
- DC.js 教程
- DC.js - 首页
- DC.js - 简介
- DC.js - 安装
- DC.js - 概念
- Crossfilter 简介
- D3.js 简介
- DC.js - Mixins
- DC.js - baseMixin
- DC.js - capMixin
- DC.js - colorMixin
- DC.js - marginMixin
- DC.js - coordinateGridMixin
- DC.js - 饼图
- DC.js - 线图
- DC.js - 条形图
- DC.js - 组合图
- DC.js - 系列图
- DC.js - 散点图
- DC.js - 气泡图
- DC.js - 热力图
- DC.js - 数据计数
- DC.js - 数据表
- DC.js - 数据网格
- DC.js - 图例
- DC.js - 仪表板工作示例
- DC.js 有用资源
- DC.js - 快速指南
- DC.js - 有用资源
- DC.js - 讨论
DC.js - 快速指南
DC.js - 简介
DC.js 是一个优秀的 JavaScript 库,用于在浏览器、移动设备中进行数据分析,并最终帮助创建数据可视化。数据可视化是以图片或图形格式呈现数据。数据可视化的主要目标是通过统计图形、图表和信息图形清晰有效地传达信息。可以使用不同的 JavaScript 框架在常规 Web 甚至移动应用程序中开发和集成数据可视化。
什么是 DC.js?
DC.js 是一个用于探索大型多维数据集的图表库。它依赖于 D3.js 引擎以 CSS 友好的 SVG 格式渲染图表。它允许渲染复杂的数据可视化,并具有包含条形图、散点图、热力图等的仪表板设计。DC.js 构建为与 **Crossfilter** 协同工作以进行数据操作。DC.js 使单个(大型)数据集能够使用许多相互关联的图表进行可视化,并具有高级自动过滤选项。
为什么我们需要 DC.js?
通常,数据可视化是一个非常复杂的过程,并且在客户端执行它需要额外的技能。DC.js 使我们能够使用更简单的编程模型创建几乎任何类型的复杂数据可视化。它是一个开源的、非常容易上手的 JavaScript 库,它允许我们在很短的时间内实现简洁的自定义可视化。
DC.js 图表是数据驱动的并且非常反应灵敏。此外,它使用 **Crossfilter 库** 向用户交互提供即时反馈。
DC.js 功能
DC.js 是最好的数据可视化框架之一,它可以用来生成简单和复杂的可视化。下面列出了一些主要功能:
- 非常灵活。
- 易于使用。
- 快速渲染图表。
- 支持大型多维数据集。
- 开源 JavaScript 库。
Dc.js 优势
DC.js 是一个开源项目,与其他项目相比,它需要的代码更少。它具有以下优点:
- 出色的数据可视化。
- 执行图形过滤。
- 快速创建图表和仪表板。
- 创建高度交互式的仪表板。
在下一章中,我们将了解如何在我们的系统上安装 D3.js。
DC.js - 安装
在本章中,我们将学习如何设置 DC.js 开发环境。在开始之前,我们需要以下组件:
- DC.js 库
- 编辑器
- Web 浏览器
- Web 服务器
让我们详细一步一步地了解这些步骤。
DC.js 安装
DC 安装非常容易设置。请按照以下步骤在您的机器上安装 *DC*。
下载 DC 库
DC 是一个开源库;使用链接 https://github.com/dc-js/dc.js/releases 下载文件。
下载最新版本的 DC 文件。(截至目前,最新版本为 2.0.2。)下载完成后,解压缩 DC 文件夹并将其粘贴到项目的根文件夹或任何其他文件夹中,您希望将所有库文件保存在那里。
示例 HTML 页面如下所示。
<!DOCTYPE html>
<html lang = "en">
<head>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<script>
// write your dc code here..
</script>
</body>
</html>
DC 是 JavaScript 代码,因此我们必须在“script”标签内编写所有 DC 代码。我们可能需要操作现有的 DOM 元素,因此建议在“body”标签结束之前编写 DC 代码。
DC.js 编辑器
我们将需要一个编辑器来开始编写代码。有一些很棒的 IDE(集成开发环境)支持 JavaScript,例如:
- Visual Studio Code
- WebStorm
- Eclipse
- SublimeText
这些 IDE 提供智能代码补全,并支持一些现代 JavaScript 框架。如果我们没有花哨的 IDE,我们始终可以使用基本的编辑器,如记事本、VI 等。
Web 浏览器
DC.js 在除 IE8 及更低版本之外的所有浏览器上都能正常工作。
Web 服务器
大多数浏览器直接从本地文件系统提供本地 HTML 文件。但是,在加载外部数据文件时存在某些限制。在本教程的后续章节中,我们将从外部文件(如 CSV 和 JSON)加载数据。因此,如果我们从一开始就设置 Web 服务器,这对我们来说会更容易。
我们可以使用任何我们熟悉的 Web 服务器。例如 - IIS、Apache 等。
查看页面
在大多数情况下,我们只需在 Web 浏览器中打开 HTML 文件即可查看它。但是,在加载外部数据源时,运行本地 Web 服务器并从服务器(**https://:8080**)查看页面更可靠。
DC.js - 概念
DC.js 对大多数前端开发人员来说简单易用。它能够快速构建基本图表,即使没有任何 D3.js 知识。在我们开始使用 DC.js 创建可视化之前;我们需要熟悉 Web 标准。以下 Web 标准在 D3.js 中被大量使用,D3.js 是 DC.js 渲染图表的基石。
- 超文本标记语言 (HTML)
- 文档对象模型 (DOM)
- 层叠样式表 (CSS)
让我们详细了解每个 Web 标准。
超文本标记语言 (HTML)
众所周知,HTML 用于构建网页的内容。它存储在扩展名为“.html”的文本文件中。
一个典型的基本 HTML 示例如下所示:
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title></title>
</head>
<body>
</body>
</html>
文档对象模型 (DOM)
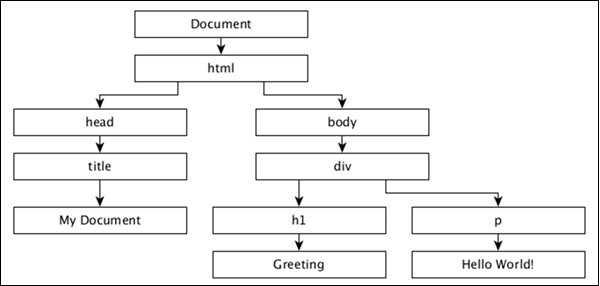
当浏览器加载 HTML 页面时,它会被转换为分层结构。HTML 中的每个标签都会转换为 DOM 中的元素/对象,并具有父子层次结构。这使我们的 HTML 具有更逻辑的结构。一旦 DOM 形成,操作(添加/修改/删除)页面上的元素就会变得更容易。
让我们使用以下 HTML 文档了解 DOM:
<!DOCTYPE html>
<html lang = "en">
<head>
<title>My Document</title>
</head>
<body>
<div>
<h1>Greeting</h1>
<p>Hello World!</p>
</div>
</body>
</html>
上述 HTML 文档的文档对象模型如下:

