
- Bokeh 教程
- Bokeh - 首页
- Bokeh - 简介
- Bokeh - 环境设置
- Bokeh - 入门
- Bokeh - Jupyter Notebook
- Bokeh - 基本概念
- Bokeh - 使用 Glyphs 绘制图形
- Bokeh - 面积图
- Bokeh - 圆形 Glyph
- Bokeh - 矩形、椭圆和多边形
- Bokeh - 扇形和弧形
- Bokeh - 专用曲线
- Bokeh - 设置范围
- Bokeh - 坐标轴
- Bokeh - 注释和图例
- Bokeh - Pandas
- Bokeh - ColumnDataSource
- Bokeh - 过滤数据
- Bokeh - 布局
- Bokeh - 绘图工具
- Bokeh - 样式化视觉属性
- Bokeh - 自定义图例
- Bokeh - 添加小部件
- Bokeh - 服务器
- Bokeh - 使用 Bokeh 子命令
- Bokeh - 导出图形
- Bokeh - 嵌入图形和应用
- Bokeh - 扩展 Bokeh
- Bokeh - WebGL
- Bokeh - 使用 JavaScript 开发
- Bokeh 有用资源
- Bokeh - 快速指南
- Bokeh - 有用资源
- Bokeh - 讨论
Bokeh - 服务器
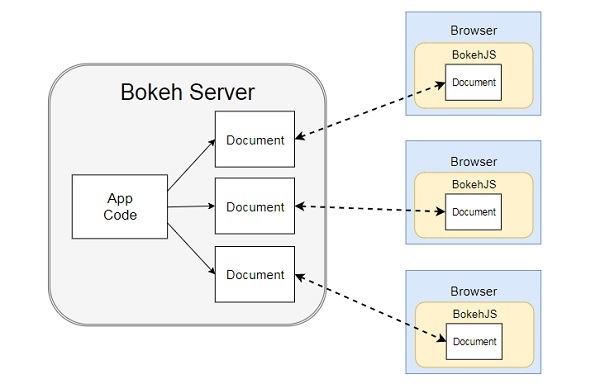
Bokeh 架构采用解耦设计,其中图形和 Glyph 等对象使用 Python 创建,并转换为 JSON 格式供**BokehJS 客户端库**使用。
但是,借助**Bokeh Server**,可以使 Python 和浏览器中的对象保持同步。它能够使用 Python 的全部功能来响应浏览器中生成的 UI 事件。它还有助于自动将服务器端更新推送到浏览器中的小部件或图形。
Bokeh 服务器使用用 Python 编写的应用程序代码来创建 Bokeh 文档。来自客户端浏览器的每个新连接都会导致 Bokeh 服务器为该会话创建一个新的文档。

首先,我们必须开发一个要提供给客户端浏览器的应用程序代码。以下代码呈现了一个正弦波线 Glyph。除了图形之外,还会呈现一个滑块控件来控制正弦波的频率。回调函数**update_data()**更新**ColumnDataSource**数据,将滑块的瞬时值作为当前频率。
import numpy as np
from bokeh.io import curdoc
from bokeh.layouts import row, column
from bokeh.models import ColumnDataSource
from bokeh.models.widgets import Slider, TextInput
from bokeh.plotting import figure
N = 200
x = np.linspace(0, 4*np.pi, N)
y = np.sin(x)
source = ColumnDataSource(data = dict(x = x, y = y))
plot = figure(plot_height = 400, plot_width = 400, title = "sine wave")
plot.line('x', 'y', source = source, line_width = 3, line_alpha = 0.6)
freq = Slider(title = "frequency", value = 1.0, start = 0.1, end = 5.1, step = 0.1)
def update_data(attrname, old, new):
a = 1
b = 0
w = 0
k = freq.value
x = np.linspace(0, 4*np.pi, N)
y = a*np.sin(k*x + w) + b
source.data = dict(x = x, y = y)
freq.on_change('value', update_data)
curdoc().add_root(row(freq, plot, width = 500))
curdoc().title = "Sliders"
接下来,通过以下命令行启动 Bokeh 服务器:
Bokeh serve –show sliders.py
Bokeh 服务器开始运行并在 localhost:5006/sliders 上提供应用程序服务。控制台日志显示以下内容:
C:\Users\User>bokeh serve --show scripts\sliders.py 2019-09-29 00:21:35,855 Starting Bokeh server version 1.3.4 (running on Tornado 6.0.3) 2019-09-29 00:21:35,875 Bokeh app running at: https://:5006/sliders 2019-09-29 00:21:35,875 Starting Bokeh server with process id: 3776 2019-09-29 00:21:37,330 200 GET /sliders (::1) 699.99ms 2019-09-29 00:21:38,033 101 GET /sliders/ws?bokeh-protocol-version=1.0&bokeh-session-id=VDxLKOzI5Ppl9kDvEMRzZgDVyqnXzvDWsAO21bRCKRZZ (::1) 4.00ms 2019-09-29 00:21:38,045 WebSocket connection opened 2019-09-29 00:21:38,049 ServerConnection created
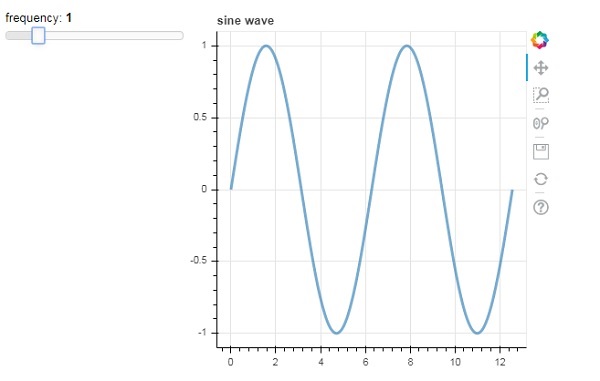
打开您喜欢的浏览器并输入上述地址。正弦波图形将显示如下:

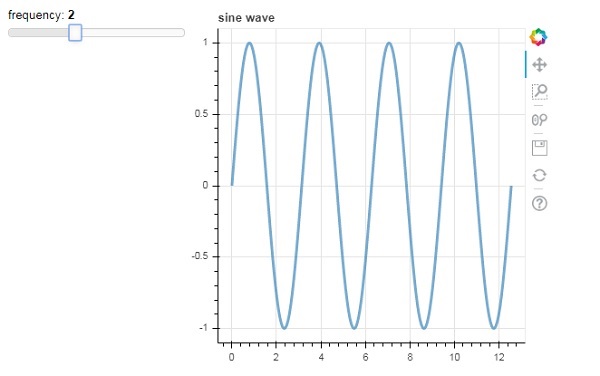
您可以尝试将频率更改为 2,方法是滚动滑块。

广告