
- DC.js 教程
- DC.js - 首页
- DC.js - 简介
- DC.js - 安装
- DC.js - 概念
- Crossfilter 简介
- D3.js 简介
- DC.js - Mixin
- DC.js - baseMixin
- DC.js - capMixin
- DC.js - colorMixin
- DC.js - marginMixin
- DC.js - coordinateGridMixin
- DC.js - 饼图
- DC.js - 线图
- DC.js - 条形图
- DC.js - 组合图
- DC.js - 系列图
- DC.js - 散点图
- DC.js - 气泡图
- DC.js - 热力图
- DC.js - 数据计数
- DC.js - 数据表
- DC.js - 数据网格
- DC.js - 图例
- DC.js - 仪表板工作示例
- DC.js 有用资源
- DC.js - 快速指南
- DC.js - 有用资源
- DC.js - 讨论
DC.js - 饼图
饼图是一种圆形的统计图表。它被分成多个扇形来显示数值比例。本章详细解释了如何使用 DC.js 绘制饼图。
饼图方法
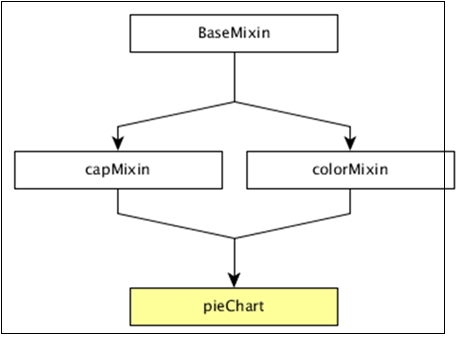
在绘制饼图之前,我们应该了解dc.pieChart类及其方法。dc.pieChart 使用 mixin 来获得绘制图表的其基本功能。dc.pieChart 使用的 mixin 如下:
- baseMixin
- capMixin
- colorMixin
dc.pieChart 的完整类图如下:

dc.pieChart 获取上述指定 mixin 的所有方法,并且拥有自己专门绘制饼图的方法。它们如下:
- cx( [cx])
- drawPaths( [path])
- emptyTitle( [title])
- externalLabels( [label])
- innerRadius( [innerRadius])
- minAngleForLabel( [minAngleForLabel])
- radius( [radius])
- slicesCap( [cap])
让我们详细讨论每一个。
cx( [cx])
它用于获取或设置中心 x 坐标位置,定义如下:
chart.cx = function (cx) {
if (!arguments.length) {
return (_cx || _chart.width() / 2);
}
};
同样,您可以执行 y 坐标位置。
drawPaths( [path])
此方法用于绘制饼图的路径,定义如下:
chart.drawPaths = function (path) {
if (arguments.length === 0) {
return path;
}
};
emptyTitle( [title])
此方法用于在没有数据时设置标题。定义如下:
chart.emptyTitle = function (title) {
if (arguments.length === 0) {
return title;
}
};
externalLabels( [label])
它用于将扇区标签定位在图表外边缘的偏移位置。定义如下:
chart.externalLabels = function (label) {
if (arguments.length === 0) {
return label;
}
};
innerRadius( [innerRadius])
此方法用于获取或设置饼图的内半径。如果内半径大于0px,则饼图将呈现为环形图。定义如下:
_chart.innerRadius = function (innerRadius) {
if (!arguments.length) {
return _innerRadius;
}
};
minAngleForLabel( [minAngleForLabel])
此方法用于获取或设置标签渲染的最小扇区角度。定义如下:
_chart.minAngleForLabel = function (minAngleForLabel) {
if (!arguments.length) {
return _minAngleForLabel;
}
_minAngleForLabel = minAngleForLabel;
return _chart;
};
radius( [radius])
此方法用于获取或设置外半径。如果未指定半径,则它将取最小图表宽度和高度的一半。定义如下:
_chart.radius = function (radius) {
if (!arguments.length) {
return _givenRadius;
}
_givenRadius = radius;
return _chart;
};
slicesCap( [cap])
获取或设置饼图将生成的扇区最大数量。顶部扇区由从高到低的值确定。超过上限的其他扇区将合并到一个名为“其他”的扇区中。
绘制饼图
让我们在 DC 中创建一个饼图。在这个饼图示例中,让我们使用名为people.csv的文件的数据集。示例数据文件如下:
id,name,gender,DOB,MaritalStatus,CreditCardType 1,Damaris,Female,1973-02-18,false,visa-electron 2,Barbe,Female,1969-04-10,true,americanexpress 3,Belia,Female,1960-04-16,false,maestro 4,Leoline,Female,1995-01-19,true,bankcard 5,Valentine,Female,1992-04-16,false, 6,Rosanne,Female,1985-01-05,true,bankcard 7,Shalna,Female,1956-11-01,false,jcb 8,Mordy,Male,1990-03-27,true,china-unionpay .................... .................... ....................
上述示例包含许多记录。您可以点击以下链接下载文件并将其保存到 DC 位置。
现在,让我们按照以下步骤在 DC 中绘制饼图。
步骤 1:包含脚本
让我们使用以下代码添加 D3、DC 和 Crossfilter:
<script src = "js/d3.js"></script> <script src = "js/crossfilter.js"></script> <script src = "js/dc.js"></script>
步骤 2:定义变量
创建一个类型为dc.pieChart的对象,如下所示:
var pieChart = dc.pieChart('#pie');
这里,Pie id 映射到 pie。
步骤 3:读取数据
使用d3.csv()函数读取您的数据(例如,来自 people.csv)。定义如下:
d3.csv("data/people.csv", function(errors, people) {
console.log(people);
}
这里,如果在指定位置找不到数据文件,则 d3.csv() 函数将返回错误。
步骤 4:定义 Crossfilter
为 Crossfilter 定义一个变量并将数据分配给 Crossfilter。定义如下:
var mycrossfilter = crossfilter(people);
步骤 5:创建维度
使用以下函数为性别创建维度:
var genderDimension = mycrossfilter.dimension(function(data) {
return data.gender;
});
这里,人员的性别用于维度。
步骤 6:reduceCount()
通过对上述创建的性别维度groupDimension应用 group() 和 reduceCount() 函数来创建一个 Crossfilter 组。
var genderGroup = genderDimension.group().reduceCount();
步骤 7:生成饼图
使用以下函数生成饼图:
pieChart
.width(800)
.height(300)
.dimension(genderDimension)
.group(genderGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
dc.renderAll();
这里,
饼图的宽度设置为 800。
饼图的高度设置为 300。
饼图的维度使用 dimension() 方法设置为genderDimension。
饼图的组使用 group() 方法设置为genderGroup。
添加了一个点击事件,使用 DC.js 内置事件renderlet()来记录数据。每当渲染或绘制图表时都会调用 renderlet。
步骤 8:工作示例
创建一个新的 html 文件 pie.html 并包含所有上述步骤,如下所示:
<html>
<head>
<title>DC.js Pie Chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "pie"></div>
</div>
<script language = "javascript">
var pieChart = dc.pieChart('#pie');
d3.csv("data/people.csv", function(errors, people) {
console.log(people);
var mycrossfilter = crossfilter(people);
// gender dimension
var genderDimension = mycrossfilter.dimension(function(data) {
return data.gender;
});
var genderGroup = genderDimension.group().reduceCount();
pieChart
.width(800)
.height(300)
.dimension(genderDimension)
.group(genderGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
dc.renderAll();
});
</script>
</body>
</html>
现在,请求浏览器,我们将看到以下响应。