
- Angular 2 教程
- Angular 2 - 首页
- Angular 2 - 概述
- Angular 2 - 环境
- Angular 2 - Hello World
- Angular 2 - 模块
- Angular 2 - 架构
- Angular 2 - 组件
- Angular 2 - 模板
- Angular 2 - 指令
- Angular 2 - 元数据
- Angular 2 - 数据绑定
- 使用 HTTP 进行 CRUD 操作
- Angular 2 - 错误处理
- Angular 2 - 路由
- Angular 2 - 导航
- Angular 2 - 表单
- Angular 2 - CLI
- Angular 2 - 依赖注入
- Angular 2 - 高级配置
- Angular 2 - 第三方控件
- Angular 2 - 数据显示
- Angular 2 - 处理事件
- Angular 2 - 数据转换
- Angular 2 - 自定义管道
- Angular 2 - 用户输入
- Angular 2 - 生命周期钩子
- Angular 2 - 嵌套容器
- Angular 2 - 服务
- Angular 2 有用资源
- Angular 2 - 常见问题解答
- Angular 2 - 快速指南
- Angular 2 - 有用资源
- Angular 2 - 讨论
Angular 2 - 生命周期钩子
Angular 2 应用程序会经历一整套流程,或者说有一个生命周期,从初始化到应用程序结束。
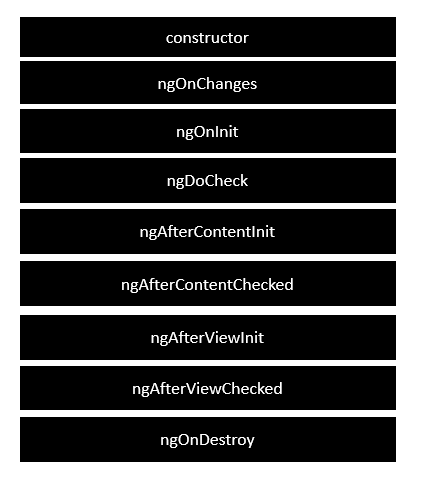
下图显示了 Angular 2 应用程序生命周期中的整个流程。

以下是每个生命周期钩子的描述。
ngOnChanges − 当数据绑定属性的值发生变化时,就会调用此方法。
ngOnInit − 在 Angular 首次显示数据绑定属性后,只要指令/组件初始化就会调用此方法。
ngDoCheck − 用于检测和处理 Angular 无法或不会自行检测的变化。
ngAfterContentInit − 在 Angular 将外部内容投影到组件视图之后,会响应调用此方法。
ngAfterContentChecked − 在 Angular 检查投影到组件的内容之后,会响应调用此方法。
ngAfterViewInit − 在 Angular 初始化组件的视图和子视图之后,会响应调用此方法。
ngAfterViewChecked − 在 Angular 检查组件的视图和子视图之后,会响应调用此方法。
ngOnDestroy − 这是清理阶段,在 Angular 销毁指令/组件之前进行。
以下是如何实现一个生命周期钩子的示例。在 app.component.ts 文件中,放置以下代码。
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
template: '<div> {{values}} </div> '
})
export class AppComponent {
values = '';
ngOnInit() {
this.values = "Hello";
}
}
在上面的程序中,我们调用了 ngOnInit 生命周期钩子,明确指出 this.values 参数的值应设置为“Hello”。
保存所有代码更改并刷新浏览器后,您将获得以下输出。

广告