层叠样式表 (CSS)
虽然 HTML 为网页提供了结构,但 CSS 样式使网页看起来更赏心悦目。CSS 是一种样式表语言,用于描述用 HTML 或 XML(包括 XML 方言,如 SVG 或 XHTML)编写的文档的呈现方式。CSS 描述了元素如何在网页上呈现。
JavaScript
JavaScript 是一种松散类型的客户端脚本语言,在用户的浏览器中执行。JavaScript 与 html 元素(DOM 元素)交互以使 Web 用户界面具有交互性。JavaScript 实现 ECMAScript 标准,其中包括基于 ECMA-262 规范的核心功能以及其他不基于 ECMAScript 标准的功能。JavaScript 知识是 DC.js 的先决条件。
组件
DC.js 基于两个优秀的 JavaScript 库,它们是:
- Crossfilter
- D3.js
Crossfilter
Crossfilter 是一个 JavaScript 库,用于在浏览器中探索大型多变量数据集。它用于非常快速地对数十万或数百万行原始数据进行分组、过滤和聚合。
D3.js
D3.js 代表数据驱动文档。D3.js 是一个用于基于数据操作文档的 JavaScript 库。D3 是动态的、交互式的、在线的数据可视化框架,并用于大量网站中。D3.js 由 **Mike Bostock** 编写,作为早期可视化工具包 **Protovis** 的继任者创建。D3.js 用于数十万个网站。
DC.js - Crossfilter 简介
Crossfilter 是一个多维数据集。它支持与包含一百万或更多记录的数据集进行极快的交互。
基本概念
Crossfilter 在 crossfilter 命名空间下定义。它使用语义版本控制。考虑一个使用下面定义的水果集合加载的 crossfilter 对象:
var fruits = crossfilter ([
{ name: “Apple”, type: “fruit”, count: 20 },
{ name: “Orange”, type: "fruit”, count: 10 },
{ name: “Grapes”, type: “fruit”, count: 50 },
{ name: “Mango”, type: “fruit”, count: 40 }
]);
如果我们需要执行组中的总记录数,我们可以使用以下函数:
var count = fruits.groupAll().reduceCount().value();
如果我们想按特定类型过滤:
var filtering = fruits.dimension(function(d) { return d.type; });
filtering.filter(“Grapes”)
类似地,我们可以使用 Crossfilter 执行分组。为此,我们可以使用以下函数:
var grouping = filtering.group().reduceCount(); var first = grouping.top(2);
因此,Crossfilter 构建得非常快。如果要重新计算应用过滤器时的组,则会增量计算。Crossfilter 维度非常昂贵。
Crossfilter API
让我们详细了解值得注意的 Crossfilter API。
**crossfilter([records])** - 用于构造一个新的 crossfilter。如果指定了记录,则它会同时添加指定的记录。记录可以是任何 JavaScript 对象或原语的数组。
**crossfilter.add(records)** - 将指定的记录添加到 crossfilter。
**crossfilter.remove()** - 从 crossfilter 中删除与当前过滤器匹配的所有记录。
**crossfilter.size()** - 返回 crossfilter 中的记录数。
**crossfilter.groupAll()** - 这是一个用于对所有记录进行分组并减少为单个值的函数。
**crossfilter.dimension(value)** - 用于使用指定的 value accessor 函数构造一个新的维度。
**dimension.filter(value)** - 用于过滤维度匹配值的记录,并返回维度。
**dimension.filterRange(range)** - 过滤维度值大于或等于 range[0] 且小于 range[1] 的记录。
**dimension.filterAll()** - 清除此维度上的任何过滤器。
**dimension.top(k)** - 用于返回一个新数组,其中包含根据此维度的自然顺序排列的前 k 条记录。
**dimension.bottom(k)** - 用于返回一个新数组,其中包含根据此维度的自然顺序排列的后 k 条记录。
dimension.dispose() − 用于从交叉过滤器中移除维度。
在下一章中,我们将简单了解一下 D3.js。
DC.js - D3.js 简介
D3.js 是一个 JavaScript 库,用于在浏览器中创建交互式可视化。D3 库允许我们在数据集的上下文中操作网页元素。这些元素可以是 HTML、SVG 或 Canvas 元素,并且可以根据数据集的内容进行添加、删除或编辑。它是一个用于操作 DOM 对象的库。D3.js 可以成为数据探索的有价值的辅助工具。它使您可以控制数据的表示方式,并允许您添加数据交互性。
与其他库相比,D3.js 是首屈一指的框架之一。这是因为它; 它在网络和数据可视化方面工作,并且是企业级的。另一个原因是它具有极大的灵活性,使世界各地的开发人员能够创建许多高级图表。此外,它还极大地扩展了其功能。
让我们了解 D3.js 的基本概念,如下所示 -
- 选择
- 数据连接
- SVG
- 过渡
- 动画
- D3.js API
让我们详细了解每个概念。
选择
选择是 D3.js 中的核心概念之一。它基于 CSS 选择器概念。那些已经使用过并了解 JQuery 的人可以很容易地理解选择。它使我们能够根据 CSS 选择器选择 DOM,然后提供修改或追加和删除 DOM 元素的选项。
数据连接
数据连接是 D3.js 中的另一个重要概念。它与选择一起工作,使我们能够根据数据集(一系列数值)操作 HTML 文档。默认情况下,D3.js 在其方法中优先考虑数据集,并且数据集中每个项目都对应一个 HTML 元素。
SVG
SVG 代表可缩放矢量图形。SVG 是一种基于 XML 的矢量图形格式。它提供绘制不同形状的选项,例如线条、矩形、圆形、椭圆形等。因此,使用 SVG 设计可视化效果可以为您提供更多功能和灵活性。
变换
SVG 提供了转换单个 SVG 形状元素或 SVG 元素组的选项。SVG 变换支持平移、缩放、旋转和倾斜。
过渡
过渡是项目从一种状态变为另一种状态的过程。D3.js 提供了一个 transition() 方法来在 HTML 页面中执行过渡。
动画
D3.js 通过过渡支持动画。可以使用适当的过渡来完成动画。过渡是关键帧动画的一种有限形式,只有两个关键帧:开始和结束。起始关键帧通常是 DOM 的当前状态,结束关键帧是您指定的属性、样式和其他属性集。过渡非常适合过渡到新视图,而无需依赖起始视图的复杂代码。
D3.js API
让我们简单了解一些重要的 D3.js API 方法。
集合 API
集合只是一个将多个元素组合成一个单元的对象。它也称为容器。它包含对象、映射、集合和嵌套。
路径 API
路径用于绘制矩形、圆形、椭圆形、折线、多边形、直线和曲线。SVG 路径表示可以进行描边、填充、用作剪辑路径或所有三种组合的形状轮廓。
轴 API
D3.js 提供了绘制轴的功能。轴由线、刻度和标签组成。轴使用比例尺,因此每个轴都需要指定一个比例尺才能使用。
缩放 API
缩放有助于缩放内容。您可以使用点击和拖动方法关注特定区域。
分隔符分隔值 API
分隔符是一系列一个或多个字符,用于指定纯文本或其他数据中独立区域之间的边界。字段分隔符是一系列逗号分隔的值。简而言之,分隔符分隔的值是逗号分隔值 (CSV) 或制表符分隔值 (TSV)。
DC.js - Mixins
Mixin 是一个抽象函数对象,它有很多预定义函数,可以在 JavaScript 类中混合使用。但是,它们不能单独使用。例如,DC.js 有一个Mixin 和dc.baseMixin,它们不能按原样使用,但被所有 DC 图表类(如折线图、饼图等)使用。DC.js 有一组有限的有用 Mixin,可以轻松高效地创建图表。它们如下所示 -
baseMixin − baseMixin 为所有类型的图表提供通用功能。它集成了交叉过滤器和 d3.js JavaScript 库,并提供了一组简单的函数,可以使用有限的 D3.js 知识创建图表。
capMixin − capMixin 为低于限制(上限)的数据元素提供分组支持。
colorMixin − colorMixin 为图表提供颜色支持。
marginMixin − marginMixin 为图表提供边距支持。
coordinateGridMixin − coordinateGridMixin 为图表提供坐标支持。
stackMixin − stackMixin 使用d3.layout.stack提供堆叠支持。
bubbleMixin − bubbleMixin 为图表提供气泡支持。
让我们在后续章节中详细了解所有这些 mixin。
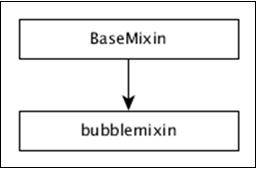
DC.js - baseMixin
baseMixin 提供创建任何类型图表所需的必要基本方法。它涵盖了从设置图表宽度到高级图表过滤的范围。
常规图表选项
basicMixin 提供了许多图表方法来获取/设置图表的属性。它们如下所示,
chartID() − 返回图表的内部数字 ID。
chartGroup( [chartGroup]) − 获取或设置图表所属的组。在 DC.js 中,图表可以分组到一个集合中。一个组中的所有图表都应该共享相同的数据交叉过滤器数据集。它们会同时渲染和重新绘制。
mychart.chartGroup('dashboard');
minWidth( [minWidth]) − 设置图表的最小宽度。
mychart.minWidth(300);
width( [width]) − 获取或设置图表的宽度。
mychart.width(600);
minHeight( [minHeight]) − 获取或设置图表的最小高度。
mychart.minHeight(300);
height( [height]) − 获取或设置图表的宽度。
mychart.height(300);
title( [titleFunction]) − 获取或设置标题函数。标题是图表中子元素的 SVG 元素标题(例如,柱状图中的单个柱)。图表中的标题在浏览器中显示为工具提示。
mychart.title(function(data) {
return d.key + ': ' + d.value;
});
label( labelFunction[??]) − 与 title() 方法类似,但它设置标签而不是标题。
mychart.label(function(data) {
return d.key + ': ' + d.value;
});
options(opts) − 使用 JavaScript 对象设置任何图表选项。每个键都表示图表中相应的可用方法,并且匹配的方法将使用相关值调用。
mychart.options ({
'width' : 300,
'height' : 300
});
在这里,width() 和 height() 方法将使用指定的值触发。
legend( [legend]) − 将图例附加到图表。图例可以使用d3.legend()方法创建。
mychart.legend (
dc.legend()
.x(500)
.y(50)
.itemHeight(12)
.gap(4))
anchor( parent[??]) − 将根 SVGElement 设置为现有图表的根或任何有效的 D3 单个选择器。可选地,还可以使用第二个参数设置图表组。
anchorName() − 获取图表锚定位置的 DOM ID。
svg( [svgElement]) − 返回图表的 SVGElement。
resetSvg() − 重置 DOM 中的 SVG 容器。
root( [rootElement]) − 获取图表的根容器。
数据选项
basicMixin 提供了设置图表数据的方法。数据设置为交叉过滤器维度和组。此外,它还提供了一个获取底层数据集的选项。
dimension( [dimension]) − 设置或获取图表的维度。维度可以是任何有效的交叉过滤器维度。
var mycrossfilter = crossfilter([]);
var ageDimension = mycrossfilter.dimension(dc.pluck('age'));
mychart.dimension(ageDimension);
group( group[??]) − 设置或获取图表的组。组可以是任何有效的交叉过滤器组。可以使用第二个参数命名组,以便稍后在代码中使用。
var mycrossfilter = crossfilter([]);
var ageDimension = mycrossfilter.dimension(dc.pluck('age'));
mychart.dimension(ageDimension);
mychart.group(ageDimension.group(crossfilter.reduceCount()));
data( [callback]) − 设置数据回调,并使我们能够获取底层图表的數據集。
// get all groups
mychart.data(function (group) {
return group.all();
});
// get top five groups
mychart.data(function (group) {
return group.top(5);
});
keyAccessor( [keyAccessor]) − 获取或设置键访问器函数。它用于从底层交叉过滤器组中检索键。键用于饼图中的切片以及折线图/柱状图中的 x 轴。默认键访问器函数如下所示 -
chart.keyAccessor(function(d) { return d.key; });
valueAccessor( [valueAccessor]) − 获取或设置值访问器函数。它用于从底层交叉过滤器组中检索值。值用于饼图中的切片大小以及折线图/柱状图中的 y 轴位置。默认值访问器函数如下所示 -
chart.valueAccessor(function(d) { return d.value; });
ordering( [orderFunction]) − 获取或设置排序函数以对序数维度进行排序。默认情况下,图表使用crossfilter.quicksort.by对元素进行排序。
_chart.ordering(dc.pluck('key'));
筛选选项
筛选是 DC.js 的亮点之一。我们可以使用 filter() 方法直接在图表对象上应用一个或多个筛选器,并调用图表的 redrawGroup() 或 dc.redrawAll() 方法来查看筛选器对图表的影响。默认情况下,图表对象使用 filter() 方法获取一个或多个筛选器,将其应用于底层 Crossfilter() 数据集,从 Crossfilter 获取筛选后的数据,并使用筛选后的数据重新绘制图表。DC.js 提供了以下方法来处理图表中的筛选。
Filter( [filter])
获取或设置图表的筛选器。如果提供的筛选器是新的,则它将被添加到图表的筛选器集合中并应用于底层数据集。如果提供的筛选器已存在于图表的筛选器集合中,则它将移除筛选器并在底层数据上进行相关的筛选。简而言之,filter 方法将切换提供的筛选器。
mychart.filter(10);
要移除所有筛选器,请使用null值调用 filter 方法。筛选器可以是以下项目之一 -
null − 图表将移除之前应用的所有筛选器。
单个值 − 图表将调用底层 Crossfilter 的 filter 方法并发送提供的值。
dc.filters.RangedFilter − 它接受两个值,低值和高值。图表将筛选除低值和高值之间的所有数据。
dc.filters.TwoDimensionalFilter − 它接受二维值,这些值用于热图。
dc.filters.RangedTwoDimensionalFilter − 它类似于 dc.filters.RangedFilter,只是它仅接受散点图中使用的二维值。
hasFilter( [filter])
检查提供的筛选器是否在图表中可用。
replaceFilter( [filter])
用提供的筛选器替换图表的当前筛选器。
filters()
返回与图表关联的所有当前筛选器。
filterAll()
清除与图表关联的所有筛选器。
filterHandler( [filterHandler])
获取或设置筛选器处理程序函数。筛选器处理程序函数由图表用于使用筛选器筛选底层数据集。图表有一个默认筛选器处理程序函数,可以使用此方法将其替换为自定义筛选器处理程序函数。默认筛选器处理程序如下所示 -
chart.filterHandler(function (dimension, filters) {
if (filters.length === 0) {
// the empty case (no filtering)
dimension.filter(null);
} else if (filters.length === 1 && !filters[0].isFiltered) {
// single value and not a function-based filter
dimension.filterExact(filters[0]);
} else if (filters.length === 1 && filters[0].filterType === 'RangedFilter') {
// single range-based filter
dimension.filterRange(filters[0]);
} else {
// an array of values, or an array of filter objects
dimension.filterFunction(function (d) {
for (var i = 0; i < filters.length; i++) {
var filter = filters[i];
if (filter.isFiltered && filter.isFiltered(d)) {
return true;
} else if (filter <= d && filter >= d) {
return true;
}
}
return false;
});
}
return filters;
});
hasFilterHandler( [hasFilterHandler])
获取或设置 has-筛选器处理程序函数。此函数由图表用于检查筛选器是否在图表的筛选器集合中可用。默认 has-筛选器处理程序如下所示 -
chart.hasFilterHandler(function (filters, filter) {
if (filter === null || typeof(filter) === 'undefined') {
return filters.length > 0;
}
return filters.some(function (f) {
return filter <= f && filter >= f;
});
});
addFilterHandler( [addFilterHandler])
获取或设置 add-筛选器处理程序函数。此函数由图表用于将筛选器添加到图表的筛选器集合中。默认 add-筛选器处理程序如下所示 -
chart.addFilterHandler(function (filters, filter) {
filters.push(filter);
return filters;
});
removeFilterHandler( [removeFilterHandler])
获取或设置 remove-筛选器处理程序函数。此函数由图表用于从图表的筛选器集合中移除筛选器。默认 remove-筛选器如下所示 -
chart.removeFilterHandler(function (filters, filter) {
for (var i = 0; i < filters.length; i++) {
if (filters[i] <= filter && filters[i] >= filter) {
filters.splice(i, 1);
break;
}
}
return filters;
});
resetFilterHandler( [resetFilterHandler])
获取或设置 reset-筛选器处理程序函数。此函数由图表用于重置图表的筛选器集合。默认 reset-筛选器如下所示 -
function (filters) {
return [];
}
filterPrinter( [filterPrinterFunction])
获取或设置打印机-筛选器函数。此函数由图表用于打印筛选器信息。
commitHandler()
获取或设置提交处理程序。提交处理程序的目的是异步地将过滤后的数据发送到服务器。
事件选项
DC.js 定义了一组有限的事件来执行一些功能,例如过滤、缩放等。DC.js 中定义的事件列表如下:
renderlet - 在重新绘制和渲染过渡后触发。
pretransition - 在过渡开始之前触发。
preRender - 在图表渲染之前触发。
postRender - 在图表完成渲染,包括所有 renderlet 的逻辑后触发。
preRedraw - 在图表重新绘制之前触发。
postRedraw - 在图表完成重新绘制,包括所有 renderlet 的逻辑后触发。
filtered - 应用、添加或删除过滤器后触发。
zoomed - 触发缩放后触发。
basicMixin 提供了一个方法 on(event, listener) 来为上面定义的所有事件设置回调函数。
on(event, listener) - 为特定事件设置回调或监听器函数。
onClick(datum) - 它被传递给 D3 作为每个图表的 onClick 处理程序。默认行为是对点击的数据(传递给回调)进行过滤,并重新绘制图表组。
渲染选项
basicMixin 提供了一系列方法来渲染图表。它们用于绘制图表,具体如下:
render() - 渲染图表。通常,在绘制图表时会首先使用它。
renderGroup() - 渲染该图表所属组中的所有图表。
renderLabel( [renderLabel]) - 打开/关闭标签渲染。
renderTitle( [renderTitle]) - 打开/关闭标题渲染。
redraw() - 重新绘制整个图表。
redrawGroup() - 重新绘制该图表所属组中的所有图表。
过渡选项
basicMixin 提供了设置图表过渡效果的方法,具体如下:
transitionDelay( [delay]) - 设置或获取此图表实例的动画过渡延迟(以毫秒为单位)。
transitionDuration( [duration]) - 设置或获取此图表实例的动画过渡持续时间(以毫秒为单位)。
useViewBoxResizing( [useViewBoxResizing]) - 如果设置,则根据 SVG 视口属性调整图表大小。
controlsUseVisibility( [controlsUseVisibility]) - 如果设置,则使用 visibility 属性而不是 display 属性来显示/隐藏图表重置和过滤器控件。
在下一章中,我们将了解 capMixin。
DC.js - capMixin
capMixin 能够将低于某个值的数据元素列表分组为“其他”。它适用于行和饼图。capMixin 的层次结构如下所示。

