
- Bokeh 教程
- Bokeh - 首页
- Bokeh - 简介
- Bokeh - 环境设置
- Bokeh - 入门
- Bokeh - Jupyter Notebook
- Bokeh - 基本概念
- Bokeh - 使用 Glyph 绘制图形
- Bokeh - 面积图
- Bokeh - 圆形 Glyph
- Bokeh - 矩形、椭圆和多边形
- Bokeh - 扇形和弧形
- Bokeh - 专用曲线
- Bokeh - 设置范围
- Bokeh - 轴
- Bokeh - 注释和图例
- Bokeh - Pandas
- Bokeh - ColumnDataSource
- Bokeh - 过滤数据
- Bokeh - 布局
- Bokeh - 图形工具
- Bokeh - 样式化视觉属性
- Bokeh - 自定义图例
- Bokeh - 添加小部件
- Bokeh - 服务器
- Bokeh - 使用 Bokeh 子命令
- Bokeh - 导出图形
- Bokeh - 嵌入图形和应用程序
- Bokeh - 扩展 Bokeh
- Bokeh - WebGL
- Bokeh - 使用 JavaScript 开发
- Bokeh 有用资源
- Bokeh - 快速指南
- Bokeh - 有用资源
- Bokeh - 讨论
Bokeh - 专用曲线
bokeh.plotting API 支持用于渲染以下专用曲线的方法:
beizer()
此方法将贝塞尔曲线添加到图形对象中。贝塞尔曲线是计算机图形学中使用的一种参数曲线。其他用途包括计算机字体和动画设计、用户界面设计以及平滑光标轨迹。
在矢量图形中,贝塞尔曲线用于模拟可以无限缩放的平滑曲线。“路径”是链接的贝塞尔曲线的组合。
beizer() 方法具有以下定义的参数:
| 1 | x0 | 起始点的 x 坐标。 |
| 2 | y0 | 起始点的 y 坐标。 |
| 3 | x1 | 结束点的 x 坐标。 |
| 4 | y1 | 结束点的 y 坐标。 |
| 5 | cx0 | 第一个控制点的 x 坐标。 |
| 6 | cy0 | 第一个控制点的 y 坐标。 |
| 7 | cx1 | 第二个控制点的 x 坐标。 |
| 8 | cy1 | 第二个控制点的 y 坐标。 |
所有参数的默认值为 None。
示例
以下代码生成一个 HTML 页面,在 Bokeh 图表中显示贝塞尔曲线和抛物线:
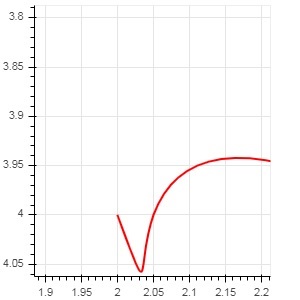
x = 2 y = 4 xp02 = x+0.4 xp01 = x+0.1 xm01 = x-0.1 yp01 = y+0.2 ym01 = y-0.2 fig = figure(plot_width = 300, plot_height = 300) fig.bezier(x0 = x, y0 = y, x1 = xp02, y1 = y, cx0 = xp01, cy0 = yp01, cx1 = xm01, cy1 = ym01, line_color = "red", line_width = 2)
输出

quadratic()
此方法将抛物线 Glyph添加到 Bokeh 图形中。该函数与 beizer() 具有相同的参数,除了cx0 和cx1。
示例
以下代码生成一条二次曲线。
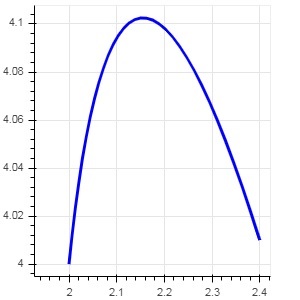
x = 2 y = 4 xp02 = x + 0.3 xp01 = x + 0.2 xm01 = x - 0.4 yp01 = y + 0.1 ym01 = y - 0.2 x = x, y = y, xp02 = x + 0.4, xp01 = x + 0.1, yp01 = y + 0.2, fig.quadratic(x0 = x, y0 = y, x1 = x + 0.4, y1 = y + 0.01, cx = x + 0.1, cy = y + 0.2, line_color = "blue", line_width = 3)
输出

广告