- DC.js 教程
- DC.js - 首页
- DC.js - 简介
- DC.js - 安装
- DC.js - 概念
- Crossfilter 简介
- D3.js 简介
- DC.js - Mixins
- DC.js - baseMixin
- DC.js - capMixin
- DC.js - colorMixin
- DC.js - marginMixin
- DC.js - coordinateGridMixin
- DC.js - 饼图
- DC.js - 线图
- DC.js - 条形图
- DC.js - 组合图
- DC.js - 系列图
- DC.js - 散点图
- DC.js - 气泡图
- DC.js - 热力图
- DC.js - 数据计数
- DC.js - 数据表格
- DC.js - 数据表格
- DC.js - 图例
- DC.js - 仪表盘工作示例
- DC.js 有用资源
- DC.js - 快速指南
- DC.js - 有用资源
- DC.js - 讨论
DC.js - 数据表格
数据表格用于过滤和显示记录。本章详细解释了数据表格。
数据表格方法
在绘制数据表格之前,我们应该了解dc.dataGrid类及其方法。此类使用mixin来获得绘制数据表格图的基本功能,如下所示:
- dc.baseMixin
dc.dataGrid 获取此 mixin 的所有方法,并拥有自己绘制数据表格的方法,如下所述:
beginSlice( [slice])
此方法用于获取或设置起始切片的索引。此方法在实现分页时很有用。
同样,您可以执行 endSlice()。
group(function)
此方法用于对数据表格执行分组函数。
html( [html])
此方法用于获取或设置生成动态 html 的函数。
order( [order])
它用于排序 order 函数。
size( [size])
它用于显示网格中的项目数量。
sortBy( [sortByFunction])
此方法用于获取或设置排序函数。我们可以使用此函数对特定字段进行排序。例如:我们可以按年龄排序,如下所示:
chart.sortBy(function(d) {
return d.age;
});
数据表格示例
让我们在 DC 中执行数据表格。为此,我们需要按照以下步骤操作:
步骤 1:添加样式
让我们使用下面的代码在 CSS 中添加样式:
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
在这里,我们为图表、grid-top 和 grid-item 分配了样式。
步骤 2:创建变量
让我们在 DC 中创建一个变量,如下所示:
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");
在这里,我们将 barChart 变量 ID 分配给 line,countChart ID 为 mystats,gridChart ID 为 mygrid。
步骤 3:读取数据
从people.csv文件读取数据,如下所示:
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}
如果数据不存在,则返回错误。现在,将数据分配给 crossfilter。
在这里,我们使用了与之前的图表示例中相同的 people.csv 文件。它看起来如下所示:
id,name,gender,DOB,MaritalStatus,CreditCardType 1,Damaris,Female,1973-02-18,false,visa-electron 2,Barbe,Female,1969-04-10,true,americanexpress 3,Belia,Female,1960-04-16,false,maestro 4,Leoline,Female,1995-01-19,true,bankcard 5,Valentine,Female,1992-04-16,false, 6,Rosanne,Female,1985-01-05,true,bankcard 7,Shalna,Female,1956-11-01,false,jcb 8,Mordy,Male,1990-03-27,true,china-unionpay .......................................... .........................................
步骤 4:设置维度
您可以使用下面给出的代码设置维度:
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
分配维度后,使用下面给出的代码对年龄进行分组:
var ageGroup = ageDimension.group().reduceCount();
步骤 5:生成图表
现在,使用下面给出的代码生成条形图:
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
这里:
- 我们将图表宽度设置为 400,高度设置为 200。
- 接下来,我们将域范围指定为 [15,70]。
- 我们将 x 轴标签设置为年龄,y 轴标签设置为计数。
- 我们将 elasticY 和 X 函数设置为 true。
步骤 6:创建网格图表
现在,使用下面给出的代码创建网格图表:
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
步骤 7:呈现网格
现在,使用下面给出的代码呈现网格:
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
countChart.render();
gridChart.render();
在这里,我们使用 html() 函数对名称进行了排序,并最终呈现了图表。
步骤 8:工作示例
完整的代码如下所示。创建一个网页datagrid.html并对其进行以下更改。
<html>
<head>
<title>DC datagrid sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<style>
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
<div style = "clear: both">
<div class = "dc-data-grid" id = "mygrid"></div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
countChart.render();
gridChart.render();
});
</script>
</body>
</html>
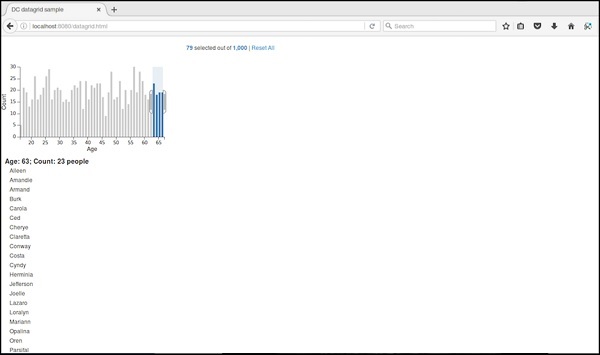
现在,请求浏览器,我们将看到以下响应。
最初,网格图表看起来如下面的屏幕截图所示。
如果您选择 63 到 66 之间的特定年龄,它将过滤掉以下记录。