
- DC.js 教程
- DC.js - 首页
- DC.js - 简介
- DC.js - 安装
- DC.js - 概念
- Crossfilter 简介
- D3.js 简介
- DC.js - Mixins
- DC.js - baseMixin
- DC.js - capMixin
- DC.js - colorMixin
- DC.js - marginMixin
- DC.js - coordinateGridMixin
- DC.js - 饼图
- DC.js - 线图
- DC.js - 条形图
- DC.js - 组合图表
- DC.js - 系列图
- DC.js - 散点图
- DC.js - 气泡图
- DC.js - 热力图
- DC.js - 数据计数
- DC.js - 数据表
- DC.js - 数据网格
- DC.js - 图例
- DC.js - 仪表板工作示例
- DC.js 有用资源
- DC.js - 快速指南
- DC.js - 有用资源
- DC.js - 讨论
DC.js - 组合图表
组合图是 DC.js 提供的一种特殊类型的图表。它提供了一个选项,可以在同一个坐标网格中渲染多个图表。组合图使用最少的代码行即可实现高级的图表可视化选项。
组合图表方法
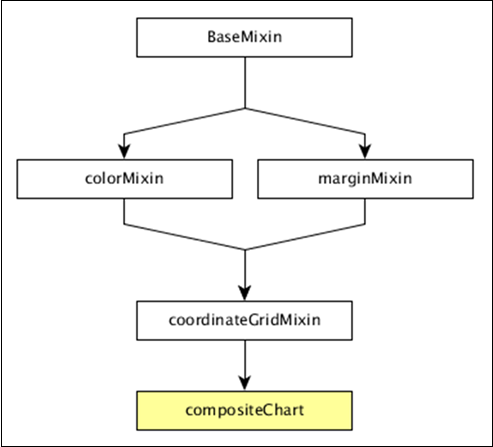
在继续绘制组合图之前,我们需要了解 **dc.compositeChart** 类及其方法。dc.compositeChart 使用 mixins 来获取绘制图表的 basic 功能。dc.compositeChart 使用的 mixins 如下:
- dc.baseMixin
- dc.marginMixin
- dc.colorMixin
- dc.coordinateGridMixin
dc.barChart 的完整类图如下所示:

dc.compositeChart 获取上述指定 mixins 的所有方法。它有自己的方法来绘制组合图,如下所述:
compose( [subChartArray])
设置要在同一坐标网格图中渲染的图表集合。
chart.compose([ dc.lineChart(chart) dc.barChart(chart) ]);
children()
获取在同一坐标网格中组合的所有图表。
childOptions( [childOptions])
获取或设置在同一坐标网格中组合的所有子图表的图表选项。
shareTitle( [shareTitle])
获取或设置图表的共享标题。如果设置,它将与在同一坐标网格中组合的所有子图表共享。
shareColors( [shareColors])
类似于 shareTitle() 函数,但它共享颜色而不是标题。
rightY( [yScale])
获取或设置组合图表的右侧轴的 y 轴刻度。
rightYAxis( [rightYAxis])
获取或设置组合图表的右侧 y 轴。
rightYAxisLabel( rightYAxisLabel[??])
获取或设置右侧 y 轴标签。
alignYAxes( [alignYAxes])
获取或设置左侧和右侧 y 轴之间的对齐方式。
useRightAxisGridLines( [useRightAxisGridLines])
获取或设置是否从组合图表的右侧 y 轴绘制网格线。默认行为是从左侧 y 轴绘制。
绘制组合图
让我们使用 DC.js 绘制组合图。为此,我们应该按照以下步骤操作:
步骤 1:定义变量
让我们定义一个图表变量,如下所示:
var chart = dc.compositeChart('#compoiste');
这里,dc.compositeChart 函数映射到一个容器,该容器的 id 为 **composite**。
步骤 2:读取数据
从 people.csv 文件读取数据:
d3.csv("data/people.csv", function(errors, people) {
}
如果数据不存在,则返回错误。我们将使用相同的 people.csv 文件。示例数据文件如下所示:
id,name,gender,DOB,MaritalStatus,CreditCardType 1,Damaris,Female,1973-02-18,false,visa-electron 2,Barbe,Female,1969-04-10,true,americanexpress 3,Belia,Female,1960-04-16,false,maestro 4,Leoline,Female,1995-01-19,true,bankcard 5,Valentine,Female,1992-04-16,false, 6,Rosanne,Female,1985-01-05,true,bankcard 7,Shalna,Female,1956-11-01,false,jcb 8,Mordy,Male,1990-03-27,true,china-unionpay ............. ............. ..............
步骤 3:映射数据
现在,映射数据,如下所示:
var ndx = crossfilter();
ndx.add(people.map(function(data) {
return {
age: ~~((Date.now() - new Date(data.DOB)) / (31557600000)),
male: data.gender == 'Male' ? 1 : 0,
female: data.gender == 'Male' ? 0 : 1
};
}));
这里,我们从 Crossfilter 数据中分配了年龄。~~ 是一个双 NOT 位运算符。它用作更快的替代品。
现在,应用维度 age 并使用以下代码对 gender 数据进行分组:
var dim = ndx.dimension(dc.pluck('age')),
grp1 = dim.group().reduceSum(dc.pluck('male')),
grp2 = dim.group().reduceSum(dc.pluck('female'));
步骤 4:生成图表
现在,使用以下代码生成组合图:
composite
.width(768)
.height(480)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.legend(dc.legend().x(80).y(20).itemHeight(13).gap(5))
.renderHorizontalGridLines(true)
.compose ([
dc.lineChart(composite)
.dimension(dim)
.colors('red')
.group(grp1, "Male")
.dashStyle([2,2]),
dc.lineChart(composite)
.dimension(dim)
.colors('blue')
.group(grp2, "Female")
.dashStyle([5,5])
])
.brushOn(false)
.render();
这里,
图表宽度为 768,高度为 480。
d3.scale.linear 函数用于使用指定的域范围 [15, 70] 构造一个新的线性刻度。
我们将 x 轴标签设置为年龄,y 轴标签设置为计数。
接下来,将水平网格线渲染为 true。
组合线图颜色值 - 男性为红色,女性为蓝色。
最后,我们将 brushOn 值设置为 false 并渲染图表。
步骤 5:工作示例
完整代码如下。创建一个网页 **composite.html** 并向其中添加以下更改。
<html>
<head>
<title>DC composite chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "composite"></div>
</div>
<script type = "text/javascript">
var composite = dc.compositeChart("#composite");
d3.csv("data/people.csv", function(errors, people) {
var ndx = crossfilter();
ndx.add(people.map(function(data) {
return {
age: ~~((Date.now() - new Date(data.DOB)) / (31557600000)),
male: data.gender == 'Male' ? 1 : 0,
female: data.gender == 'Male' ? 0 : 1
};
}));
var dim = ndx.dimension(dc.pluck('age')),
grp1 = dim.group().reduceSum(dc.pluck('male')),
grp2 = dim.group().reduceSum(dc.pluck('female'));
composite
.width(768)
.height(480)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.legend(dc.legend().x(80).y(20).itemHeight(13).gap(5))
.renderHorizontalGridLines(true)
.compose ([
dc.lineChart(composite)
.dimension(dim)
.colors('red')
.group(grp1, "Male")
.dashStyle([2,2]),
dc.lineChart(composite)
.dimension(dim)
.colors('blue')
.group(grp2, "Female")
.dashStyle([5,5])
])
.brushOn(false)
.render();
});
</script>
</body>
</html>
现在,请求浏览器,我们将看到以下响应。