
- DC.js 教程
- DC.js - 首页
- DC.js - 简介
- DC.js - 安装
- DC.js - 概念
- Crossfilter 简介
- D3.js 简介
- DC.js - Mixin
- DC.js - baseMixin
- DC.js - capMixin
- DC.js - colorMixin
- DC.js - marginMixin
- DC.js - coordinateGridMixin
- DC.js - 饼图
- DC.js - 线图
- DC.js - 条形图
- DC.js - 组合图
- DC.js - 系列图
- DC.js - 散点图
- DC.js - 气泡图
- DC.js - 热力图
- DC.js - 数据计数
- DC.js - 数据表
- DC.js - 数据网格
- DC.js - 图例
- DC.js - 仪表板工作示例
- DC.js 有用资源
- DC.js - 快速指南
- DC.js - 有用资源
- DC.js - 讨论
DC.js - 条形图
条形图是最常用的图表类型之一,用于显示和比较不同离散类别或组的数量、频率或其他度量(例如平均值)。该图的构造方式是,不同条形的高度或长度与其代表的类别的规模成比例。
x 轴(水平轴)表示不同的类别,它没有刻度。y 轴(垂直轴)有刻度,这表示测量单位。条形图可以垂直或水平绘制,具体取决于类别的数量以及类别的长度或复杂性。
条形图方法
在绘制条形图之前,我们应该了解 **dc.barChart** 类及其方法。dc.barChart 使用 mixin 来获得绘制图表的基��功能。dc.barChart 使用的 mixin 如下:
- dc.stackMixin
- dc.coordinateGridMixin
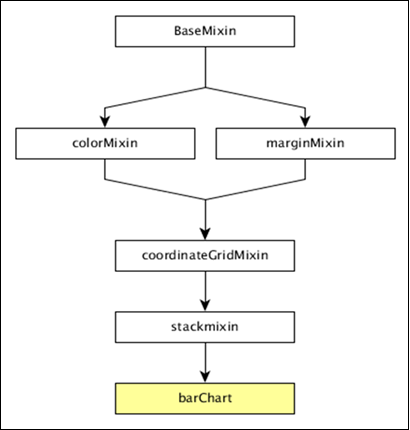
dc.barChart 的完整类图如下:

dc.barChart 获取上述指定 mixin 的所有方法。此外,它还拥有自己绘制条形图的方法。解释如下:
alwaysUseRounding( [round])
此方法用于获取或设置条形居中时是否启用舍入。
barPadding( [pad])
此方法用于获取或设置条形之间的间距,作为条形大小的分数。可能的填充值介于 0-1 之间。
centerBar( [centerBar])
此方法用于设置条形,使其围绕 x 轴上的数据位置居中。
gap( [gap])
此方法用于设置条形之间的固定间隙。
outerPadding( [pad])
此方法用于设置有序条形图上的外部填充。
绘制条形图
让我们在 DC 中绘制一个条形图。为此,我们应该按照以下步骤操作:
步骤 1:定义变量
让我们定义一个图表变量,如下所示:
var chart = dc.barChart('#bar');
在这里,dc.barChart 函数与具有 **bar** 作为 ID 的容器映射。
步骤 2:读取数据
从 people.csv 文件读取数据。
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}
如果数据不存在,则返回错误。现在,将数据分配给 Crossfilter。对于此示例,我们将使用相同的 people.csv 文件,其外观如下:
id,name,gender,DOB,MaritalStatus,CreditCardType 1,Damaris,Female,1973-02-18,false,visa-electron 2,Barbe,Female,1969-04-10,true,americanexpress 3,Belia,Female,1960-04-16,false,maestro 4,Leoline,Female,1995-01-19,true,bankcard 5,Valentine,Female,1992-04-16,false, 6,Rosanne,Female,1985-01-05,true,bankcard 7,Shalna,Female,1956-11-01,false,jcb 8,Mordy,Male,1990-03-27,true,china-unionpay .................. .................. ..................
步骤 3:创建年龄维度
现在,为年龄创建一个维度,如下所示:
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
在这里,我们从 Crossfilter 数据中分配了年龄。~~ 是双重非按位运算符。它用作 **Math.floor()** 函数的更快替代品。
现在,使用如下所示的 **reduceCount()** 函数对其进行分组:
var ageGroup = ageDimension.group().reduceCount();
步骤 4:生成图表
现在,使用以下给出的代码生成条形图:
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();
这里:
图表宽度为 800,高度为 300。
d3.scale.linear 函数用于使用指定的域范围 [15, 70] 构造新的线性比例。
接下来,我们将 brushOn 值设置为 false。
我们将 y 轴标签设置为计数,x 轴标签设置为年龄。
最后,使用 ageGroup 函数对年龄进行分组。
步骤 5:工作示例
完整的代码清单如下。创建一个网页 **bar.html** 并向其中添加以下更改。
<html>
<head>
<title>DC Bar chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "bar"></div>
</div>
<script language = "javascript">
var chart = dc.barChart('#bar');
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();
});
</script>
</body>
</html>
现在,请求浏览器,我们将看到以下响应。