- Angular 2 教程
- Angular 2 - 首页
- Angular 2 - 概述
- Angular 2 - 环境
- Angular 2 - Hello World
- Angular 2 - 模块
- Angular 2 - 架构
- Angular 2 - 组件
- Angular 2 - 模板
- Angular 2 - 指令
- Angular 2 - 元数据
- Angular 2 - 数据绑定
- 使用 HTTP 进行 CRUD 操作
- Angular 2 - 错误处理
- Angular 2 - 路由
- Angular 2 - 导航
- Angular 2 - 表单
- Angular 2 - CLI
- Angular 2 - 依赖注入
- Angular 2 - 高级配置
- Angular 2 - 第三方控件
- Angular 2 - 数据显示
- Angular 2 - 处理事件
- Angular 2 - 数据转换
- Angular 2 - 自定义管道
- Angular 2 - 用户输入
- Angular 2 - 生命周期钩子
- Angular 2 - 嵌套容器
- Angular 2 - 服务
- Angular 2 有用资源
- Angular 2 - 常见问题解答
- Angular 2 - 快速指南
- Angular 2 - 有用资源
- Angular 2 - 讨论
Angular 2 - 路由
路由有助于根据用户在主页面上选择的选项将用户引导到不同的页面。因此,根据他们选择的选项,将向用户呈现所需的 Angular 组件。
让我们看看在 Angular 2 应用程序中如何实现路由的必要步骤。
步骤 1 - 在 index.html 文件中添加基本引用标签。
<!DOCTYPE html>
<html>
<head>
<base href = "/">
<title>Angular QuickStart</title>
<meta charset = "UTF-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<base href = "/">
<link rel = "stylesheet" href = "styles.css">
<!-- Polyfill(s) for older browsers -->
<script src = "node_modules/core-js/client/shim.min.js"></script>
<script src = "node_modules/zone.js/dist/zone.js"></script>
<script src = "node_modules/systemjs/dist/system.src.js"></script>
<script src = "systemjs.config.js"></script>
<script>
System.import('main.js').catch(function(err){ console.error(err); });
</script>
</head>
<body>
<my-app></my-app>
</body>
</html>
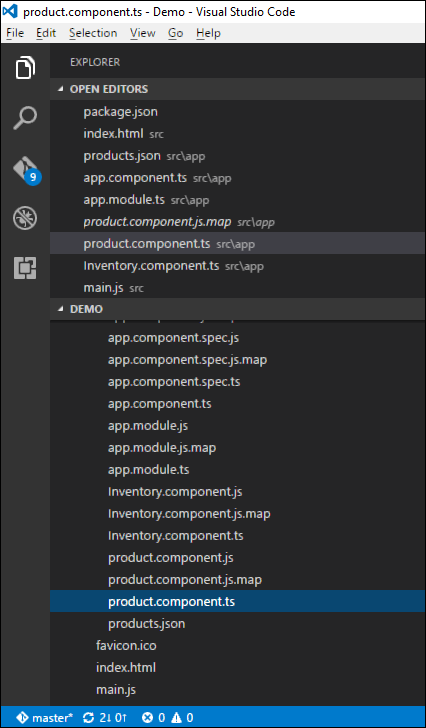
步骤 2 - 为应用程序创建两个路由。为此,创建 2 个名为 Inventory.component.ts 和 product.component.ts 的文件

步骤 3 - 将以下代码放在 product.component.ts 文件中。
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: 'Products',
})
export class Appproduct {
}
步骤 4 - 将以下代码放在 Inventory.component.ts 文件中。
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: 'Inventory',
})
export class AppInventory {
}
这两个组件都没有做任何花哨的事情,它们只是根据组件呈现关键字。因此,对于 Inventory 组件,它将向用户显示 Inventory 关键字。对于 products 组件,它将向用户显示 product 关键字。
步骤 5 - 在 app.module.ts 文件中,添加以下代码 -
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { Appproduct } from './product.component';
import { AppInventory } from './Inventory.component';
import { RouterModule, Routes } from '@angular/router';
const appRoutes: Routes = [
{ path: 'Product', component: Appproduct },
{ path: 'Inventory', component: AppInventory },
];
@NgModule ({
imports: [ BrowserModule,
RouterModule.forRoot(appRoutes)],
declarations: [ AppComponent,Appproduct,AppInventory],
bootstrap: [ AppComponent ]
})
export class AppModule { }
关于以上程序需要注意以下几点 -
appRoutes 包含 2 个路由,一个是 Appproduct 组件,另一个是 AppInventory 组件。
确保声明这两个组件。
RouterModule.forRoot 确保将路由添加到应用程序中。
步骤 6 - 在 app.component.ts 文件中,添加以下代码。
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: `
<ul>
<li><a [routerLink] = "['/Product']">Product</a></li>
<li><a [routerLink] = "['/Inventory']">Inventory</a></li>
</ul>
<router-outlet></router-outlet>`
})
export class AppComponent { }
关于以上程序需要注意以下几点 -
<router-outlet></router-outlet> 是根据用户选择的选项呈现组件的占位符。
现在,保存所有代码并使用 npm 运行应用程序。转到浏览器,您将看到以下输出。

现在,如果您点击 Inventory 链接,您将获得以下输出。

添加错误路由
在路由中,还可以添加错误路由。如果用户访问应用程序中不存在的页面,则可能会发生这种情况。
让我们看看如何实现这一点。
步骤 1 - 添加一个 PageNotFound 组件作为 NotFound.component.ts,如下所示 -

步骤 2 - 将以下代码添加到新文件。
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: 'Not Found',
})
export class PageNotFoundComponent {
}
步骤 3 - 将以下代码添加到 app.module.ts 文件。
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { Appproduct } from './product.component'
import { AppInventory } from './Inventory.component'
import { PageNotFoundComponent } from './NotFound.component'
import { RouterModule, Routes } from '@angular/router';
const appRoutes: Routes = [
{ path: 'Product', component: Appproduct },
{ path: 'Inventory', component: AppInventory },
{ path: '**', component: PageNotFoundComponent }
];
@NgModule ({
imports: [ BrowserModule,
RouterModule.forRoot(appRoutes)],
declarations: [ AppComponent,Appproduct,AppInventory,PageNotFoundComponent],
bootstrap: [ AppComponent ]
})
export class AppModule {
}
关于以上程序需要注意以下几点 -
现在我们有一个额外的路由,称为 path: '**',component: PageNotFoundComponent。因此,** 用于任何不适合默认路由的路由。它们将被重定向到 PageNotFoundComponent 组件。
现在,保存所有代码并使用 npm 运行应用程序。转到您的浏览器,您将看到以下输出。现在,当您转到任何错误链接时,您将获得以下输出。