
- DC.js 教程
- DC.js - 首页
- DC.js - 简介
- DC.js - 安装
- DC.js - 概念
- Crossfilter 简介
- D3.js 简介
- DC.js - Mixins
- DC.js - baseMixin
- DC.js - capMixin
- DC.js - colorMixin
- DC.js - marginMixin
- DC.js - coordinateGridMixin
- DC.js - 饼图
- DC.js - 线形图
- DC.js - 条形图
- DC.js - 组合图
- DC.js - 系列图
- DC.js - 散点图
- DC.js - 气泡图
- DC.js - 热力图
- DC.js - 数据计数
- DC.js - 数据表
- DC.js - 数据网格
- DC.js - 图例
- DC.js - 仪表板工作示例
- DC.js 有用资源
- DC.js - 快速指南
- DC.js - 有用资源
- DC.js - 讨论
DC.js - 概念
对于大多数前端开发人员来说,DC.js 简单易用。它使构建基本图表变得快速,即使没有任何 D3.js 知识。在我们开始使用 DC.js 创建可视化之前;我们需要熟悉 Web 标准。以下 Web 标准在 D3.js 中被大量使用,而 D3.js 是 DC.js 渲染图表的基石。
- 超文本标记语言 (HTML)
- 文档对象模型 (DOM)
- 层叠样式表 (CSS)
让我们详细了解每个 Web 标准。
超文本标记语言 (HTML)
众所周知,HTML 用于构建网页内容的结构。它存储在一个扩展名为“.html”的文本文件中。
一个典型的基本 HTML 示例如下所示:
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title></title>
</head>
<body>
</body>
</html>
文档对象模型 (DOM)
当浏览器加载 HTML 页面时,它会被转换为分层结构。HTML 中的每个标签都会转换为 DOM 中具有父子层次结构的元素/对象。这使得我们的 HTML 具有更合理的结构。一旦 DOM 形成,操作(添加/修改/删除)页面上的元素就变得更容易了。
让我们使用以下 HTML 文档来了解 DOM:
<!DOCTYPE html>
<html lang = "en">
<head>
<title>My Document</title>
</head>
<body>
<div>
<h1>Greeting</h1>
<p>Hello World!</p>
</div>
</body>
</html>
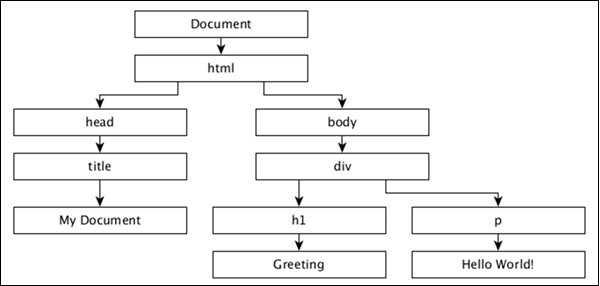
上述 HTML 文档的文档对象模型如下:

层叠样式表 (CSS)
虽然 HTML 为网页提供了结构,但 CSS 样式使网页看起来更美观。CSS 是一种样式表语言,用于描述用 HTML 或 XML(包括 SVG 或 XHTML 等 XML 方言)编写的文档的呈现方式。CSS 描述了元素应该如何在网页上呈现。
JavaScript
JavaScript 是一种松散类型的客户端脚本语言,在用户的浏览器中执行。JavaScript 与 html 元素(DOM 元素)交互,以使 Web 用户界面具有交互性。JavaScript 实现了 ECMAScript 标准,其中包括基于 ECMA-262 规范的核心功能以及其他不基于 ECMAScript 标准的功能。JavaScript 知识是 DC.js 的先决条件。
组件
DC.js 基于两个优秀的 JavaScript 库,它们是:
- Crossfilter
- D3.js
Crossfilter
Crossfilter 是一个用于在浏览器中探索大型多元数据集的 JavaScript 库。它用于非常快速地对数十万或数百行原始数据进行分组、过滤和聚合。
D3.js
D3.js 代表数据驱动的文档。D3.js 是一个用于基于数据操作文档的 JavaScript 库。D3 是动态、交互式、在线数据可视化框架,并在大量网站中使用。D3.js 由 **Mike Bostock** 编写,作为早期可视化工具包 **Protovis** 的继任者创建。D3.js 在数十万个网站上使用。