- Bokeh 教程
- Bokeh - 首页
- Bokeh - 简介
- Bokeh - 环境设置
- Bokeh - 开始
- Bokeh - Jupyter Notebook
- Bokeh - 基本概念
- Bokeh - 使用 Glyphs 绘制图形
- Bokeh - 面积图
- Bokeh - 圆形 Glyphs
- Bokeh - 矩形、椭圆和多边形
- Bokeh - 扇形和弧形
- Bokeh - 特殊曲线
- Bokeh - 设置范围
- Bokeh - 坐标轴
- Bokeh - 注释和图例
- Bokeh - Pandas
- Bokeh - ColumnDataSource
- Bokeh - 数据过滤
- Bokeh - 布局
- Bokeh - 绘图工具
- Bokeh - 样式视觉属性
- Bokeh - 自定义图例
- Bokeh - 添加小部件
- Bokeh - 服务器
- Bokeh - 使用 Bokeh 子命令
- Bokeh - 导出绘图
- Bokeh - 嵌入绘图和应用程序
- Bokeh - 扩展 Bokeh
- Bokeh - WebGL
- Bokeh - 使用 JavaScript 开发
- Bokeh 有用资源
- Bokeh - 快速指南
- Bokeh - 有用资源
- Bokeh - 讨论
Bokeh - 布局
Bokeh 可视化可以以不同的布局选项进行适当的排列。这些布局以及大小模式使绘图和小部件可以根据浏览器窗口的大小自动调整大小。为了保持一致的外观,布局中的所有项目必须具有相同的大小模式。小部件(按钮、菜单等)放在单独的小部件框中,而不是绘图图形中。
第一种类型的布局是列布局,它垂直显示绘图图形。column() 函数定义在bokeh.layouts模块中,并采用以下签名:
from bokeh.layouts import column col = column(children, sizing_mode)
children − 绘图和/或小部件的列表。
sizing_mode − 确定布局中项目的调整大小方式。可能的值为“fixed”、“stretch_both”、“scale_width”、“scale_height”、“scale_both”。默认为“fixed”。
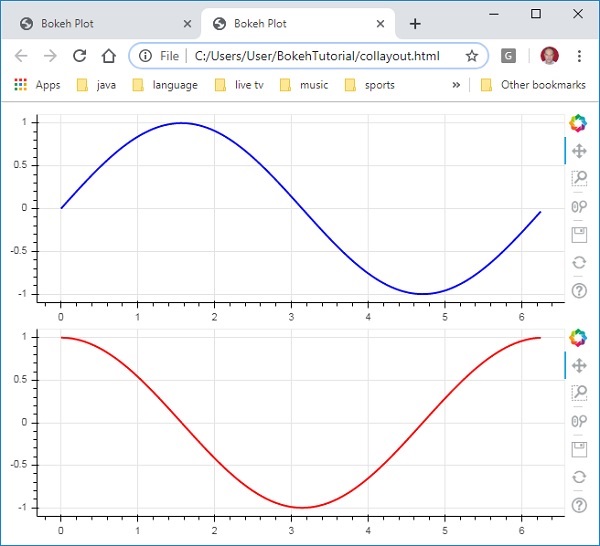
以下代码生成两个 Bokeh 图形并将它们放在列布局中,以便垂直显示它们。每个图形中都显示了表示 x 和 y 数据系列之间正弦和余弦关系的线型图。
from bokeh.plotting import figure, output_file, show from bokeh.layouts import column import numpy as np import math x = np.arange(0, math.pi*2, 0.05) y1 = np.sin(x) y2 = np.cos(x) fig1 = figure(plot_width = 200, plot_height = 200) fig1.line(x, y1,line_width = 2, line_color = 'blue') fig2 = figure(plot_width = 200, plot_height = 200) fig2.line(x, y2,line_width = 2, line_color = 'red') c = column(children = [fig1, fig2], sizing_mode = 'stretch_both') show(c)
输出

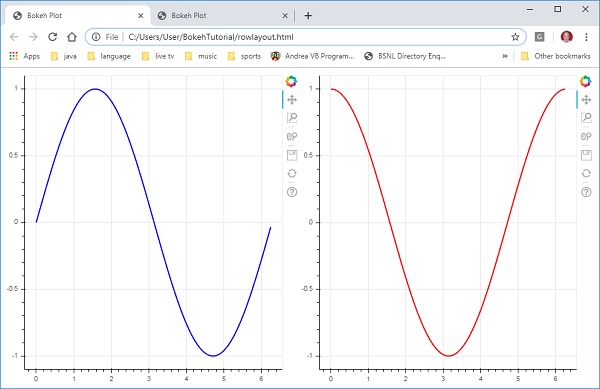
