
- Angular 2 教程
- Angular 2 - 首页
- Angular 2 - 概述
- Angular 2 - 环境
- Angular 2 - Hello World
- Angular 2 - 模块
- Angular 2 - 架构
- Angular 2 - 组件
- Angular 2 - 模板
- Angular 2 - 指令
- Angular 2 - 元数据
- Angular 2 - 数据绑定
- 使用 HTTP 进行 CRUD 操作
- Angular 2 - 错误处理
- Angular 2 - 路由
- Angular 2 - 导航
- Angular 2 - 表单
- Angular 2 - CLI
- Angular 2 - 依赖注入
- Angular 2 - 高级配置
- Angular 2 - 第三方控件
- Angular 2 - 数据显示
- Angular 2 - 处理事件
- Angular 2 - 数据转换
- Angular 2 - 自定义管道
- Angular 2 - 用户输入
- Angular 2 - 生命周期钩子
- Angular 2 - 嵌套容器
- Angular 2 - 服务
- Angular 2 有用资源
- Angular 2 - 问答
- Angular 2 - 快速指南
- Angular 2 - 有用资源
- Angular 2 - 讨论
Angular 2 - 嵌套容器
在 Angular JS 中,可以将容器嵌套在彼此内部。外部容器称为父容器,内部容器称为子容器。让我们来看一个如何实现此功能的示例。以下是步骤。
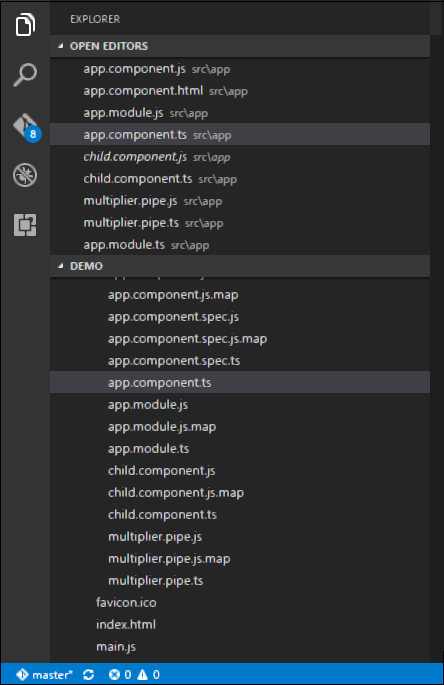
步骤 1 − 为名为 child.component.ts 的子容器创建一个 ts 文件。

步骤 2 − 在上述步骤中创建的文件中,放置以下代码。
import {
Component
} from '@angular/core';
@Component ({
selector: 'child-app',
template: '<div> {{values}} </div> '
})
export class ChildComponent {
values = '';
ngOnInit() {
this.values = "Hello";
}
}
以上代码将参数 this.values 的值设置为“Hello”。
步骤 3 − 在 app.component.ts 文件中,放置以下代码。
import {
Component
} from '@angular/core';
import {
ChildComponent
} from './child.component';
@Component ({
selector: 'my-app',
template: '<child-app></child-app> '
})
export class AppComponent { }
在上面的代码中,请注意我们现在正在调用 import 语句来导入 child.component 模块。我们还将子组件中的 <child-app> 选择器调用到我们的主组件。
步骤 4 − 接下来,我们需要确保子组件也包含在 app.module.ts 文件中。
import {
NgModule
} from '@angular/core';
import {
BrowserModule
} from '@angular/platform-browser';
import {
AppComponent
} from './app.component';
import {
MultiplierPipe
} from './multiplier.pipe'
import {
ChildComponent
} from './child.component';
@NgModule ({
imports: [BrowserModule],
declarations: [AppComponent, MultiplierPipe, ChildComponent],
bootstrap: [AppComponent]
})
export class AppModule {}
保存所有代码更改并刷新浏览器后,您将获得以下输出。

广告