capMixin 提供了四种方法来查找“其他”部分,具体如下:
方法 1:cap( [count]) - 获取或设置将包含在上限中的元素数量。
方法 2:othersGrouper( [grouperFunction]) - 获取或设置执行“其他”分组的函数。提供的默认函数如下。
chart.othersGrouper(function (topItems, restItems) {
var restItemsSum = d3.sum(restItems, _chart.valueAccessor()),
restKeys = restItems.map(_chart.keyAccessor());
if (restItemsSum > 0) {
return topItems.concat([{
others: restKeys,
key: _chart.othersLabel(),
value: restItemsSum
}]);
}
return topItems;
});
方法 3:othersLabel( [label]) - 获取或设置“其他”组的标签。
方法 4:takeFront( [takeFront]) - 获取或设置封顶的方向。如果设置,图表将从排序后的数据元素数组中获取前面的项;否则将获取最后的项。
DC.js - colorMixin
colorMixin 为所有需要使用颜色进行可视化的图表提供颜色支持。colorMixin 的层次结构如下所示。

colorMixin 提供了以下方法列表来处理颜色,具体如下:
colorAccessor( [colorAccessor])
获取或设置颜色访问器函数。这将为底层 Crossfilter 组中每个数据点的颜色比例映射一个不同的颜色值。默认颜色访问器如下:
mychart.colorAccessor(function (d, i){return i;})
colorDomain( [domain])
获取或设置颜色映射函数的当前域,并且必须以数组的形式提供。
calculateColorDomain()
通过确定使用 colorAccessor() 函数找到的数据元素的最小值和最大值来设置颜色域。
colors( [colorScale])
获取或设置颜色比例。它接受 d3.scale。
chart.colors(d3.scale.category20b()); chart.colors(d3.scale.ordinal().range(['red','green','blue']));
linearColors(r)
设置插值线性颜色比例的快捷方法。
chart.linearColors(["#4575b4", "#ffffbf", "#a50026"]);
ordinalColors(r)
设置序数颜色比例的快捷方法。
chart.ordinalColors(['red','green','blue']);
DC.js - marginMixin
marginMixin 为行图表和坐标网格图表提供边距实用程序函数。marginMixin 的层次结构如下所示。

marginMixin 提供了一种方法来设置基于坐标轴的图表的边距。
margins( [margins])
获取或设置图表的左、右、上和下边距。图表的默认边距如下:
a. Right - 50 a. Left - 30 a. Top - 10 a. Bottom - 30
var rightMargin = chart.margins().right; // 50 by default chart.margins().bottom = 60;
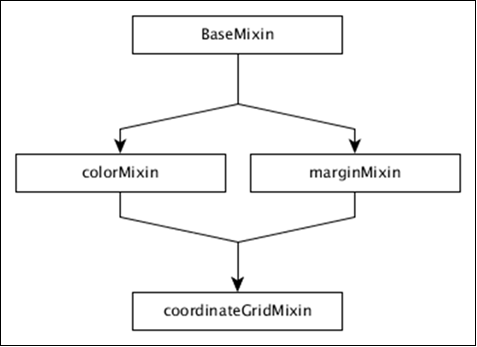
DC.js - coordinateGridMixin
坐标和轴也称为 coordinateGridMixin,旨在支持许多基于坐标网格的具体图表类型,例如条形图、折线图等。coordinateGridMixin 的层次结构如下所示。

coordinateGridMixin 支持许多方法来减少创建坐标轴的工作量,具体如下:
- brushOn( [brushOn])
- chartBodyG( [body])
- clipPadding( [pad])
- elasticX( [X])
- focus( [range])
- g( [root])
- isOrdinal()
- mouseZoomable( [Zoom])
- rangeChart( [range])
- round(r)
- xAxisMax()
- xAxisMin()
- xUnitCount()
让我们简要讨论一下这些方法。
brushOn( [brushOn])
它是一个基于刷子的范围过滤器。您可以将其打开/关闭。如果启用刷子,用户可以在图表上拖动鼠标。打开可能会禁用图表上的其他交互元素,例如突出显示、工具提示和参考线。定义如下:
chart.brushOn = function (brushOn) {
if (!arguments.length) {
return _brushOn;
}
_brushOn = brushOn;
return chart;
};
chartBodyG( [body])
它用于检索图表主体的 SVG 组。您可以按如下所示调用此函数:
chart.chartBodyG = function (body) {
if (!arguments.length) {
return _chartBodyG;
}
};
clipPadding( [pad])
它用于获取或设置剪辑路径的填充(以像素为单位)。定义如下:
chart.clipPadding = function (pad) {
if (!arguments.length) {
return _clipPadding;
}
};
elasticX( [X])
此方法用于打开/关闭弹性 x 轴行为。如果 x 轴弹性打开,则网格图表将尝试重新计算 x 轴范围。它触发一个定义如下所示的重绘事件:
chart.elasticX = function (X) {
if (!arguments.length) {
return _x;
}
}
类似地,您可以执行 elasticY( [Y])。
focus( [range])
此方法用于缩放图表以聚焦于给定范围。给定范围应为仅包含两个元素的数组([start, end])。
g( [root])
此方法用于获取或设置根 g 元素。
isOrdinal()
此方法用于返回图表的序数 xUnits。大多数图表在处理序数数据时行为不同,并使用此方法的结果来触发相应的逻辑。
mouseZoomable( [Zoom])
此方法用于设置或获取鼠标缩放功能。
rangeChart( [range])
它用于获取或设置与实例关联的范围选择图表。
round(r)
此方法用于设置或获取在启用刷子时用于量化选择的舍入函数。
xAxisMax()
计算要在图表中显示的最大 x 值。类似地,我们可以对 Y 轴执行此操作。
xAxisMin()
计算要在图表中显示的最小 x 值。类似地,我们可以对 Y 轴执行此操作。
xUnitCount()
返回 x 轴上显示的单位数。类似地,我们可以对 Y 轴执行此操作。
DC.js - 饼图
饼图是一种圆形统计图。它被分成几个扇形来显示数值比例。本章详细解释了如何使用 DC.js 绘制饼图。
饼图方法
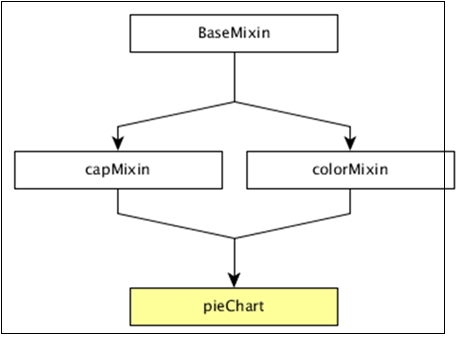
在继续绘制饼图之前,我们应该了解 dc.pieChart 类及其方法。dc.pieChart 使用 mixin 来获取绘制图表的的基本功能。dc.pieChart 使用的 mixin 如下:
- baseMixin
- capMixin
- colorMixin
dc.pieChart 的完整类图如下所示:

