
- XAML 教程
- XAML - 首页
- XAML - 概述
- XAML - 环境设置
- 在 MAC OS 上编写 XAML 应用程序
- XAML 与 C# 代码
- XAML 与 VB.NET
- XAML - 构建块
- XAML - 控件
- XAML - 布局
- XAML - 事件处理
- XAML - 数据绑定
- XAML - 标记扩展
- XAML - 依赖属性
- XAML - 资源
- XAML - 模板
- XAML - 样式
- XAML - 触发器
- XAML - 调试
- XAML - 自定义控件
- XAML 有用资源
- XAML - 快速指南
- XAML - 有用资源
- XAML - 讨论
XAML - WrapPanel
在 WrapPanel 中,子元素按顺序从左到右或从上到下排列,具体取决于 orientation 属性。StackPanel 和 WrapPanel 之间的唯一区别在于,它不会将所有子元素堆叠到一行中,而是如果剩余空间不足,则将剩余元素换行。
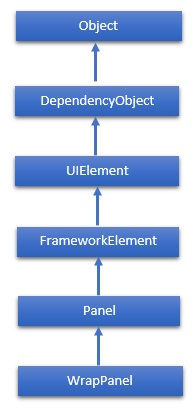
WrapPanel 主要用于选项卡或菜单项。WrapPanel 类的层次继承如下:

属性
| 序号 | 属性和描述 |
|---|---|
| 1 | Background 获取或设置填充面板内容区域的 Brush。(继承自 Panel) |
| 2 | Children 获取此 Panel 的子元素的 UIElementCollection。(继承自 Panel。) |
| 3 | Height 获取或设置元素的建议高度。(继承自 FrameworkElement。) |
| 4 | ItemHeight 获取或设置一个值,该值指定 WrapPanel 中包含的所有项目的的高度。 |
| 5 | ItemWidth 获取或设置一个值,该值指定 WrapPanel 中包含的所有项目的宽度。 |
| 6 | LogicalChildren 获取一个枚举器,该枚举器可以迭代此 Panel 元素的逻辑子元素。(继承自 Panel。) |
| 7 | LogicalOrientation 面板的方向,如果面板仅支持在一个维度上进行布局。(继承自 Panel。) |
| 8 | Margin 获取或设置元素的外边距。(继承自 FrameworkElement。) |
| 9 | Name 获取或设置元素的标识名称。该名称提供了一个引用,以便代码隐藏(例如事件处理程序代码)可以在 XAML 处理器在处理过程中构建标记元素后引用它。(继承自 FrameworkElement。) |
| 10 | Orientation 获取或设置一个值,该值指定排列子内容的维度。 |
| 11 | Parent 获取此元素的逻辑父元素。(继承自 FrameworkElement。) |
| 12 | Resources 获取或设置本地定义的资源字典。(继承自 FrameworkElement。) |
| 13 | Style 获取或设置此元素在呈现时使用的样式。(继承自 FrameworkElement。) |
| 14 | Width 获取或设置元素的宽度。(继承自 FrameworkElement。) |
示例
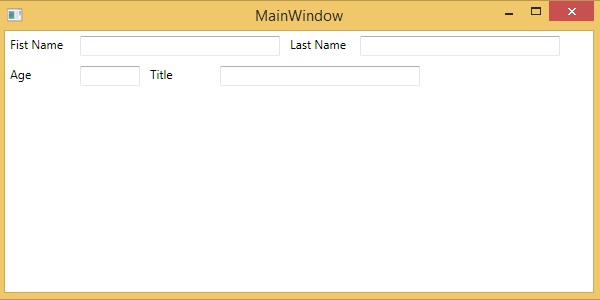
以下示例演示如何将子元素添加到 WrapPanel 中。以下是创建 WrapPanel 内水平方向的文本块和文本框的 XAML 实现。
<Window x:Class = "XAMLWrapPanel.Window1"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "300" Width = "604">
<Grid>
<WrapPanel Orientation = "Horizontal">
<TextBlock Text = "Fist Name" Width = "60" Height = "20" Margin = "5" />
<TextBox Width = "200" Height = "20" Margin = "5" />
<TextBlock Text = "Last Name" Width = "60" Height = "20" Margin = "5" />
<TextBox Width = "200" Height = "20" Margin = "5" />
<TextBlock Text = "Age" Width = "60" Height = "20" Margin = "5" />
<TextBox Width = "60" Height = "20" Margin = "5" />
<TextBlock Text = "Title" Width = "60" Height = "20" Margin = "5" />
<TextBox Width = "200" Height = "20" Margin = "5" />
</WrapPanel>
</Grid>
</Window>
编译并执行上述代码后,将生成以下输出。可以通过将 orientation 属性更改为 Vertical 来将排列方式更改为从上到下。

建议您执行上述示例代码并尝试其他一些属性。