
- Angular 2 教程
- Angular 2 - 首页
- Angular 2 - 概述
- Angular 2 - 环境配置
- Angular 2 - Hello World
- Angular 2 - 模块
- Angular 2 - 架构
- Angular 2 - 组件
- Angular 2 - 模板
- Angular 2 - 指令
- Angular 2 - 元数据
- Angular 2 - 数据绑定
- 使用 HTTP 进行 CRUD 操作
- Angular 2 - 错误处理
- Angular 2 - 路由
- Angular 2 - 导航
- Angular 2 - 表单
- Angular 2 - 命令行界面 (CLI)
- Angular 2 - 依赖注入
- Angular 2 - 高级配置
- Angular 2 - 第三方控件
- Angular 2 - 数据展示
- Angular 2 - 事件处理
- Angular 2 - 数据转换
- Angular 2 - 自定义管道
- Angular 2 - 用户输入
- Angular 2 - 生命周期钩子
- Angular 2 - 嵌套容器
- Angular 2 - 服务
- Angular 2 有用资源
- Angular 2 - 问答
- Angular 2 - 快速指南
- Angular 2 - 有用资源
- Angular 2 - 讨论
Angular 2 - 命令行界面 (CLI)
命令行界面 (CLI) 可用于创建 Angular JS 应用程序。它还有助于创建应用程序的单元测试和端到端测试。
Angular CLI 的官方网站是 https://cli.angular.io/

如果您点击“入门”选项,您将被定向到 CLI 的 github 仓库 https://github.com/angular/angular-cli

现在让我们看看我们可以用 Angular CLI 做些什么。
安装 CLI
注意 - 请确保系统已安装 Python。Python 可以从以下网站下载 https://pythonlang.cn/

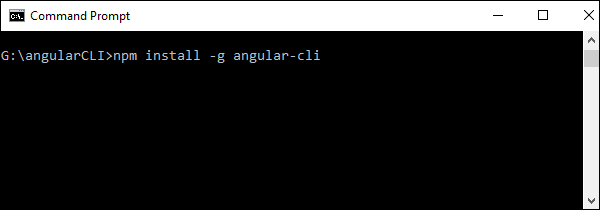
第一步是安装 CLI。我们可以使用以下命令:
npm install –g angular-cli
现在,在任何目录中创建一个名为 angularCLI 的新文件夹,然后执行上述命令。

完成后,CLI 将被安装。

创建项目
可以使用以下命令创建 Angular JS 项目。
语法
ng new Project_name
参数
项目名称 - 这是需要创建的项目名称。
输出
无。
示例
让我们执行以下命令来创建一个新项目。
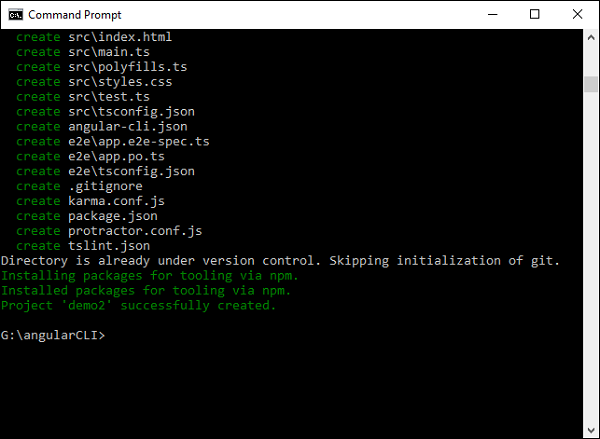
ng new demo2
它将自动创建文件并开始下载必要的 npm 包。

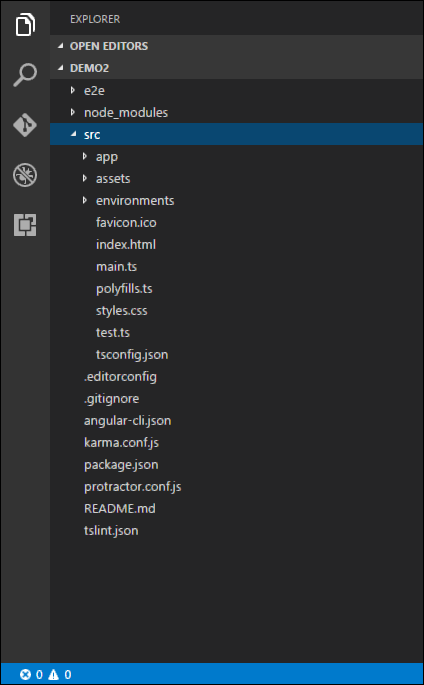
现在在 Visual Studio Code 中,我们可以打开新创建的项目。

运行项目
要运行项目,您需要执行以下命令:
ng server

运行应用程序的默认端口号为 4200。您可以浏览到该端口并查看正在运行的应用程序。

广告