dc.pieChart 获取上述指定 mixin 的所有方法,以及它自己的一些方法来专门绘制饼图。它们如下:
- cx( [cx])
- drawPaths( [path])
- emptyTitle( [title])
- externalLabels( [label])
- innerRadius( [innerRadius])
- minAngleForLabel( [minAngleForLabel])
- radius( [radius])
- slicesCap( [cap])
让我们详细讨论一下这些方法。
cx( [cx])
它用于获取或设置中心 x 坐标位置,定义如下:
chart.cx = function (cx) {
if (!arguments.length) {
return (_cx || _chart.width() / 2);
}
};
类似地,您可以执行 y 坐标位置。
drawPaths( [path])
此方法用于绘制饼图的路径,定义如下:
chart.drawPaths = function (path) {
if (arguments.length === 0) {
return path;
}
};
emptyTitle( [title])
此方法用于在没有数据时设置标题。定义如下:
chart.emptyTitle = function (title) {
if (arguments.length === 0) {
return title;
}
};
externalLabels( [label])
它用于将扇形标签定位在图表外边缘的偏移处。定义如下:
chart.externalLabels = function (label) {
if (arguments.length === 0) {
return label;
}
};
innerRadius( [innerRadius])
此方法用于获取或设置饼图的内半径。如果内半径大于 0px,则饼图将呈现为甜甜圈图。定义如下:
_chart.innerRadius = function (innerRadius) {
if (!arguments.length) {
return _innerRadius;
}
};
minAngleForLabel( [minAngleForLabel])
此方法用于获取或设置标签渲染的最小扇形角度。定义如下:
_chart.minAngleForLabel = function (minAngleForLabel) {
if (!arguments.length) {
return _minAngleForLabel;
}
_minAngleForLabel = minAngleForLabel;
return _chart;
};
radius( [radius])
此方法用于获取或设置外半径。如果未指定半径,则它将取图表宽度和高度的最小值的一半。定义如下:
_chart.radius = function (radius) {
if (!arguments.length) {
return _givenRadius;
}
_givenRadius = radius;
return _chart;
};
slicesCap( [cap])
获取或设置饼图将生成的扇形最大数量。顶部扇形由从高到低的数值确定。超过上限的其他扇形将汇总到一个“其他”扇形中。
绘制饼图
让我们在 DC 中创建一个饼图。在这个饼图示例中,让我们获取一个名为 people.csv 文件的数据集。示例数据文件如下所示:
id,name,gender,DOB,MaritalStatus,CreditCardType 1,Damaris,Female,1973-02-18,false,visa-electron 2,Barbe,Female,1969-04-10,true,americanexpress 3,Belia,Female,1960-04-16,false,maestro 4,Leoline,Female,1995-01-19,true,bankcard 5,Valentine,Female,1992-04-16,false, 6,Rosanne,Female,1985-01-05,true,bankcard 7,Shalna,Female,1956-11-01,false,jcb 8,Mordy,Male,1990-03-27,true,china-unionpay .................... .................... ....................
上述示例包含许多记录。您可以通过点击以下链接下载文件并将其保存到 DC 位置。
现在,让我们按照以下步骤在 DC 中绘制饼图。
步骤 1:包含脚本
让我们使用以下代码添加 D3、DC 和 Crossfilter:
<script src = "js/d3.js"></script> <script src = "js/crossfilter.js"></script> <script src = "js/dc.js"></script>
步骤 2:定义变量
创建一个类型为 dc.pieChart 的对象,如下所示:
var pieChart = dc.pieChart('#pie');
这里,Pie id 与 pie 映射。
步骤 3:读取数据
使用 d3.csv() 函数读取您的数据(例如,来自 people.csv)。定义如下:
d3.csv("data/people.csv", function(errors, people) {
console.log(people);
}
这里,如果数据文件在指定位置不可用,则 d3.csv() 函数会返回错误。
步骤 4:定义 Crossfilter
为 Crossfilter 定义一个变量并将数据分配给 Crossfilter。定义如下:
var mycrossfilter = crossfilter(people);
步骤 5:创建维度
使用以下函数为性别创建维度:
var genderDimension = mycrossfilter.dimension(function(data) {
return data.gender;
});
这里,人员的性别用于维度。
步骤 6:reduceCount()
通过对上面创建的性别维度 groupDimension 应用 group() 和 reduceCount() 函数来创建一个 Crossfilter 分组。
var genderGroup = genderDimension.group().reduceCount();
步骤 7:生成饼图
使用下面的函数生成饼图:
pieChart
.width(800)
.height(300)
.dimension(genderDimension)
.group(genderGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
dc.renderAll();
这里:
饼图的宽度设置为 800。
饼图的高度设置为 300。
饼图的维度使用 dimension() 方法设置为 genderDimension。
饼图的分组使用 group() 方法设置为 genderGroup。
使用 DC.js 内置事件 renderlet() 添加了一个点击事件来记录数据。每当图表渲染或绘制时,都会调用 renderlet。
步骤 8:工作示例
创建一个新的 html 文件 pie.html,并将上面所有步骤包含在其中,如下所示:
<html>
<head>
<title>DC.js Pie Chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "pie"></div>
</div>
<script language = "javascript">
var pieChart = dc.pieChart('#pie');
d3.csv("data/people.csv", function(errors, people) {
console.log(people);
var mycrossfilter = crossfilter(people);
// gender dimension
var genderDimension = mycrossfilter.dimension(function(data) {
return data.gender;
});
var genderGroup = genderDimension.group().reduceCount();
pieChart
.width(800)
.height(300)
.dimension(genderDimension)
.group(genderGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
dc.renderAll();
});
</script>
</body>
</html>
现在,请求浏览器,我们将看到以下响应。
DC.js - 线图
折线图用于将信息显示为一系列用直线连接的数据点。一个数据点表示两个值,一个沿水平轴绘制,另一个沿垂直轴绘制。例如,食品的受欢迎程度可以用折线图绘制,食品沿 x 轴表示,其受欢迎程度沿 y 轴表示。本章详细解释了折线图。
折线图方法
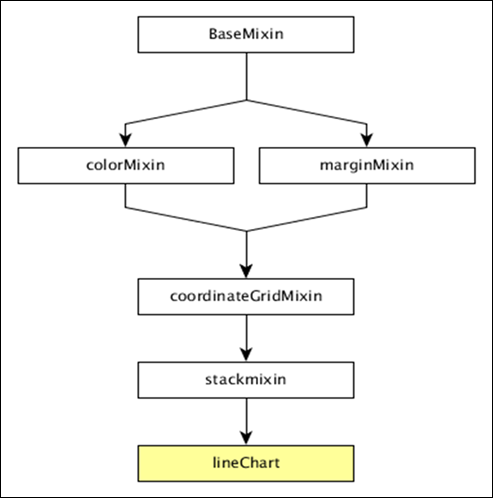
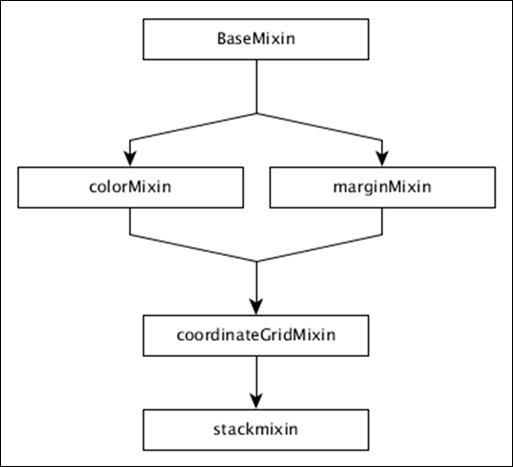
在继续绘制折线图之前,我们应该了解 dc.lineChart 类及其方法。dc.lineChart 使用 mixin 来获取绘制图表的基本功能。dc.lineChart 使用的 mixin 如下:
- dc.stackMixin
- dc.coordinateGridMixin
dc.lineChart 的完整类图如下:

