- Angular 2 教程
- Angular 2 - 首页
- Angular 2 - 概述
- Angular 2 - 环境
- Angular 2 - Hello World
- Angular 2 - 模块
- Angular 2 - 架构
- Angular 2 - 组件
- Angular 2 - 模板
- Angular 2 - 指令
- Angular 2 - 元数据
- Angular 2 - 数据绑定
- 使用 HTTP 进行 CRUD 操作
- Angular 2 - 错误处理
- Angular 2 - 路由
- Angular 2 - 导航
- Angular 2 - 表单
- Angular 2 - CLI
- Angular 2 - 依赖注入
- Angular 2 - 高级配置
- Angular 2 - 第三方控件
- Angular 2 - 数据显示
- Angular 2 - 处理事件
- Angular 2 - 数据转换
- Angular 2 - 自定义管道
- Angular 2 - 用户输入
- Angular 2 - 生命周期钩子
- Angular 2 - 嵌套容器
- Angular 2 - 服务
- Angular 2 有用资源
- Angular 2 - 问答
- Angular 2 - 快速指南
- Angular 2 - 有用资源
- Angular 2 - 讨论
Angular 2 - 服务
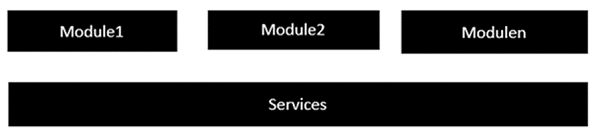
当某个公共功能需要提供给多个模块时,就会用到服务。例如,我们可以有一个数据库功能,可以在多个模块中重复使用。因此,您可以创建一个包含数据库功能的服务。

创建服务时,需要执行以下关键步骤。
步骤 1 - 创建一个单独的类,该类具有可注入装饰器。可注入装饰器允许将此类的功能注入并在任何 Angular JS 模块中使用。
@Injectable()
export class classname {
}
步骤 2 - 接下来,在您的 appComponent 模块或您想要使用该服务的模块中,您需要在 @Component 装饰器中将其定义为提供程序。
@Component ({
providers : [classname]
})
让我们来看一个如何实现此目标的示例。以下是涉及的步骤。
步骤 1 - 为名为 app.service.ts 的服务创建一个 ts 文件。

步骤 2 - 将以下代码放在上面创建的文件中。
import {
Injectable
} from '@angular/core';
@Injectable()
export class appService {
getApp(): string {
return "Hello world";
}
}
关于上述程序,需要注意以下几点。
Injectable 装饰器是从 angular/core 模块导入的。
我们正在创建一个名为 appService 的类,该类用 Injectable 装饰器装饰。
我们正在创建一个名为 getApp 的简单函数,它返回一个名为“Hello world”的简单字符串。
步骤 3 - 在 app.component.ts 文件中,放置以下代码。
import {
Component
} from '@angular/core';
import {
appService
} from './app.service';
@Component ({
selector: 'demo-app',
template: '<div>{{value}}</div>',
providers: [appService]
})
export class AppComponent {
value: string = "";
constructor(private _appService: appService) { }
ngOnInit(): void {
this.value = this._appService.getApp();
}
}
关于上述程序,需要注意以下几点。
首先,我们在 appComponent 模块中导入我们的 appService 模块。
然后,我们将服务注册为该模块中的提供程序。
在构造函数中,我们定义了一个名为 _appService 的变量,其类型为 appService,以便可以在 appComponent 模块中的任何位置调用它。
例如,在 ngOnInit 生命周期钩子中,我们调用了服务的 getApp 函数并将输出分配给 AppComponent 类的 value 属性。
保存所有代码更改并刷新浏览器后,您将获得以下输出。