类似地,行布局水平排列绘图,为此使用bokeh.layouts模块中定义的row() 函数。正如你所想,它也接受两个参数(类似于column() 函数)——children 和 sizing_mode。
上面图表中垂直显示的正弦和余弦曲线现在使用以下代码水平显示在行布局中
from bokeh.plotting import figure, output_file, show from bokeh.layouts import row import numpy as np import math x = np.arange(0, math.pi*2, 0.05) y1 = np.sin(x) y2 = np.cos(x) fig1 = figure(plot_width = 200, plot_height = 200) fig1.line(x, y1,line_width = 2, line_color = 'blue') fig2 = figure(plot_width = 200, plot_height = 200) fig2.line(x, y2,line_width = 2, line_color = 'red') r = row(children = [fig1, fig2], sizing_mode = 'stretch_both') show(r)
输出

Bokeh 包还具有网格布局。它在一个二维网格的行和列中容纳多个绘图图形(以及小部件)。bokeh.layouts模块中的gridplot() 函数返回一个网格和一个单一的统一工具栏,可以使用 toolbar_location 属性对其进行定位。
这与行或列布局不同,在行或列布局中,每个绘图显示其自己的工具栏。grid() 函数也使用 children 和 sizing_mode 参数,其中 children 是一个列表的列表。确保每个子列表的维度相同。
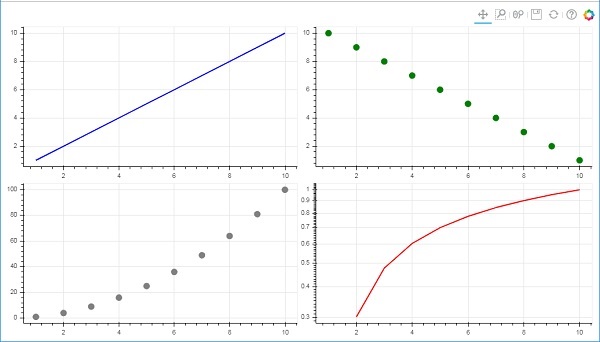
在以下代码中,四个不同的 x 和 y 数据系列之间的关系绘制在由两行两列组成的网格中。
from bokeh.plotting import figure, output_file, show from bokeh.layouts import gridplot import math x = list(range(1,11)) y1 = x y2 =[11-i for i in x] y3 = [i*i for i in x] y4 = [math.log10(i) for i in x] fig1 = figure(plot_width = 200, plot_height = 200) fig1.line(x, y1,line_width = 2, line_color = 'blue') fig2 = figure(plot_width = 200, plot_height = 200) fig2.circle(x, y2,size = 10, color = 'green') fig3 = figure(plot_width = 200, plot_height = 200) fig3.circle(x,y3, size = 10, color = 'grey') fig4 = figure(plot_width = 200, plot_height = 200, y_axis_type = 'log') fig4.line(x,y4, line_width = 2, line_color = 'red') grid = gridplot(children = [[fig1, fig2], [fig3,fig4]], sizing_mode = 'stretch_both') show(grid)
输出