dc.lineChart 获取上述指定 mixin 的所有方法,并且它有自己的方法来绘制折线图。解释如下。
dashStyle( [style])
此方法用于设置折线图的虚线样式。
dotRadius( [radius])
此方法用于获取或设置数据点上显示的点的半径(以 PX 为单位)。定义如下:
chart.dotRadius = function (radius) {
if (!arguments.length) {
return radius;
}
};
interpolate( [i])
此方法用于获取或设置线的插值器。
renderArea( [area])
此方法用于获取或设置渲染区域。
renderDataPoints( [options])
此方法用于为每个数据点渲染单独的点。
tension( [tension])
此方法用于获取或设置绘制线的张力。范围在 0 到 1 之间。
xyTipsOn( [xyTipsOn])
此方法用于更改单个数据点的鼠标行为。
绘制折线图
让我们在 DC 中绘制一个折线图。为此,我们需要按照以下步骤操作:
步骤 1:定义变量
让我们定义一个变量,如下所示:
var chart = dc.lineChart('#line');
这里,dc.linechart 函数映射到具有 id line 的容器。
步骤 2:读取数据
从 people.csv 文件读取数据:
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}
这里,如果我们使用相同的数据集 people.csv,则示例数据文件如下:
id,name,gender,DOB,MaritalStatus,CreditCardType 1,Damaris,Female,1973-02-18,false,visa-electron 2,Barbe,Female,1969-04-10,true,americanexpress 3,Belia,Female,1960-04-16,false,maestro 4,Leoline,Female,1995-01-19,true,bankcard 5,Valentine,Female,1992-04-16,false, 6,Rosanne,Female,1985-01-05,true,bankcard 7,Shalna,Female,1956-11-01,false,jcb 8,Mordy,Male,1990-03-27,true,china-unionpay ............... ................ ................
步骤 3:创建年龄维度
现在,为年龄创建维度,如下所示:
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
这里,我们从 Crossfilter 数据中分配了年龄。
~~ 是一个双重非按位运算符。它用作 Math.floor() 函数的更快替代品。
现在,使用下面定义的 reduceCount() 函数对其进行分组:
var ageGroup = ageDimension.group().reduceCount();
步骤 4:生成图表
现在,使用下面给出的代码生成折线图:
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();
这里:
图表宽度为 800,高度为 300。
d3.scale.linear 函数用于使用指定的域范围 [15, 70] 构造一个新的线性比例尺。
接下来,我们将 brushOn 值设置为 false。
我们将 y 轴标签设置为 count,x 轴标签设置为 age。
最后,使用 ageGroup 对年龄进行分组。
步骤 5:工作示例
完整的代码清单显示在以下代码块中。创建一个网页 line.html 并对其进行以下更改。
<html>
<head>
<title>DC.js Line Chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "line"></div>
</div>
<script language = "javascript">
var chart = dc.lineChart('#line');
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();
});
</script>
</body>
</html>
现在,请求浏览器,我们将看到以下响应。
DC.js - 条形图
条形图是最常用的图表类型之一,用于显示和比较不同离散类别或组的数量、频率或其他度量(例如平均值)。图表的构建方式是,不同条形的高度或长度与它们所代表的类别的规模成正比。
x 轴(水平轴)表示不同的类别,它没有刻度。y 轴(垂直轴)有刻度,它指示测量单位。条形可以垂直或水平绘制,具体取决于类别的数量以及类别的长度或复杂性。
条形图方法
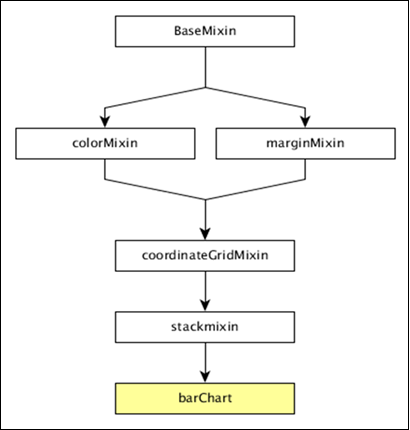
在继续绘制条形图之前,我们应该了解 dc.barChart 类及其方法。dc.barChart 使用 mixin 来获取绘制图表的基本功能。dc.barChart 使用的 mixin 如下:
- dc.stackMixin
- dc.coordinateGridMixin
dc.barChart 的完整类图如下:

dc.barChart 获取上述指定 mixin 的所有方法。此外,它还有自己的方法来绘制条形图。解释如下:
alwaysUseRounding( [round])
此方法用于获取或设置在条形居中时是否启用舍入。
barPadding( [pad])
此方法用于获取或设置条形之间的间距,作为条形大小的一部分。可能的填充值在 0-1 之间。
centerBar( [centerBar])
此方法用于设置条形,使其围绕 x 轴上的数据位置居中。
gap( [gap])
此方法用于设置条形之间的固定间隙。
outerPadding( [pad])
此方法用于设置有序条形图上的外部填充。
绘制条形图
让我们在 DC 中绘制一个条形图。为此,我们应该按照以下步骤操作:
步骤 1:定义变量
让我们定义一个图表变量,如下所示:
var chart = dc.barChart('#bar');
这里,dc.barChart 函数映射到具有 bar 作为 id 的容器。
步骤 2:读取数据
从 people.csv 文件读取数据。
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}
如果数据不存在,则返回错误。现在,将数据分配给 Crossfilter。对于此示例,我们将使用相同的 people.csv 文件,其外观如下:
id,name,gender,DOB,MaritalStatus,CreditCardType 1,Damaris,Female,1973-02-18,false,visa-electron 2,Barbe,Female,1969-04-10,true,americanexpress 3,Belia,Female,1960-04-16,false,maestro 4,Leoline,Female,1995-01-19,true,bankcard 5,Valentine,Female,1992-04-16,false, 6,Rosanne,Female,1985-01-05,true,bankcard 7,Shalna,Female,1956-11-01,false,jcb 8,Mordy,Male,1990-03-27,true,china-unionpay .................. .................. ..................
步骤 3:创建年龄维度
现在,为年龄创建维度,如下所示:
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
这里,我们从 Crossfilter 数据中分配了年龄。~~ 是一个双重非按位运算符。它用作 Math.floor() 函数的更快替代品。
现在,使用下面显示的 reduceCount() 函数对其进行分组:
var ageGroup = ageDimension.group().reduceCount();
步骤 4:生成图表
现在,使用下面给出的代码生成条形图:
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();
这里:
图表宽度为 800,高度为 300。
d3.scale.linear 函数用于使用指定的域范围 [15, 70] 构造一个新的线性比例尺。
接下来,我们将 brushOn 值设置为 false。
我们将 y 轴标签设置为 count,x 轴标签设置为 age。
最后,使用 ageGroup 函数对年龄进行分组。
步骤 5:工作示例
完整的代码清单如下。创建一个网页 bar.html 并对其进行以下更改。
<html>
<head>
<title>DC Bar chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "bar"></div>
</div>
<script language = "javascript">
var chart = dc.barChart('#bar');
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();
});
</script>
</body>
</html>
现在,请求浏览器,我们将看到以下响应。
DC.js - 组合图
组合图是 DC.js 提供的一种特殊类型的图表。它提供了一个选项,可以在同一个坐标网格中渲染多个图表。组合图使用最少的代码行实现了高级图表可视化选项。
组合图方法
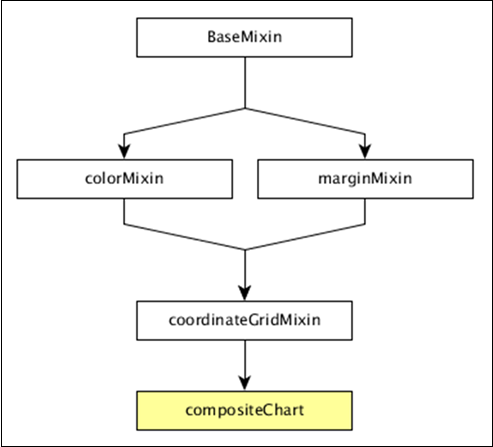
在继续绘制组合图之前,我们需要了解 dc.compositeChart 类及其方法。dc.compositeChart 使用 mixin 来获取绘制图表的基本功能。dc.compositeChart 使用的 mixin 如下:
- dc.baseMixin
- dc.marginMixin
- dc.colorMixin
- dc.coordinateGridMixin
dc.barChart 的完整类图如下:

