
- Angular 2 教程
- Angular 2 - 首页
- Angular 2 - 概述
- Angular 2 - 环境
- Angular 2 - Hello World
- Angular 2 - 模块
- Angular 2 - 架构
- Angular 2 - 组件
- Angular 2 - 模板
- Angular 2 - 指令
- Angular 2 - 元数据
- Angular 2 - 数据绑定
- 使用 HTTP 进行 CRUD 操作
- Angular 2 - 错误处理
- Angular 2 - 路由
- Angular 2 - 导航
- Angular 2 - 表单
- Angular 2 - CLI
- Angular 2 - 依赖注入
- Angular 2 - 高级配置
- Angular 2 - 第三方控件
- Angular 2 - 数据显示
- Angular 2 - 处理事件
- Angular 2 - 数据转换
- Angular 2 - 自定义管道
- Angular 2 - 用户输入
- Angular 2 - 生命周期钩子
- Angular 2 - 嵌套容器
- Angular 2 - 服务
- Angular 2 有用资源
- Angular 2 - 常见问题解答
- Angular 2 - 快速指南
- Angular 2 - 有用资源
- Angular 2 - 讨论
Angular 2 - 架构
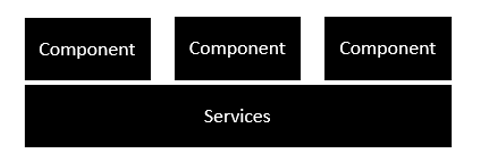
以下屏幕截图显示了 Angular 2 应用程序的结构。每个应用程序都由组件组成。每个组件都是应用程序功能的逻辑边界。您需要拥有分层的服务,这些服务用于在组件之间共享功能。

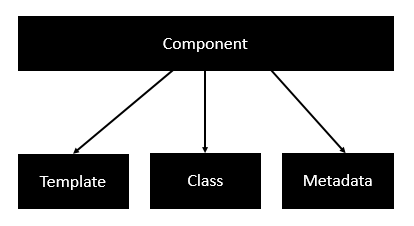
以下是组件的结构。一个组件包含:
类 - 这就像一个 C++ 或 Java 类,包含属性和方法。
元数据 - 用于修饰类并扩展类功能。
模板 - 用于定义在应用程序中显示的 HTML 视图。

以下是一个组件的示例。
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
}
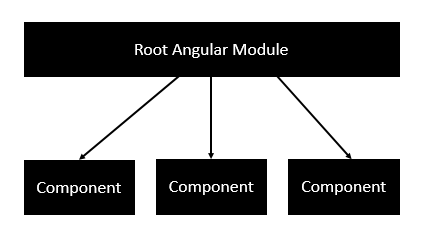
每个应用程序都由模块组成。每个 Angular 2 应用程序都需要一个 Angular 根模块。然后,每个 Angular 根模块可以有多个组件来分离功能。

以下是一个根模块的示例。
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
@NgModule ({
imports: [ BrowserModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
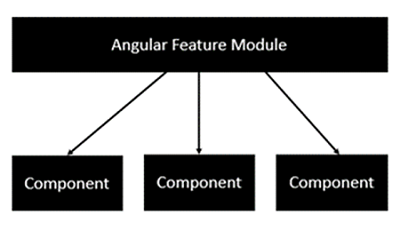
每个应用程序都由功能模块组成,其中每个模块都有应用程序的一个单独的功能。然后,每个 Angular 功能模块可以有多个组件来分离功能。

广告