
- Bokeh 教程
- Bokeh - 首页
- Bokeh - 简介
- Bokeh - 环境设置
- Bokeh - 准备
- Bokeh - Jupyter 笔记本
- Bokeh - 基本概念
- Bokeh - 带有字符的 Plot
- Bokeh - 面积 Plot
- Bokeh - 圆字符
- Bokeh - 矩形、椭圆和多边形
- Bokeh - 扇形和圆弧
- Bokeh - 专业曲线
- Bokeh - 设置范围
- Bokeh - 轴
- Bokeh - 注释和图例
- Bokeh - Pandas
- Bokeh - ColumnDataSource
- Bokeh - 过滤数据
- Bokeh - 布局
- Bokeh - Plot 工具
- Bokeh - 样式视觉属性
- Bokeh - 自定义图例
- Bokeh - 添加小部件
- Bokeh - 服务器
- Bokeh - 使用 Bokeh 子命令
- Bokeh - 导出 Plot
- Bokeh - 嵌入 Plot 和应用
- Bokeh - 扩展 Bokeh
- Bokeh - WebGL
- Bokeh - 使用 JavaScript 开发
- Bokeh 有用资源
- Bokeh - 快速指南
- Bokeh - 有用资源
- Bokeh - 讨论
Bokeh - 过滤数据
通常,你可能想要获取满足特定条件的数据部分的 Plot,而不是整个数据集。在 bokeh.models 模块中定义的 CDSView 类对象通过应用一个或多个过滤器来返回所考虑的 ColumnDatasource 的子集。
IndexFilter 是最简单的过滤器类型。你必须仅指定你要在绘制图形时从数据集中使用的那些行的索引。
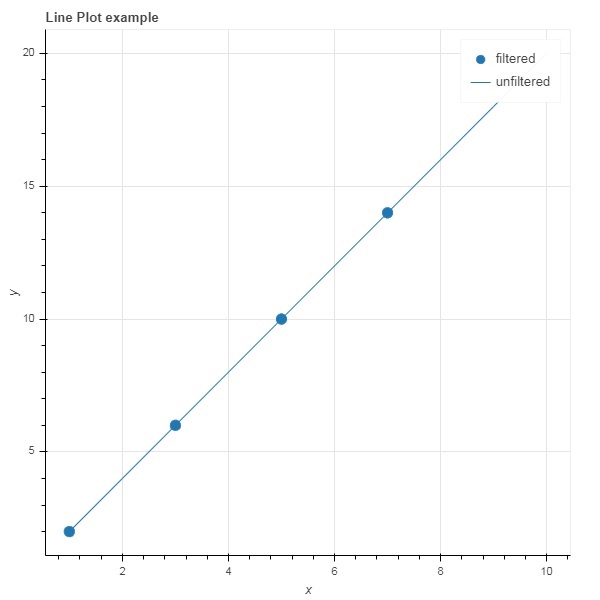
以下示例演示了使用 IndexFilter 来设置 CDSView。生成的图形显示了 ColumnDataSource 的 x 和 y 数据序列之间的线字符。通过应用索引过滤器来获取视图对象。该视图用于绘制圆字符作为 IndexFilter 的结果。
示例
from bokeh.models import ColumnDataSource, CDSView, IndexFilter from bokeh.plotting import figure, output_file, show source = ColumnDataSource(data = dict(x = list(range(1,11)), y = list(range(2,22,2)))) view = CDSView(source=source, filters = [IndexFilter([0, 2, 4,6])]) fig = figure(title = 'Line Plot example', x_axis_label = 'x', y_axis_label = 'y') fig.circle(x = "x", y = "y", size = 10, source = source, view = view, legend = 'filtered') fig.line(source.data['x'],source.data['y'], legend = 'unfiltered') show(fig)
输出

若要仅从满足特定布尔条件的数据源中选择那些行,请应用 BooleanFilter。
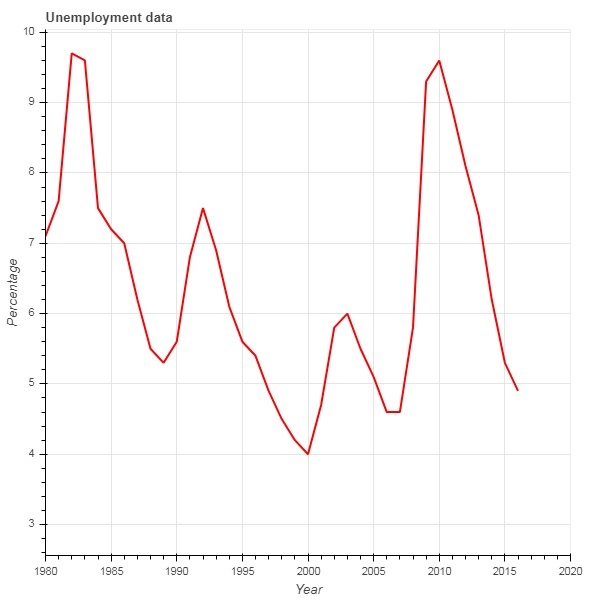
一个典型的 Bokeh 安装在 sampledata 目录中包含了许多示例数据集。对于以下示例,我们使用以 unemployment1948.csv 形式提供的 unemployment1948 数据集。它存储了自 1948 年以来美国每年的失业率百分比。我们只想为 1980 年及以后的年份生成 Plot。为此,通过对给定的数据源应用 BooleanFilter 来获取 CDSView 对象。
from bokeh.models import ColumnDataSource, CDSView, BooleanFilter from bokeh.plotting import figure, show from bokeh.sampledata.unemployment1948 import data source = ColumnDataSource(data) booleans = [True if int(year) >= 1980 else False for year in source.data['Year']] print (booleans) view1 = CDSView(source = source, filters=[BooleanFilter(booleans)]) p = figure(title = "Unemployment data", x_range = (1980,2020), x_axis_label = 'Year', y_axis_label='Percentage') p.line(x = 'Year', y = 'Annual', source = source, view = view1, color = 'red', line_width = 2) show(p)
Explore our latest online courses and learn new skills at your own pace. Enroll and become a certified expert to boost your career.
输出

为了在应用过滤器时增加灵活性,Bokeh 提供了一个 CustomJSFilter 类,借助该类,可以通过用户定义的 JavaScript 函数过滤数据源。
下面给出的示例使用了相同的美国失业数据。定义一个 CustomJSFilter 来绘制 1980 年及以后年份的失业数据。
from bokeh.models import ColumnDataSource, CDSView, CustomJSFilter from bokeh.plotting import figure, show from bokeh.sampledata.unemployment1948 import data source = ColumnDataSource(data) custom_filter = CustomJSFilter(code = ''' var indices = []; for (var i = 0; i < source.get_length(); i++){ if (parseInt(source.data['Year'][i]) > = 1980){ indices.push(true); } else { indices.push(false); } } return indices; ''') view1 = CDSView(source = source, filters = [custom_filter]) p = figure(title = "Unemployment data", x_range = (1980,2020), x_axis_label = 'Year', y_axis_label = 'Percentage') p.line(x = 'Year', y = 'Annual', source = source, view = view1, color = 'red', line_width = 2) show(p)