dc.compositeChart 获取上述指定 mixin 的所有方法。它有自己的方法来绘制组合图,解释如下:
compose( [subChartArray])
设置要在同一个坐标网格图表中渲染的图表集合。
chart.compose([ dc.lineChart(chart) dc.barChart(chart) ]);
children()
获取在同一个坐标网格中组合的所有图表。
childOptions( [childOptions])
获取或设置在同一个坐标网格中组合的所有子图表的图表选项。
shareTitle( [shareTitle])
获取或设置图表的共享标题。如果设置,它将与在同一个坐标网格中组合的所有子图表共享。
shareColors( [shareColors])
类似于 shareTitle() 函数,但它共享颜色而不是标题。
rightY( [yScale])
获取或设置组合图右侧轴的 y 比例尺。
rightYAxis( [rightYAxis])
获取或设置组合图的右侧 y 轴。
rightYAxisLabel( rightYAxisLabel[??])
获取或设置右侧 y 轴标签。
alignYAxes( [alignYAxes])
获取或设置左侧和右侧 y 轴之间的对齐方式。
useRightAxisGridLines( [useRightAxisGridLines])
获取或设置是否从组合图的右侧 y 轴绘制网格线。默认行为是从左侧 y 轴绘制。
绘制组合图
让我们使用 DC.js 绘制一个组合图。为此,我们应该按照以下步骤操作:
步骤 1:定义变量
让我们定义一个图表变量,如下所示:
var chart = dc.compositeChart('#compoiste');
这里,dc.compositeChart 函数映射到具有 composite 作为 id 的容器。
步骤 2:读取数据
从 people.csv 文件读取数据:
d3.csv("data/people.csv", function(errors, people) {
}
如果数据不存在,则返回错误。我们将使用相同的 people.csv 文件。示例数据文件如下:
id,name,gender,DOB,MaritalStatus,CreditCardType 1,Damaris,Female,1973-02-18,false,visa-electron 2,Barbe,Female,1969-04-10,true,americanexpress 3,Belia,Female,1960-04-16,false,maestro 4,Leoline,Female,1995-01-19,true,bankcard 5,Valentine,Female,1992-04-16,false, 6,Rosanne,Female,1985-01-05,true,bankcard 7,Shalna,Female,1956-11-01,false,jcb 8,Mordy,Male,1990-03-27,true,china-unionpay ............. ............. ..............
步骤 3:映射数据
现在,映射数据,如下所示:
var ndx = crossfilter();
ndx.add(people.map(function(data) {
return {
age: ~~((Date.now() - new Date(data.DOB)) / (31557600000)),
male: data.gender == 'Male' ? 1 : 0,
female: data.gender == 'Male' ? 0 : 1
};
}));
这里,我们从 Crossfilter 数据中分配了年龄。~~ 是一个双重非按位运算符。它用作更快的替代品。
现在,应用维度 age 并使用下面给出的代码对性别数据进行分组:
var dim = ndx.dimension(dc.pluck('age')),
grp1 = dim.group().reduceSum(dc.pluck('male')),
grp2 = dim.group().reduceSum(dc.pluck('female'));
步骤 4:生成图表
现在,使用下面给出的代码生成组合图:
composite
.width(768)
.height(480)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.legend(dc.legend().x(80).y(20).itemHeight(13).gap(5))
.renderHorizontalGridLines(true)
.compose ([
dc.lineChart(composite)
.dimension(dim)
.colors('red')
.group(grp1, "Male")
.dashStyle([2,2]),
dc.lineChart(composite)
.dimension(dim)
.colors('blue')
.group(grp2, "Female")
.dashStyle([5,5])
])
.brushOn(false)
.render();
这里:
图表宽度为 768,高度为 480。
d3.scale.linear 函数用于使用指定的域范围 [15, 70] 构造一个新的线性比例尺。
我们将 x 轴标签设置为 age,y 轴标签设置为 count。
接下来,将水平网格线渲染为 true。
组合折线图颜色值 - 男性性别为红色,女性性别为蓝色。
最后,我们将 brushOn 值设置为 false 并渲染图表。
步骤 5:工作示例
完整的代码如下。创建一个网页 composite.html 并对其进行以下更改。
<html>
<head>
<title>DC composite chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "composite"></div>
</div>
<script type = "text/javascript">
var composite = dc.compositeChart("#composite");
d3.csv("data/people.csv", function(errors, people) {
var ndx = crossfilter();
ndx.add(people.map(function(data) {
return {
age: ~~((Date.now() - new Date(data.DOB)) / (31557600000)),
male: data.gender == 'Male' ? 1 : 0,
female: data.gender == 'Male' ? 0 : 1
};
}));
var dim = ndx.dimension(dc.pluck('age')),
grp1 = dim.group().reduceSum(dc.pluck('male')),
grp2 = dim.group().reduceSum(dc.pluck('female'));
composite
.width(768)
.height(480)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.legend(dc.legend().x(80).y(20).itemHeight(13).gap(5))
.renderHorizontalGridLines(true)
.compose ([
dc.lineChart(composite)
.dimension(dim)
.colors('red')
.group(grp1, "Male")
.dashStyle([2,2]),
dc.lineChart(composite)
.dimension(dim)
.colors('blue')
.group(grp2, "Female")
.dashStyle([5,5])
])
.brushOn(false)
.render();
});
</script>
</body>
</html>
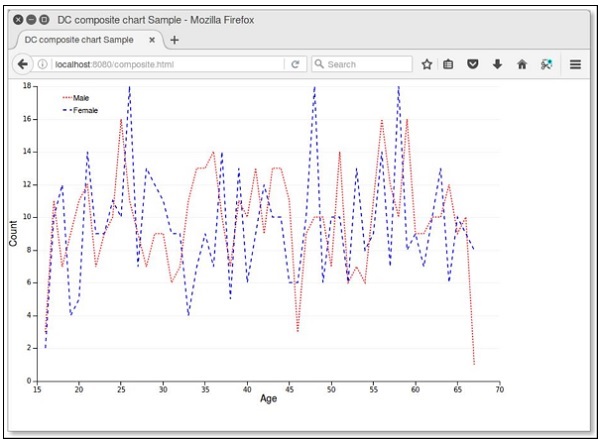
现在,请求浏览器,我们将看到以下响应。
DC.js - 系列图
系列是一组数据。您可以根据数据绘制图表。本章详细解释了如何绘制系列图表。
系列图方法
在继续绘制系列图之前,我们应该了解 dc.seriesChart 类及其方法。dc.seriesChart 使用 Mixin 来获取绘制图表的基本功能。dc.seriesChart 使用的 mixin 为:
- dc.stackMixin
dc.seriesChart 的完整类图如下:

dc.seriesChart 获取上述指定 mixin 的所有方法。它有自己的方法来绘制系列图,解释如下:
chart( [function])
此方法用于获取或设置图表函数。
seriesAccessor( [accessor])
它用于获取或设置显示系列的访问器函数。
seriesSort( [sortFunction])
此方法用于获取或设置一个函数,通过提供系列值对系列列表进行排序。
valueSort( [sortFunction])
此方法用于获取或设置一个函数,对每个系列的值进行排序。
绘制系列图
让我们在 DC 中绘制一个系列图。在此示例中,让我们采用一个名为 people_hw.csv 的数据集。示例数据文件如下:
id,name,gender,height,weight 1,Kinsley,Male,168,90 2,Dimitry,Male,177,61 3,Martica,Female,152,76 4,Brittni,Female,156,88 5,Phillip,Male,161,78 6,Sofie,Female,161,71 7,Avril,Female,163,55 8,Allistir,Male,161,75 9,Emelda,Female,154,66 10,Camella,Female,153,52 ............... ...............
以上示例文件包含许多记录。您可以点击以下链接下载文件并将其保存到您的DC位置。
现在,让我们按照以下步骤在DC中绘制系列图表。
步骤 1:定义变量
让我们定义如下所示的变量 -
var chart = dc.seriesChart('#line');
这里,seriesChart函数映射到id line。
步骤 2:读取数据
从people_hw.csv文件读取数据 -
d3.csv("data/people_hw.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}
如果数据不存在,则返回错误。现在,将数据分配给crossfilter。一旦我们获得数据,我们可以逐一检索它并使用下面给出的代码检查性别 -
people.forEach(function(x) {
if(x.gender == 'Male') {
x.newdata = 1;
} else {
x.newdata = 2;
}
});
步骤 3:创建年龄维度
现在,为年龄创建维度,如下所示:
var hwDimension = mycrossfilter.dimension(function(data) {
return [data.gender, data.height];
});
这里,我们已经分配了维度,它返回性别和身高。现在,使用reduceCount()函数对其进行分组,该函数定义如下 -
var hwGroup = hwDimension.group().reduceCount();
步骤 4:生成图表
现在,使用下面给出的代码生成系列图表 -
chart
.width(800)
.height(600)
.chart(function(c) {
return dc.lineChart(c).interpolate('cardinal').evadeDomainFilter(true);
})
.x(d3.scale.linear().domain([145,180]))
.elasticY(true)
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Count")
.dimension(hwDimension)
.group(hwGroup)
.seriesAccessor(function(d) { return d.key[0];})
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.value; })
legend(dc.legend().x(350).y(500).itemHeight(13).gap(5).horizontal(1).legendWidth(120)\
.itemWidth(60));
chart.render();
这里:
- 图表宽度为800,高度为600。
- 使用d3.scale.linear()方法,我们指定域值。
- 使用seriesAccessor函数,它显示数据点的系列。
- 键和值访问器从系列中返回键和值。
- 图例可用于添加高度和宽度。
步骤 5:工作示例
完整的代码清单如下所示。创建一个网页line_series.html并在其中添加以下更改。
<html>
<head>
<title>Series chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "line"></div>
</div>
<script language = "javascript">
var chart = dc.seriesChart('#line');
d3.csv("data/people_hw.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
if(x.gender == 'Male') {
x.newdata = 1;
} else {
x.newdata = 2;
}
});
var hwDimension = mycrossfilter.dimension(function(data) {
return [data.gender, data.height];
});
var hwGroup = hwDimension.group().reduceCount();
chart
.width(800)
.height(600)
.chart(function(c) {
return dc.lineChart(c).interpolate('cardinal').evadeDomainFilter(true);
})
.x(d3.scale.linear().domain([145,180]))
.elasticY(true)
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Count")
.dimension(hwDimension)
.group(hwGroup)
.seriesAccessor(function(d) { return d.key[0];})
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.value; })
.legend(dc.legend().x(350).y(500).itemHeight(13).gap(5).horizontal(1)
.legendWidth(120).itemWidth(60));
chart.render();
});
</script>
</body>
</html>
现在,请求浏览器,我们将看到以下响应。

DC.js - 散点图
散点图是一种数学图表。它使用笛卡尔坐标系来显示数据集的两个变量的值。数据以点集的形式显示,点可以是彩色的。本章详细解释了散点图。
散点图方法
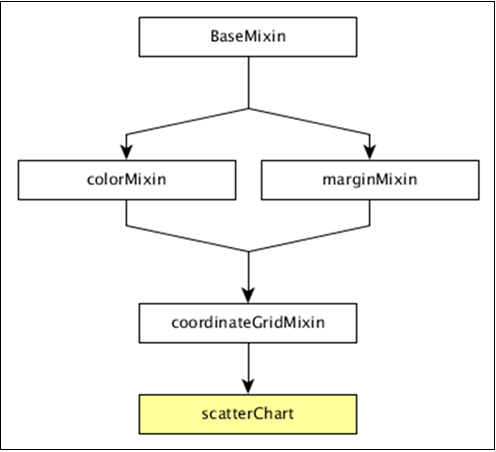
在继续绘制散点图之前,我们应该了解dc.scatterPlot类及其方法。dc.scatterPlot使用mixin来获取绘制图表的的基本功能。dc.scatterPlot使用的mixin如下所示 -
- dc.coordinateGridMixin
dc.scatterPlot的完整类图如下所示 -

