- Bokeh 教程
- Bokeh - 首页
- Bokeh - 简介
- Bokeh - 环境设置
- Bokeh - 入门
- Bokeh - Jupyter Notebook
- Bokeh - 基本概念
- Bokeh - 使用 Glyph 绘制图形
- Bokeh - 面积图
- Bokeh - 圆形 Glyph
- Bokeh - 矩形、椭圆和多边形
- Bokeh - 扇形和弧形
- Bokeh - 专用曲线
- Bokeh - 设置范围
- Bokeh - 坐标轴
- Bokeh - 注释和图例
- Bokeh - Pandas
- Bokeh - ColumnDataSource
- Bokeh - 过滤数据
- Bokeh - 布局
- Bokeh - 绘图工具
- Bokeh - 样式化视觉属性
- Bokeh - 自定义图例
- Bokeh - 添加小部件
- Bokeh - 服务器
- Bokeh - 使用 Bokeh 子命令
- Bokeh - 导出图形
- Bokeh - 嵌入图形和应用程序
- Bokeh - 扩展 Bokeh
- Bokeh - WebGL
- Bokeh - 使用 JavaScript 开发
- Bokeh 有用资源
- Bokeh - 快速指南
- Bokeh - 有用资源
- Bokeh - 讨论
Bokeh - 坐标轴
在本章中,我们将讨论各种类型的坐标轴。
| 序号 | 坐标轴 | 描述 |
|---|---|---|
| 1 | 分类坐标轴 | Bokeh 图表在 x 轴和 y 轴上显示数值数据。为了在任一轴上使用分类数据,我们需要指定一个 FactorRange 来为其中之一指定分类维度。 |
| 2 | 对数刻度坐标轴 | 如果 x 和 y 数据序列之间存在幂律关系,则最好在两个轴上都使用对数刻度。 |
| 3 | 双坐标轴 | 可能需要在一个图形上显示多个表示不同范围的坐标轴。可以通过定义 **extra_x_range** 和 **extra_y_range** 属性来配置图形对象。 |
分类坐标轴
在之前的示例中,Bokeh 图表在 x 轴和 y 轴上都显示了数值数据。为了在任一轴上使用分类数据,我们需要指定一个 FactorRange 来为其中之一指定分类维度。例如,要使用给定列表中的字符串作为 x 轴:
langs = ['C', 'C++', 'Java', 'Python', 'PHP'] fig = figure(x_range = langs, plot_width = 300, plot_height = 300)
示例
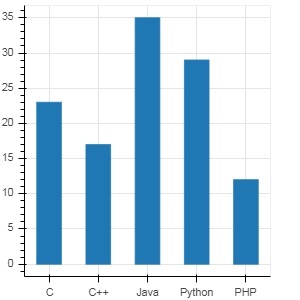
通过以下示例,显示了一个简单的条形图,显示了不同课程的注册学生人数。
from bokeh.plotting import figure, output_file, show langs = ['C', 'C++', 'Java', 'Python', 'PHP'] students = [23,17,35,29,12] fig = figure(x_range = langs, plot_width = 300, plot_height = 300) fig.vbar(x = langs, top = students, width = 0.5) show(fig)
输出

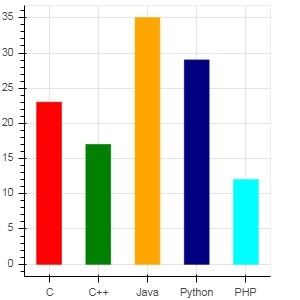
要以不同的颜色显示每个条形,请将 vbar() 函数的 color 属性设置为颜色值的列表。
cols = ['red','green','orange','navy', 'cyan'] fig.vbar(x = langs, top = students, color = cols,width=0.5)
输出

