- Bokeh 教程
- Bokeh - 首页
- Bokeh - 简介
- Bokeh - 环境设置
- Bokeh - 开始使用
- Bokeh - Jupyter Notebook
- Bokeh - 基本概念
- Bokeh - 使用 Glyphs 绘制图形
- Bokeh - 面积图
- Bokeh - 圆形 Glyphs
- Bokeh - 矩形、椭圆和多边形
- Bokeh - 扇形和弧形
- Bokeh - 特殊曲线
- Bokeh - 设置范围
- Bokeh - 坐标轴
- Bokeh - 注释和图例
- Bokeh - Pandas
- Bokeh - ColumnDataSource
- Bokeh - 数据过滤
- Bokeh - 布局
- Bokeh - 绘图工具
- Bokeh - 样式化视觉属性
- Bokeh - 自定义图例
- Bokeh - 添加部件
- Bokeh - 服务器
- Bokeh - 使用 Bokeh 子命令
- Bokeh - 导出图形
- Bokeh - 嵌入图形和应用
- Bokeh - 扩展 Bokeh
- Bokeh - WebGL
- Bokeh - 使用 JavaScript 进行开发
- Bokeh 有用资源
- Bokeh - 快速指南
- Bokeh - 有用资源
- Bokeh - 讨论
Bokeh - 添加部件
bokeh.models.widgets 模块包含类似于 HTML 表单元素的 GUI 对象的定义,例如按钮、滑块、复选框、单选按钮等。这些控件为绘图提供交互式界面。可以通过在相应的事件上执行自定义 JavaScript 函数来执行诸如修改绘图数据、更改绘图参数等处理。
Bokeh 允许使用两种方法定义回调功能:
使用**CustomJS 回调**,以便交互性可以在独立的 HTML 文档中工作。
使用**Bokeh 服务器**并设置事件处理程序。
在本节中,我们将了解如何添加 Bokeh 部件并分配 JavaScript 回调。
按钮
此部件是一个可点击的按钮,通常用于调用用户定义的回调处理程序。构造函数采用以下参数:
Button(label, icon, callback)
label 参数是用作按钮标题的字符串,callback 是单击时要调用的自定义 JavaScript 函数。
在下面的示例中,绘图和按钮部件显示在 Column 布局中。绘图本身在 x 和 y 数据序列之间呈现一条线型 Glyph。
使用**CustomJS() 函数**定义了一个名为“callback”的自定义 JavaScript 函数。它以 cb_obj 变量的形式接收触发回调的对象(在本例中为按钮)的引用。
此函数会更改源 ColumnDataSource 数据,并最终在此源数据中发出此更新。
from bokeh.layouts import column
from bokeh.models import CustomJS, ColumnDataSource
from bokeh.plotting import Figure, output_file, show
from bokeh.models.widgets import Button
x = [x*0.05 for x in range(0, 200)]
y = x
source = ColumnDataSource(data=dict(x=x, y=y))
plot = Figure(plot_width=400, plot_height=400)
plot.line('x', 'y', source=source, line_width=3, line_alpha=0.6)
callback = CustomJS(args=dict(source=source), code="""
var data = source.data;
x = data['x']
y = data['y']
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 4)
}
source.change.emit();
""")
btn = Button(label="click here", callback=callback, name="1")
layout = column(btn , plot)
show(layout)
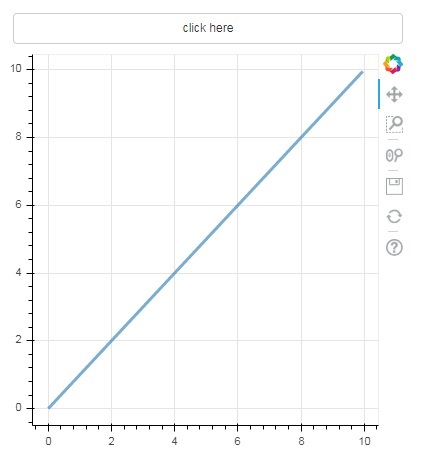