dc.scatterPlot获取上述指定mixin的所有方法。它有自己绘制散点图的方法,解释如下。
customSymbol( [symbol])
此方法用于获取或设置符号生成器。
emptySize( [size])
此方法用于设置或获取组为空时符号的半径。
excludedColor( [color])
此方法用于获取或设置从图表过滤器中排除的符号的颜色。
excludedOpacity( [opacity])
此方法用于获取或设置从图表过滤器中排除的符号的不透明度。
excludedSize( [size])
它用于设置或获取从图表过滤器中排除的符号的大小。
highlightedSize( [size])
它用于设置或获取突出显示符号的半径。
symbol( [type])
它用于获取或设置用于每个点的符号类型。
绘制散点图
让我们在DC中绘制一个散点图。在这个例子中,让我们取一个名为howell1.csv的文件的数据集。示例数据文件如下所示 -
"height","weight","age","male" 151.765,47.8256065,63,1 139.7,36.4858065,63,0 136.525,31.864838,65,0 156.845,53.0419145,41,1 145.415,41.276872,51,0 163.83,62.992589,35,1 149.225,38.2434755,32,0 168.91,55.4799715,27,1 147.955,34.869885,19,0 165.1,54.487739,54,1 154.305,49.89512,47,0 ............... ...............
以上示例文件包含许多记录。我们可以点击以下链接下载文件并将其保存到我们的DC位置。
现在,让我们按照后续步骤在DC中绘制散点图。
步骤 1:定义变量
让我们定义一个变量,如下所示:
var chart = dc.scatterPlot('#scatter');
这里,scatterplot()函数映射到id scatter。
步骤 2:读取数据
如下所示从howell1.csv文件读取数据 -
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}
如果数据不存在,则返回错误。稍后,将数据分配给crossfilter。
步骤3:获取记录
让我们使用下面给出的代码获取记录 -
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
});
这里,我们已经检查了性别。
步骤4:设置维度
您可以使用下面给出的代码设置维度 -
var hwDimension = mycrossfilter.dimension(function(data) {
return [Math.floor(data.height), Math.floor(data.weight)];
});
分配维度后,使用下面给出的代码对性别进行分组 -
var hwGroup = hwDimension.group().reduceCount();
步骤5:生成图表
现在,使用下面给出的代码生成热图 -
chart
.width(800)
.height(600)
.x(d3.scale.linear().domain([0,180]))
.y(d3.scale.linear().domain([0,100]))
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Weight")
.symbolSize(8)
.clipPadding(10)
.dimension(hwDimension)
.group(hwGroup);
这里:
- 我们已将图表宽度设置为800,高度设置为600。
- 对x轴和y轴都应用了d3.scale.linear()函数。
- 将brushOn值设置为false。
- 然后,将x轴标签设置为高度,将y轴标签设置为重量。
- 将符号大小设置为8,填充值设置为10。
- 最后,对数据进行分组并呈现图表。
步骤6:工作示例
完整的代码清单如下所示。创建一个网页scatter.html并在其中添加以下更改。
<html>
<head>
<title>Scatter plot Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "scatter"></div>
</div>
<script language = "javascript">
var chart = dc.scatterPlot('#scatter');
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
});
var hwDimension = mycrossfilter.dimension(function(data) {
return [Math.floor(data.height), Math.floor(data.weight)];
});
var hwGroup = hwDimension.group().reduceCount();
chart
.width(800)
.height(600)
.x(d3.scale.linear().domain([0,180]))
.y(d3.scale.linear().domain([0,100]))
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Weight")
.symbolSize(8)
.clipPadding(10)
.dimension(hwDimension)
.group(hwGroup);
chart.render();
});
</script>
</body>
</html>
现在,请求浏览器,我们将看到以下响应。
DC.js - 气泡图
气泡图用于显示数据的三个维度。它是散点图的一种变体,其中数据点被气泡替换。气泡的大小是根据数据维度表示的。它使用水平和垂直轴作为值轴。本章详细解释了气泡图。
气泡图方法
在继续绘制气泡图之前,我们应该了解dc.bubbleChart类及其方法。dc.bubbleChart使用mixin来获取绘制图表的的基本功能,这些功能列在下面 -
- dc.bubbleMixin
- dc.coordinateGridMixin
dc.bubbleChart的完整类图如下所示 -

dc.bubbleChart获取上述指定mixin的所有方法。它还有自己绘制气泡图的方法,解释如下 -
elasticRadius( [radius])
此方法用于启用气泡半径。如果我们禁用它,则气泡半径将自动重新缩放。
sortBubbleSize( [sortBubbleSize])
此方法用于启用气泡中的排序功能。较小的气泡将首先出现,然后逐渐增大。
绘制气泡图
让我们在DC中绘制一个气泡图。为此,我们需要按照以下步骤操作 -
步骤 1:定义变量
让我们定义一个变量,如下所示:
var chart = dc.bubbleChart('#bubble');
这里,bubbleChart函数映射到id bubble。
步骤 2:读取数据
从howell1.csv文件读取数据。
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}
如果数据不存在,则返回错误。现在,将数据分配给crossfilter。这里,我们已经下载了howell1.csv文件。这里将使用同一个文件,它看起来类似于以下代码块。
"height","weight","age","male" 151.765,47.8256065,63,1 139.7,36.4858065,63,0 136.525,31.864838,65,0 156.845,53.0419145,41,1 145.415,41.276872,51,0 163.83,62.992589,35,1 149.225,38.2434755,32,0 168.91,55.4799715,27,1 147.955,34.869885,19,0 165.1,54.487739,54,1 154.305,49.89512,47,0 .................... .....................
步骤3:获取记录
让我们使用下面给出的代码获取记录 -
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
x.heightRange = (((Math.floor(x.height / 10)) + 1) * 10);
x.weightRange = (((Math.floor(x.weight / 10)) + 1) * 10);
});
这里,我们已经检查了性别,并使用上述公式设置了x轴的高度和宽度范围。
步骤4:设置维度
我们可以使用下面给出的代码设置维度 -
var genderDimension = mycrossfilter.dimension(function(data) {
return [ data.gender, data.heightRange, data.weightRange ];
});
分配维度后,使用下面给出的代码对性别进行分组 -
var genderGroup = genderDimension.group().reduceCount();
步骤5:生成图表
现在,使用下面给出的代码生成气泡图 -
chart.width(1200)
.height(400)
.margins({top: 10, right: 50, bottom: 30, left: 60})
.dimension(genderDimension)
.group(genderGroup)
.keyAccessor(function (p) {
return p.key[1];
})
.valueAccessor(function (p) {
return p.key[2];
})
.radiusValueAccessor(function (p) {
return (Math.floor((p.value / 10)) + 1);
})
这里:
我们已将图表宽度设置为1200,高度设置为400。
接下来,我们指定了边距点。
然后我们分配了性别维度和组。
键和值访问器从气泡中返回键和值。
使用公式Math.floor((p.value / 10)) + 1计算半径值访问器函数。
步骤6:绘制气泡
现在,使用下面给出的代码绘制气泡 -
.x(d3.scale.linear().domain([0, 240]))
.y(d3.scale.linear().domain([-40, 120]))
.r(d3.scale.linear().domain([0, 20]))
.minRadiusWithLabel(1000)
.yAxisPadding(100)
.xAxisPadding(200)
.maxBubbleRelativeSize(0.07)
.renderHorizontalGridLines(true)
.renderVerticalGridLines(true)
.renderLabel(true)
.renderTitle(true)
.title(function (p) {
return p.key[0]
+ "\n"
+ "Height: " + p.key[1] + " cm\n"
+ "Weight: " + p.key[2] + " kg\n"
+ "Count: " + p.value;
});
这里:
d3.scale.linear函数用于使用指定的域范围[0,240]为x轴构造一个新的线性比例。
类似地,我们分配了y和半径线性比例值。
我们将最小半径标签值指定为1000,x轴和y轴填充值分别指定为200和100。
接下来,我们指定了最大气泡相对大小值为0.7。
渲染水平和垂直网格线,然后映射气泡键和值的标题。
步骤7:设置TickFormat
使用下面给出的代码设置x轴和y轴的票证格式 -
chart.yAxis().tickFormat(function (s) {
return s + " cm";
});
chart.xAxis().tickFormat(function (s) {
return s + " kg";
});
最后,使用chart.render()方法呈现图表。
步骤8:工作示例
完整的代码清单如下所示代码块所示。创建一个网页bubble.html并在其中添加以下更改。
<html>
<head>
<title>Bubble chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "bubble"></div>
</div>
<script language = "javascript">
var chart = dc.bubbleChart('#bubble');
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
x.heightRange = (((Math.floor(x.height / 10)) + 1) * 10);
x.weightRange = (((Math.floor(x.weight / 10)) + 1) * 10);
});
var genderDimension = mycrossfilter.dimension(function(data) {
return [ data.gender, data.heightRange, data.weightRange ];
});
var genderGroup = genderDimension.group().reduceCount();
chart.width(1200)
.height(400)
.margins({top: 10, right: 50, bottom: 30, left: 60})
.dimension(genderDimension)
.group(genderGroup)
.keyAccessor(function (p) {
return p.key[1];
})
.valueAccessor(function (p) {
return p.key[2];
})
.radiusValueAccessor(function (p) {
return (Math.floor((p.value / 10)) + 1);
})
.x(d3.scale.linear().domain([0, 240]))
.y(d3.scale.linear().domain([-40, 120]))
.r(d3.scale.linear().domain([0, 20]))
.minRadiusWithLabel(1000)
.yAxisPadding(100)
.xAxisPadding(200)
.maxBubbleRelativeSize(0.07)
.renderHorizontalGridLines(true)
.renderVerticalGridLines(true)
.renderLabel(true)
.renderTitle(true)
.title(function (p) {
return p.key[0]
+ "\n"
+ "Height: " + p.key[1] + " cm\n"
+ "Weight: " + p.key[2] + " kg\n"
+ "Count: " + p.value;
});
chart.yAxis().tickFormat(function (s) {
return s + " cm";
});
chart.xAxis().tickFormat(function (s) {
return s + " kg";
});
chart.render();
});
</script>
</body>
</html>
现在,请求浏览器,我们将看到以下响应。
DC.js - 热力图
热图是以地图形式显示数据的图形表示,其中数据值以颜色表示。本章详细解释了热图。
在继续绘制热图之前,我们应该了解dc.heatMap类及其方法。dc.heatMap使用mixin来获取绘制图表的的基本功能,这些功能列在下面 -
- dc.colorMixin
- dc.marginMixin
- dc.baseMixin
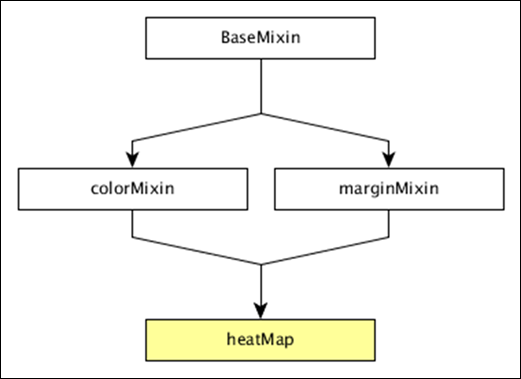
dc.heatMap的完整类图如下所示 -

