
- Angular 2 教程
- Angular 2 - 首页
- Angular 2 - 概述
- Angular 2 - 环境
- Angular 2 - Hello World
- Angular 2 - 模块
- Angular 2 - 架构
- Angular 2 - 组件
- Angular 2 - 模板
- Angular 2 - 指令
- Angular 2 - 元数据
- Angular 2 - 数据绑定
- 使用 HTTP 进行 CRUD 操作
- Angular 2 - 错误处理
- Angular 2 - 路由
- Angular 2 - 导航
- Angular 2 - 表单
- Angular 2 - CLI
- Angular 2 - 依赖注入
- Angular 2 - 高级配置
- Angular 2 - 第三方控件
- Angular 2 - 数据显示
- Angular 2 - 处理事件
- Angular 2 - 数据转换
- Angular 2 - 自定义管道
- Angular 2 - 用户输入
- Angular 2 - 生命周期钩子
- Angular 2 - 嵌套容器
- Angular 2 - 服务
- Angular 2 有用资源
- Angular 2 - 问答
- Angular 2 - 快速指南
- Angular 2 - 有用资源
- Angular 2 - 讨论
Angular 2 - 使用 HTTP 进行 CRUD 操作
我们将在本章中探讨的基本 CRUD 操作是从 Web 服务中使用 Angular 2 读取数据。
示例
在这个示例中,我们将定义一个数据源,它是一个简单的json产品文件。接下来,我们将定义一个服务,该服务将用于从json文件中读取数据。然后,我们将在我们的 main app.component.ts 文件中使用此服务。
步骤 1 - 首先,让我们在 Visual Studio Code 中定义我们的 product.json 文件。

在 products.json 文件中,输入以下文本。这将是从 Angular JS 应用程序中获取的数据。
[{
"ProductID": 1,
"ProductName": "ProductA"
},
{
"ProductID": 2,
"ProductName": "ProductB"
}]
步骤 2 - 定义一个接口,它将是类定义,用于存储来自我们的 products.json 文件的信息。创建一个名为 products.ts 的文件。

步骤 3 - 在文件中插入以下代码。
export interface IProduct {
ProductID: number;
ProductName: string;
}
上述接口将 ProductID 和 ProductName 定义为接口的属性。
步骤 4 - 在 app.module.ts 文件中包含以下代码 -
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { HttpModule } from '@angular/http';
@NgModule ({
imports: [ BrowserModule,HttpModule],
declarations: [ AppComponent],
bootstrap: [ AppComponent ]
})
export class AppModule { }
步骤 5 - 在 Visual Studio Code 中定义一个 products.service.ts 文件

步骤 6 - 在文件中插入以下代码。
import { Injectable } from '@angular/core';
import { Http , Response } from '@angular/http';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/do';
import { IProduct } from './product';
@Injectable()
export class ProductService {
private _producturl='app/products.json';
constructor(private _http: Http){}
getproducts(): Observable<IProduct[]> {
return this._http.get(this._producturl)
.map((response: Response) => <IProduct[]> response.json())
.do(data => console.log(JSON.stringify(data)));
}
}
关于以上程序,需要注意以下几点。
import {Http, Response} from '@angular/http' 语句用于确保可以使用 http 函数从 products.json 文件获取数据。
以下语句用于使用 Reactive 框架,该框架可用于创建 Observable 变量。Observable 框架用于检测 http 响应中的任何更改,然后可以将其发送回主应用程序。
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/do';
类中的语句 private _producturl = 'app/products.json' 用于指定数据源的位置。如果需要,它也可以指定 Web 服务的位置。
接下来,我们定义一个 Http 类型的变量,该变量将用于获取来自数据源的响应。
从数据源获取数据后,我们使用 JSON.stringify(data) 命令将数据发送到浏览器的控制台。
步骤 7 - 现在在 app.component.ts 文件中,放置以下代码。
import { Component } from '@angular/core';
import { IProduct } from './product';
import { ProductService } from './products.service';
import { appService } from './app.service';
import { Http , Response } from '@angular/http';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
@Component ({
selector: 'my-app',
template: '<div>Hello</div>',
providers: [ProductService]
})
export class AppComponent {
iproducts: IProduct[];
constructor(private _product: ProductService) {
}
ngOnInit() : void {
this._product.getproducts()
.subscribe(iproducts => this.iproducts = iproducts);
}
}
这里,代码中的主要内容是 subscribe 选项,它用于侦听 Observable getproducts() 函数以侦听来自数据源的数据。
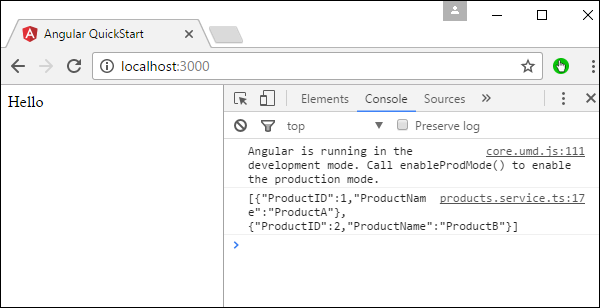
现在保存所有代码并使用npm运行应用程序。转到浏览器,我们将看到以下输出。

在控制台中,我们将看到从 products.json 文件检索到的数据。