
- Angular 2 教程
- Angular 2 - 首页
- Angular 2 - 概述
- Angular 2 - 环境
- Angular 2 - Hello World
- Angular 2 - 模块
- Angular 2 - 架构
- Angular 2 - 组件
- Angular 2 - 模板
- Angular 2 - 指令
- Angular 2 - 元数据
- Angular 2 - 数据绑定
- 使用 HTTP 进行 CRUD 操作
- Angular 2 - 错误处理
- Angular 2 - 路由
- Angular 2 - 导航
- Angular 2 - 表单
- Angular 2 - CLI
- Angular 2 - 依赖注入
- Angular 2 - 高级配置
- Angular 2 - 第三方控件
- Angular 2 - 数据显示
- Angular 2 - 处理事件
- Angular 2 - 数据转换
- Angular 2 - 自定义管道
- Angular 2 - 用户输入
- Angular 2 - 生命周期钩子
- Angular 2 - 嵌套容器
- Angular 2 - 服务
- Angular 2 有用资源
- Angular 2 - 问答
- Angular 2 - 快速指南
- Angular 2 - 有用资源
- Angular 2 - 讨论
Angular 2 - 模板
在关于组件的章节中,我们已经看到了以下模板的示例。
template: '
<div>
<h1>{{appTitle}}</h1>
<div>To Tutorials Point</div>
</div>
'
这被称为内联模板。还有其他方法可以定义模板,可以通过 templateURL 命令完成。在组件中使用它的最简单方法如下。
语法
templateURL: viewname.component.html
参数
viewname - 这是应用程序组件模块的名称。
在 viewname 后,需要将组件添加到文件名中。
以下是定义内联模板的步骤。
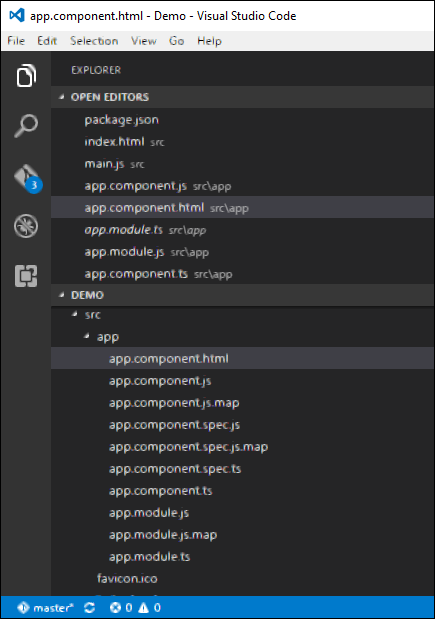
步骤 1 - 创建一个名为 app.component.html 的文件。这将包含视图的 html 代码。

步骤 2 - 在上面创建的文件中添加以下代码。
<div>{{appTitle}} Tutorialspoint </div>
这定义了一个简单的 div 标签,并引用了 app.component 类中的 appTitle 属性。
步骤 3 - 在 app.component.ts 文件中,添加以下代码。
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
}
从上面的代码中,唯一可以注意到的变化是来自 templateURL,它提供了指向位于 app 文件夹中的 app.component.html 文件的链接。
步骤 4 - 在浏览器中运行代码,您将获得以下输出。

从输出中可以看出,模板文件 (app.component.html) 文件正在被相应地调用。
广告