- Angular 2 教程
- Angular 2 - 首页
- Angular 2 - 概述
- Angular 2 - 环境
- Angular 2 - Hello World
- Angular 2 - 模块
- Angular 2 - 架构
- Angular 2 - 组件
- Angular 2 - 模板
- Angular 2 - 指令
- Angular 2 - 元数据
- Angular 2 - 数据绑定
- 使用HTTP的CRUD操作
- Angular 2 - 错误处理
- Angular 2 - 路由
- Angular 2 - 导航
- Angular 2 - 表单
- Angular 2 - CLI
- Angular 2 - 依赖注入
- Angular 2 - 高级配置
- Angular 2 - 第三方控件
- Angular 2 - 数据显示
- Angular 2 - 事件处理
- Angular 2 - 数据转换
- Angular 2 - 自定义管道
- Angular 2 - 用户输入
- Angular 2 - 生命周期钩子
- Angular 2 - 嵌套容器
- Angular 2 - 服务
- Angular 2 有用资源
- Angular 2 - 问答
- Angular 2 - 快速指南
- Angular 2 - 有用资源
- Angular 2 - 讨论
Angular 2 - 组件
组件是Angular JS应用程序中的一段逻辑代码。一个组件包含以下内容:
模板 - 用于渲染应用程序视图。包含需要在应用程序中渲染的HTML。此部分还包括绑定和指令。
类 - 类似于C等任何语言中定义的类。包含属性和方法。包含用于支持视图的代码。在TypeScript中定义。
元数据 - 包含为Angular类定义的额外数据。使用装饰器定义。
现在让我们进入app.component.ts文件,创建我们的第一个Angular组件。

让我们将以下代码添加到文件中,并详细查看各个方面。
类
类装饰器。类在TypeScript中定义。类在TypeScript中通常具有以下语法。
语法
class classname {
Propertyname: PropertyType = Value
}
参数
类名 - 赋予类的名称。
属性名 - 赋予属性的名称。
属性类型 - 由于TypeScript是强类型的,因此需要为属性指定类型。
值 - 赋予属性的值。
示例
export class AppComponent {
appTitle: string = 'Welcome';
}
在示例中,需要注意以下几点:
我们正在定义一个名为AppComponent的类。
使用export关键字,以便可以在Angular JS应用程序中的其他模块中使用该组件。
appTitle是属性的名称。
属性被赋予字符串类型。
属性被赋予“Welcome”的值。
模板
这是需要在应用程序中渲染的视图。
语法
Template: ' <HTML code> class properties '
参数
HTML代码 - 这是需要在应用程序中渲染的HTML代码。
类属性 - 这些是可以在模板中引用的类的属性。
示例
template: '
<div>
<h1>{{appTitle}}</h1>
<div>To Tutorials Point</div>
</div>
'
在示例中,需要注意以下几点:
我们正在定义将在我们的应用程序中渲染的HTML代码
我们还引用了我们类中的appTitle属性。
元数据
这用于使用附加信息装饰Angular JS类。
让我们看看包含我们的类、模板和元数据的完整代码。
示例
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: ` <div>
<h1>{{appTitle}}</h1>
<div>To Tutorials Point</div>
</div> `,
})
export class AppComponent {
appTitle: string = 'Welcome';
}
在上面的示例中,需要注意以下几点:
我们使用import关键字从angular/core模块导入“Component”装饰器。
然后我们使用装饰器来定义一个组件。
该组件有一个名为“my-app”的选择器。这只不过是我们自定义的html标签,可以在我们的主html页面中使用。
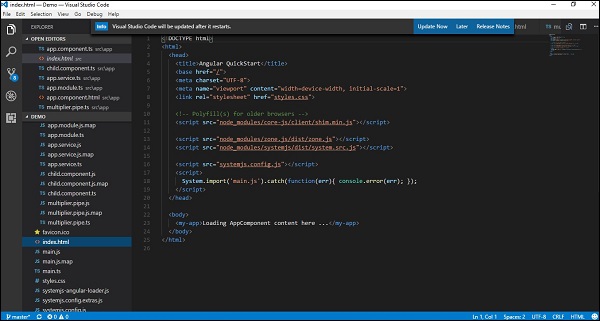
现在,让我们转到代码中的index.html文件。

让我们确保body标签现在包含对组件中自定义标签的引用。因此,在上述情况下,我们需要确保body标签包含以下代码:
<body> <my-app></my-app> </body>
输出
现在,如果我们转到浏览器并查看输出,我们将看到输出按组件中的方式渲染。