输出(初始)

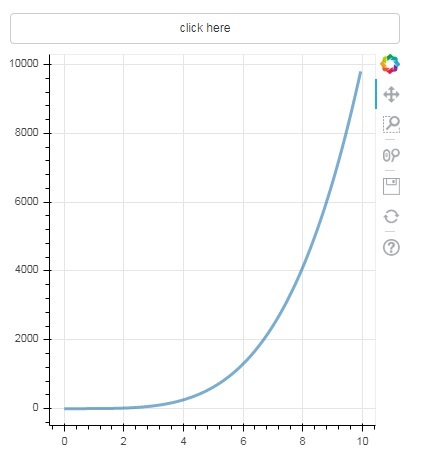
单击绘图顶部的按钮,查看更新后的绘图图形,如下所示:
输出(点击后)

滑块
借助滑块控件,可以选择分配给它的 start 和 end 属性之间的数字。
Slider(start, end, step, value)
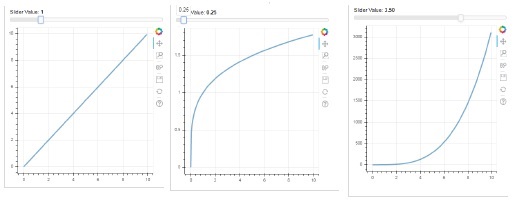
在下面的示例中,我们在滑块的 on_change 事件上注册了一个回调函数。滑块的瞬时数值以 cb_obj.value 的形式提供给处理程序,用于修改 ColumnDatasource 数据。当您滑动位置时,绘图图形会持续更新。
from bokeh.layouts import column
from bokeh.models import CustomJS, ColumnDataSource
from bokeh.plotting import Figure, output_file, show
from bokeh.models.widgets import Slider
x = [x*0.05 for x in range(0, 200)]
y = x
source = ColumnDataSource(data=dict(x=x, y=y))
plot = Figure(plot_width=400, plot_height=400)
plot.line('x', 'y', source=source, line_width=3, line_alpha=0.6)
handler = CustomJS(args=dict(source=source), code="""
var data = source.data;
var f = cb_obj.value
var x = data['x']
var y = data['y']
for (var i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], f)
}
source.change.emit();
""")
slider = Slider(start=0.0, end=5, value=1, step=.25, title="Slider Value")
slider.js_on_change('value', handler)
layout = column(slider, plot)
show(layout)
输出

单选组
此部件呈现一组互斥的切换按钮,在标题左侧显示圆形按钮。
RadioGroup(labels, active)
其中,labels 是标题列表,active 是所选项的索引。
选择
此部件是一个简单的字符串项目下拉列表,可以选择其中一个。选定的字符串显示在顶部窗口,它是 value 参数。
Select(options, value)
下拉菜单中的字符串元素列表以 options 列表对象的形式给出。
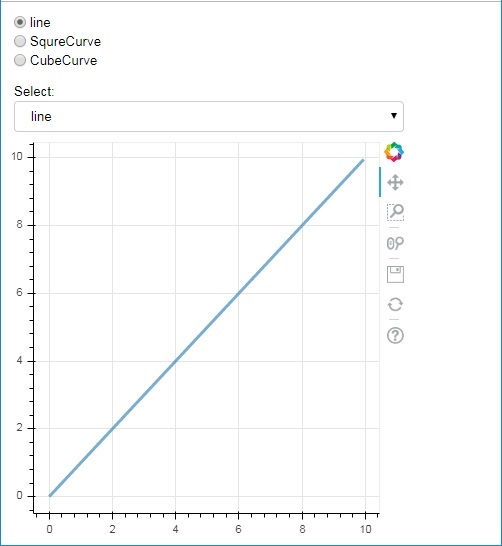
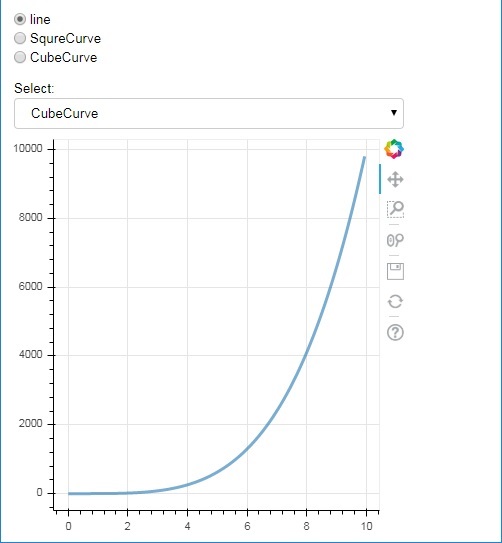
以下是单选按钮和选择部件的组合示例,两者都提供了 x 和 y 数据序列之间三种不同的关系。**RadioGroup** 和 **Select 部件**通过 on_change() 方法与其各自的处理程序注册。
from bokeh.layouts import column
from bokeh.models import CustomJS, ColumnDataSource
from bokeh.plotting import Figure, output_file, show
from bokeh.models.widgets import RadioGroup, Select
x = [x*0.05 for x in range(0, 200)]
y = x
source = ColumnDataSource(data=dict(x=x, y=y))
plot = Figure(plot_width=400, plot_height=400)
plot.line('x', 'y', source=source, line_width=3, line_alpha=0.6)