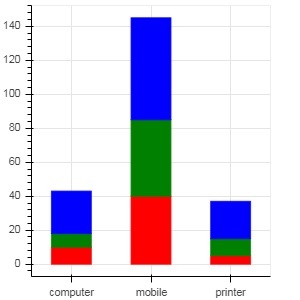
要使用 vbar_stack() 或 hbar_stack() 函数渲染垂直(或水平)堆叠条形图,请将 stackers 属性设置为要依次堆叠的字段列表,并将 source 属性设置为包含每个字段对应值的字典对象。
在以下示例中,sales 是一个字典,显示了三个产品在三个月的销售额。
from bokeh.plotting import figure, output_file, show
products = ['computer','mobile','printer']
months = ['Jan','Feb','Mar']
sales = {'products':products,
'Jan':[10,40,5],
'Feb':[8,45,10],
'Mar':[25,60,22]}
cols = ['red','green','blue']#,'navy', 'cyan']
fig = figure(x_range = products, plot_width = 300, plot_height = 300)
fig.vbar_stack(months, x = 'products', source = sales, color = cols,width = 0.5)
show(fig)
输出

通过使用 **bokeh.transform** 模块中的 dodge() 函数为条形指定视觉偏移,可以获得分组条形图。
**dodge() 函数** 为每个条形图引入了相对偏移,从而实现了组的视觉效果。在以下示例中,**vbar() glyph** 为特定月份的每组条形图偏移了 0.25。
from bokeh.plotting import figure, output_file, show
from bokeh.transform import dodge
products = ['computer','mobile','printer']
months = ['Jan','Feb','Mar']
sales = {'products':products,
'Jan':[10,40,5],
'Feb':[8,45,10],
'Mar':[25,60,22]}
fig = figure(x_range = products, plot_width = 300, plot_height = 300)
fig.vbar(x = dodge('products', -0.25, range = fig.x_range), top = 'Jan',
width = 0.2,source = sales, color = "red")
fig.vbar(x = dodge('products', 0.0, range = fig.x_range), top = 'Feb',
width = 0.2, source = sales,color = "green")
fig.vbar(x = dodge('products', 0.25, range = fig.x_range), top = 'Mar',
width = 0.2,source = sales,color = "blue")
show(fig)
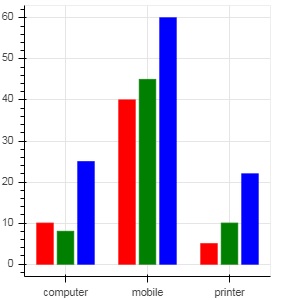
输出

对数刻度坐标轴
当图形的一个轴上的值随着另一个轴的线性增长而呈指数增长时,通常需要以对数刻度显示前一个轴上的数据。例如,如果 x 和 y 数据序列之间存在幂律关系,则最好在两个轴上都使用对数刻度。
Bokeh.plotting API 的 figure() 函数接受 x_axis_type 和 y_axis_type 作为参数,可以通过为这两个参数中的任何一个传递 "log" 来将其指定为对数轴。
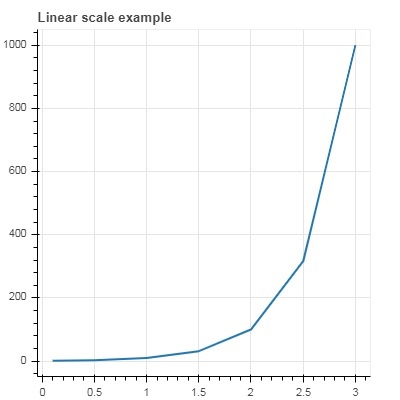
第一个图形显示了 x 和 10x 之间在线性刻度上的图形。在第二个图形中,y_axis_type 设置为 'log'
from bokeh.plotting import figure, output_file, show x = [0.1, 0.5, 1.0, 1.5, 2.0, 2.5, 3.0] y = [10**i for i in x] fig = figure(title = 'Linear scale example',plot_width = 400, plot_height = 400) fig.line(x, y, line_width = 2) show(fig)
输出

