
- DC.js 教程
- DC.js - 首页
- DC.js - 简介
- DC.js - 安装
- DC.js - 概念
- Crossfilter 简介
- D3.js 简介
- DC.js - 混合
- DC.js - baseMixin
- DC.js - capMixin
- DC.js - colorMixin
- DC.js - marginMixin
- DC.js - 坐标网格混合
- DC.js - 饼图
- DC.js - 线图
- DC.js - 条形图
- DC.js - 组合图
- DC.js - 系列图
- DC.js - 散点图
- DC.js - 气泡图
- DC.js - 热力图
- DC.js - 数据计数
- DC.js - 数据表
- DC.js - 数据网格
- DC.js - 图例
- DC.js - 仪表板工作示例
- DC.js 有用资源
- DC.js - 快速指南
- DC.js - 有用资源
- DC.js - 讨论
DC.js - 坐标网格混合
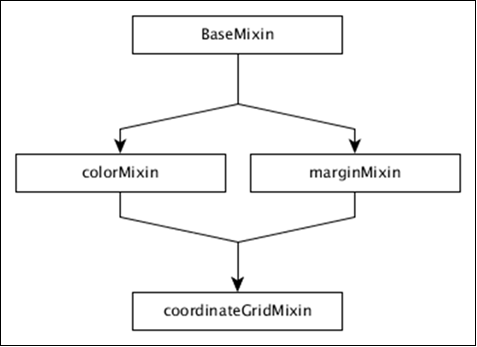
坐标和轴也称为coordinateGridMixin,旨在支持许多基于坐标网格的具体图表类型,例如条形图、线图等。coordinateGridMixin 的层次结构在下面的图表中定义。

coordinateGridMixin 支持许多方法来减少创建坐标轴的工作量,它们如下所示:
- brushOn( [brushOn])
- chartBodyG( [body])
- clipPadding( [pad])
- elasticX( [X])
- focus( [range])
- g( [root])
- isOrdinal()
- mouseZoomable( [Zoom])
- rangeChart( [range])
- round(r)
- xAxisMax()
- xAxisMin()
- xUnitCount()
让我们简要讨论一下这些方法。
brushOn( [brushOn])
它是一个基于刷子的范围过滤器。您可以将其设置为开启/关闭。如果刷子开启,用户可以在图表上拖动鼠标。开启可能会禁用图表上的其他交互元素,例如突出显示、工具提示和参考线。它定义如下:
chart.brushOn = function (brushOn) {
if (!arguments.length) {
return _brushOn;
}
_brushOn = brushOn;
return chart;
};
chartBodyG( [body])
它用于检索图表主体的 SVG 组。您可以如下所示调用此函数:
chart.chartBodyG = function (body) {
if (!arguments.length) {
return _chartBodyG;
}
};
clipPadding( [pad])
它用于获取或设置剪辑路径的填充(以像素为单位)。它定义如下:
chart.clipPadding = function (pad) {
if (!arguments.length) {
return _clipPadding;
}
};
elasticX( [X])
此方法用于打开/关闭弹性 x 轴行为。如果 x 轴弹性打开,则网格图表将尝试重新计算 x 轴范围。它触发一个如下定义的重绘事件:
chart.elasticX = function (X) {
if (!arguments.length) {
return _x;
}
}
同样,您可以执行 elasticY( [Y])。
focus( [range])
此方法用于缩放图表以聚焦于给定的范围。给定的范围应该是一个仅包含两个元素的数组([start, end])。
g( [root])
此方法用于获取或设置根 g 元素。
isOrdinal()
此方法用于返回图表序数 xUnits。大多数图表在处理序数数据时行为不同,并使用此方法的结果来触发相应的逻辑。
mouseZoomable( [Zoom])
此方法用于设置或获取鼠标缩放功能。
rangeChart( [range])
它用于获取或设置与实例关联的范围选择图表。
round(r)
此方法用于设置或获取在启用刷子时用于量化选择的舍入函数。
xAxisMax()
计算图表中要显示的最大 x 值。同样,我们可以对 Y 轴执行此操作。
xAxisMin()
计算图表中要显示的最小 x 值。同样,我们可以对 Y 轴执行此操作。
xUnitCount()
返回 x 轴上显示的单位数。同样,我们可以对 Y 轴执行此操作。
广告