radiohandler = CustomJS(args=dict(source=source), code="""
var data = source.data;
console.log('Tap event occurred at x-position: ' + cb_obj.active);
//plot.title.text=cb_obj.value;
x = data['x']
y = data['y']
if (cb_obj.active==0){
for (i = 0; i < x.length; i++) {
y[i] = x[i];
}
}
if (cb_obj.active==1){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 2)
}
}
if (cb_obj.active==2){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 4)
}
}
source.change.emit();
""")
selecthandler = CustomJS(args=dict(source=source), code="""
var data = source.data;
console.log('Tap event occurred at x-position: ' + cb_obj.value);
//plot.title.text=cb_obj.value;
x = data['x']
y = data['y']
if (cb_obj.value=="line"){
for (i = 0; i < x.length; i++) {
y[i] = x[i];
}
}
if (cb_obj.value=="SquareCurve"){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 2)
}
}
if (cb_obj.value=="CubeCurve"){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 4)
}
}
source.change.emit();
""")
radio = RadioGroup(
labels=["line", "SqureCurve", "CubeCurve"], active=0)
radio.js_on_change('active', radiohandler)
select = Select(title="Select:", value='line', options=["line", "SquareCurve", "CubeCurve"])
select.js_on_change('value', selecthandler)
layout = column(radio, select, plot)
show(layout)
输出


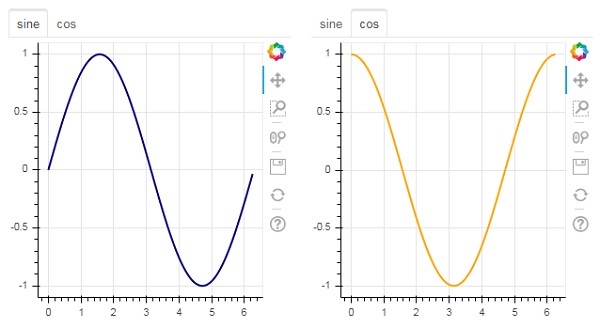
选项卡部件
就像在浏览器中一样,每个选项卡都可以显示不同的网页,选项卡部件是 Bokeh 模型,为每个图形提供不同的视图。在下面的示例中,正弦曲线和余弦曲线的两个绘图图形在两个不同的选项卡中呈现:
from bokeh.plotting import figure, output_file, show from bokeh.models import Panel, Tabs import numpy as np import math x=np.arange(0, math.pi*2, 0.05) fig1=figure(plot_width=300, plot_height=300) fig1.line(x, np.sin(x),line_width=2, line_color='navy') tab1 = Panel(child=fig1, title="sine") fig2=figure(plot_width=300, plot_height=300) fig2.line(x,np.cos(x), line_width=2, line_color='orange') tab2 = Panel(child=fig2, title="cos") tabs = Tabs(tabs=[ tab1, tab2 ]) show(tabs)
输出