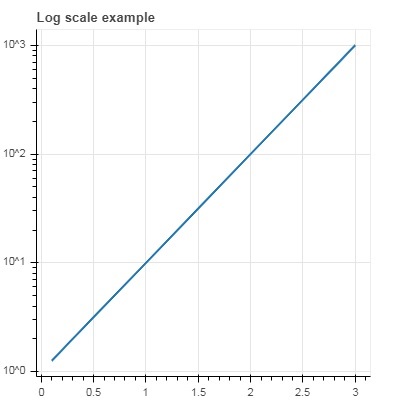
现在更改 figure() 函数以配置 y_axis_type='log'
fig = figure(title = 'Linear scale example',plot_width = 400, plot_height = 400, y_axis_type = "log")
输出

双坐标轴
在某些情况下,可能需要在一个图形上显示多个表示不同范围的坐标轴。可以通过定义 **extra_x_range** 和 **extra_y_range** 属性来配置图形对象。在向图形添加新 glyph 时,将使用这些命名范围。
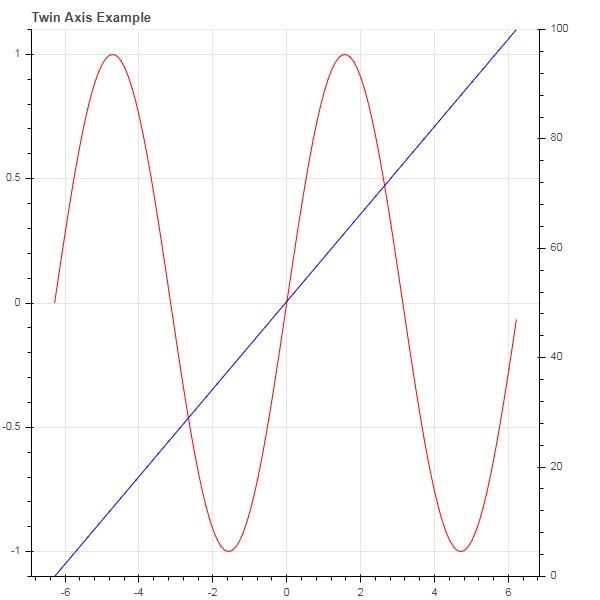
我们尝试在同一图形中显示正弦曲线和直线。两个 glyph 的 y 轴具有不同的范围。正弦曲线和直线的 x 和 y 数据序列如下所示:
from numpy import pi, arange, sin, linspace x = arange(-2*pi, 2*pi, 0.1) y = sin(x) y2 = linspace(0, 100, len(y))
这里,x 和 y 之间的图形表示正弦关系,x 和 y2 之间的图形是直线。图形对象定义了显式的 y_range,并添加了表示正弦曲线的线 glyph,如下所示:
fig = figure(title = 'Twin Axis Example', y_range = (-1.1, 1.1)) fig.line(x, y, color = "red")
我们需要一个额外的 y 范围。它定义如下:
fig.extra_y_ranges = {"y2": Range1d(start = 0, end = 100)}
要在右侧添加额外的 y 轴,请使用 add_layout() 方法。向图形添加一个表示 x 和 y2 的新线 glyph。
fig.add_layout(LinearAxis(y_range_name = "y2"), 'right') fig.line(x, y2, color = "blue", y_range_name = "y2")
这将生成一个带有双 y 轴的图形。完整的代码和输出如下:
from numpy import pi, arange, sin, linspace
x = arange(-2*pi, 2*pi, 0.1)
y = sin(x)
y2 = linspace(0, 100, len(y))
from bokeh.plotting import output_file, figure, show
from bokeh.models import LinearAxis, Range1d
fig = figure(title='Twin Axis Example', y_range = (-1.1, 1.1))
fig.line(x, y, color = "red")
fig.extra_y_ranges = {"y2": Range1d(start = 0, end = 100)}
fig.add_layout(LinearAxis(y_range_name = "y2"), 'right')
fig.line(x, y2, color = "blue", y_range_name = "y2")
show(fig)
输出