试
- XAML - 自定义控件
- XAML 有用资源
- XAML - 快速指南
- XAML - 有用资源
- XAML - 讨论
XAML - 窗口
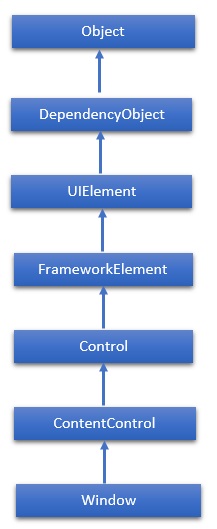
它是 XAML 应用程序的根窗口,提供最小化/最大化选项、标题栏、边框和关闭按钮。它还提供创建、配置、显示和管理窗口和对话框生命周期的方法。Window 类的层次继承如下:

属性
| 序号 | 属性及描述 |
|---|---|
| 1 | AllowsTransparency 获取或设置一个值,该值指示窗口的客户区是否支持透明度。 |
| 2 | DialogResult 获取或设置对话框结果值,这是从 ShowDialog 方法返回的值。 |
| 3 | Icon 获取或设置窗口的图标。 |
| 4 | IsActive 获取一个值,该值指示窗口是否处于活动状态。 |
| 5 | Left 获取或设置窗口左边缘相对于桌面的位置。 |
| 6 | OwnedWindows 获取此窗口为其所有者的窗口集合。 |
| 7 | Owner 获取或设置拥有此窗口的窗口。 |
| 8 | ResizeMode 获取或设置调整大小模式。 |
| 9 | RestoreBounds 获取窗口在最小化或最大化之前的大小和位置。 |
| 10 | ShowActivated 获取或设置一个值,该值指示窗口在首次显示时是否处于活动状态。 |
| 11 | ShowInTaskbar 获取或设置一个值,该值指示窗口是否具有任务栏按钮。 |
| 12 | SizeToContent 获取或设置一个值,该值指示窗口是否会自动调整自身大小以适应其内容的大小。 |
| 13 | TaskbarItemInfo 获取或设置窗口的 Windows 7 任务栏缩略图。 |
| 14 | Title 获取或设置窗口的标题。 |
| 15 | Top 获取或设置窗口顶部边缘相对于桌面的位置。 |
| 16 | Topmost 获取或设置一个值,该值指示窗口是否显示在最顶层的 Z 顺序中。 |
| 17 | WindowStartupLocation 获取或设置窗口首次显示时的位置。 |
| 18 | WindowState 获取或设置一个值,该值指示窗口是已还原、最小化还是最大化。 |
| 19 | WindowStyle 获取或设置窗口的边框样式。 |
事件
| 序号 | 事件及描述 |
|---|---|
| 1 | Activated 当窗口成为前台窗口时发生。 |
| 2 | Closed 当窗口即将关闭时发生。 |
| 3 | Closing 在调用 Close 后直接发生,可以处理以取消窗口关闭。 |
| 4 | ContentRendered 窗口内容呈现后发生。 |
| 5 | Deactivated 当窗口成为后台窗口时发生。 |
| 6 | LocationChanged 窗口位置改变时发生。 |
| 7 | SourceInitialized 引发此事件以支持与 Win32 的互操作。请参阅 HwndSource。 |
| 8 | StateChanged 窗口的 WindowState 属性更改时发生。 |
方法
| 序号 | 方法及描述 |
|---|---|
| 1 | Activate 尝试将窗口置于前台并将其激活。 |
| 2 | Close 手动关闭窗口。 |
| 3 | DragMove 允许使用鼠标左键单击窗口客户区可见区域来拖动窗口。 |
| 4 | GetWindow 返回对托管依赖项对象所在内容树的 Window 对象的引用。 |
| 5 | Hide 使窗口不可见。 |
| 6 | Show 打开窗口并返回,无需等待新打开的窗口关闭。 |
| 7 | ShowDialog 打开窗口,只有在新打开的窗口关闭后才返回。 |
示例
创建新的 WPF 项目时,默认情况下会提供 Window 控件。让我们看一下下面的 XAML 代码,它从 Window 标记开始,以 </Window> 标记结束。我们还为窗口定义了一些属性。
<Window x:Class = "XAMLToolTip.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<StackPanel Orientation = "Vertical">
<Button Content = "Button with a simple ToolTip."
ToolTipService.ToolTip = "Simple ToolTip"
Width = "200" Margin = "50" />
<!-- A TextBlock with an offset ToolTip. -->
<TextBlock Text = "TextBlock with an offset ToolTip." Width = "200" Margin = "50">
<ToolTipService.ToolTip>
<ToolTip Content = "Offset ToolTip." HorizontalOffset = "20" VerticalOffset = "30"/>
</ToolTipService.ToolTip>
</TextBlock>
</StackPanel>
</Grid>
</Window>
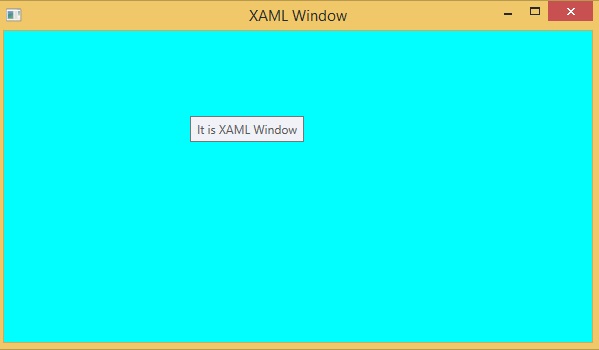
当您编译并执行上述代码并将鼠标移入窗口时,它将产生以下输出:

我们建议您执行上述示例代码,并尝试一些其他属性和事件。