dc.heatMap获取上述指定mixin的所有方法。它有自己绘制热图的方法,解释如下 -
boxOnClick( [handler])
此方法用于获取或设置处理程序,当在热图中点击单个单元格时。
cols( [cols])
此方法用于获取或设置用于创建热图列的键。
colsLabel( [label])
此方法用于获取或设置列标签,它表示为列名。类似地,我们也可以执行行标签。
rows( [rows])
此方法用于获取或设置用于创建热图行的值。
xAxisOnClick( [handler])
此方法用于获取或设置处理程序,当在x轴上点击列刻度时。
xBorderRadius( [border])
此方法用于设置X边框半径。如果将值设置为0,则将获得完整的矩形。
绘制热图
让我们在DC中绘制一个热图。为此,我们需要按照以下步骤操作 -
步骤 1:定义变量
让我们定义一个变量,如下所示:
var chart = dc.heatMap('#heatmap');
这里,heatMap函数映射到id heatmap。
步骤 2:读取数据
如下所示从howell1.csv文件读取数据 -
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}
这里,我们使用了相同的howell1.csv文件,它看起来如下所示 -
"height","weight","age","male" 151.765,47.8256065,63,1 139.7,36.4858065,63,0 136.525,31.864838,65,0 156.845,53.0419145,41,1 145.415,41.276872,51,0 163.83,62.992589,35,1 149.225,38.2434755,32,0 168.91,55.4799715,27,1 147.955,34.869885,19,0 165.1,54.487739,54,1 154.305,49.89512,47,0 ...................... ......................
步骤3:获取记录
让我们使用下面给出的代码获取记录 -
people.forEach(function(x) {
x.age = Math.floor(x.age) + 1;
x.heightRange = Math.floor(x.height / 10) + 1;
x.weightRange = Math.floor(x.weight / 10) + 1;
if(x.male == 1) {
x.gender = 1;
} else {
x.gender = 2;
}
});
这里,我们已经检查了性别,并使用上述公式设置了x轴的高度和宽度范围。
步骤4:设置维度
您可以使用下面给出的代码设置维度 -
var ageDimension = mycrossfilter.dimension(function(data) {
return [+data.gender, +data.heightRange];
});
分配维度后,使用下面给出的代码对性别进行分组 -
var genderGroup = genderDimension.group().reduceCount();
步骤5:生成图表
现在,使用下面给出的代码生成热图 -
chart
.width(20 * 45 + 80)
.height(2 * 45 + 40)
.dimension(ageDimension)
.group(ageGroup)
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.key[0]; })
.colorAccessor(function(d) { return +d.value; })
.title(function(d) {
return "Height Range: " + ((d.key[1] - 1) * 10) + " - " + (d.key[1] * 10) + "cm\n" +
"Gender: " + (d.key[0] == 1 ? "Male" : "Female") + "\n" +
"Count: " + (d.value) + " count";
})
.calculateColorDomain()
chart.render();
});
这里:
- 我们已将图表宽度设置为20 × 45 + 80,高度设置为2 × 45 + 40。
- 然后我们分配了性别维度和组。
- 键和值访问器从热图中返回键和值。
- 我们必须使用colorAccessor()函数来返回颜色。
- 最后,设置标题并呈现图表。
步骤6:工作示例
完整的代码如下所示。创建一个网页heatmap.html并在其中添加以下更改。
<html>
<head>
<title>DC heat map Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "heatmap"></div>
</div>
<script language = "javascript">
var chart = dc.heatMap('#heatmap');
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
x.age = Math.floor(x.age) + 1;
x.heightRange = Math.floor(x.height / 10) + 1;
x.weightRange = Math.floor(x.weight / 10) + 1;
if(x.male == 1) {
x.gender = 1;
} else {
x.gender = 2;
}
});
var ageDimension = mycrossfilter.dimension(function(data) {
return [+data.gender, +data.heightRange];
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(20 * 45 + 80)
.height(2 * 45 + 40)
.dimension(ageDimension)
.group(ageGroup)
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.key[0]; })
.colorAccessor(function(d) { return +d.value; })
.title(function(d) {
return "Height Range: " + ((d.key[1] - 1) * 10) + " - " +
(d.key[1] * 10) + "cm\n" +
"Gender: " + (d.key[0] == 1 ? "Male" : "Female") + "\n" +
"Count: " + (d.value) + " count";})
.calculateColorDomain()
chart.render();
});
</script>
</body>
</html>
现在,请求浏览器,我们将看到以下响应。
DC.js - 数据计数
数据计数用于显示数据集中记录的总数。它执行以下两种类型的计数 -
总计数 - 记录总数。
过滤器计数 - 当前过滤器匹配的记录数。
数据计数方法
在开始使用数据计数之前,我们应该了解**dc.dataCount**类及其方法。dc.dataCount类使用mixin来获取显示数据计数的基本功能,如下所示:
- dc.baseMixin
dc.dataCount获取此mixin的所有方法,并有自己的方法来显示数据计数,如下所述:
formatNumber( [formatter])
此方法用于获取或设置过滤器计数和总计数的格式。
html( [options])
它用于获取或设置HTML模板以显示所选项目的数量。
**例如**:
counter.html ({
all: 'HTML template to use if all items are selected'
})
这里,“all”用于使用%total-count选择所有项目。如果我们只想使用某些项目,则可以使用%filter-count选项使用一些记录。
数据计数示例
让我们在DC中执行数据计数。为此,我们需要按照以下步骤操作:
步骤1:添加样式
让我们使用以下代码在CSS中添加样式:
.dc-chart { font-size: 12px; }
这里,我们为图表分配了样式。
步骤2:创建变量
让我们在DC中创建变量,如下所示:
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");
这里,我们在代码中分配了一个barChart变量id,而countChart id为mystats。
步骤3:读取数据
从people.csv文件读取数据,如下所示:
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}
如果数据不存在,则返回错误。现在,将数据分配给crossfilter。
这里,我们使用people.csv文件,该文件在我们之前的图表示例中使用过。它看起来如下所示:
id,name,gender,DOB,MaritalStatus,CreditCardType 1,Damaris,Female,1973-02-18,false,visa-electron 2,Barbe,Female,1969-04-10,true,americanexpress 3,Belia,Female,1960-04-16,false,maestro 4,Leoline,Female,1995-01-19,true,bankcard 5,Valentine,Female,1992-04-16,false, 6,Rosanne,Female,1985-01-05,true,bankcard 7,Shalna,Female,1956-11-01,false,jcb 8,Mordy,Male,1990-03-27,true,china-unionpay ......................................... ........................................
步骤4:设置维度
您可以使用下面给出的代码设置维度 -
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
分配维度后,使用以下代码对年龄进行分组:
var ageGroup = ageDimension.group().reduceCount();
步骤5:生成图表
现在,使用下面给出的代码生成条形图:
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
这里:
- 我们将图表宽度设置为400,高度设置为200。
- 接下来,我们将域范围指定为[15,70]。
- 我们将x轴标签设置为年龄,y轴标签设置为计数。
- 我们将elasticY和X函数设置为true。
步骤6:创建和渲染计数图表
现在,使用以下代码创建和渲染计数图表:
countChart .dimension(mycrossfilter) .group(mycrossfilter.groupAll()); barChart.render(); countChart.render();
这里,我们将维度分配给crossfilter变量。最后,根据年龄对所有记录进行分组。
步骤7:工作示例
完整的代码如下。创建一个网页**datacount.html**并向其中添加以下更改。
<html>
<head>
<title>DC datacount sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css" />
<link rel = "stylesheet" type = "text/css" href = "css/dc.css" />
<style>
.dc-chart { font-size: 12px; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line'); // , 'myChartGroup');
var countChart = dc.dataCount("#mystats");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
barChart.render();
countChart.render();
});
</script>
</body>
</html>
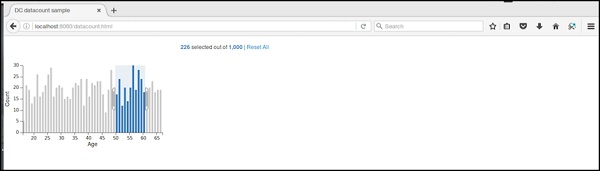
现在,请求浏览器,我们将看到以下响应。
数据计数初始页面如下所示。
选择特定年龄后,它会显示如下屏幕截图所示的计数。

DC.js - 数据表
数据表用于以表格格式显示记录。它列出了本节详细解释的crossfilter数据集记录。
数据表方法
在开始绘制数据表之前,我们应该了解**dc.dataTable**类及其方法。它使用mixin来获取绘制数据表图的基本功能,该功能定义如下:
- dc.baseMixin
dc.dataTable获取此mixin的所有方法,并有自己的方法来绘制数据表,这些方法解释如下。
beginSlice( [slice])
此方法用于获取或设置起始切片的索引。此方法在实现分页时很有用。
类似地,您也可以执行endSlice()函数。
columns( [columns])
此方法用于获取或设置列函数。它使用以下方法来指定要显示的列。
chart.columns([
function(d) { return d.mark; },
function(d) { return d.low; },
function(d) { return d.high; },
function(d) { return numberFormat(d.high - d.low); },
function(d) { return d.volume; }
]);
这里,d表示数据集中的一行。我们可以使用HTML在数据表中显示列。
group(groupFunction)
此方法用于对数据表执行分组函数。
order( [order])
它用于对排序函数进行排序。如果顺序是升序,则dimension()将使用.bottom()获取数据,否则将使用dimension().top()。
数据表示例
让我们在DC中创建一个数据表。为此,我们需要按照以下步骤操作:
步骤1:添加样式
让我们使用以下代码在CSS中添加样式:
.dc-chart { font-size: 12px; }
.dc-table-group { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-table-column { padding-left: 10px; font-size: 12px; font-weight: normal; }
这里,我们为图表、table-group和grid-column分配了样式。
步骤2:创建变量
让我们在DC中创建变量,如下所示:
var barChart = dc.barChart('#line'); //
var countChart = dc.dataCount("#mystats");
var tableChart = dc.dataTable("#mytable");
这里,我们在代码中分配了一个barChart变量id,countChart id为mystats,tableChart id为mytable。
步骤3:读取数据
从people.csv文件读取数据,如下所示:
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}
如果数据不存在,则返回错误。现在,将数据分配给crossfilter。这里,我们使用了与之前图表示例中相同的people.csv文件。
它看起来如下所示:
id,name,gender,DOB,MaritalStatus,CreditCardType 1,Damaris,Female,1973-02-18,false,visa-electron 2,Barbe,Female,1969-04-10,true,americanexpress 3,Belia,Female,1960-04-16,false,maestro 4,Leoline,Female,1995-01-19,true,bankcard 5,Valentine,Female,1992-04-16,false, 6,Rosanne,Female,1985-01-05,true,bankcard 7,Shalna,Female,1956-11-01,false,jcb 8,Mordy,Male,1990-03-27,true,china-unionpay .......................................... ..........................................
步骤4:设置维度
您可以使用下面给出的代码设置维度 -
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
分配维度后,使用以下代码对年龄进行分组:
var ageGroup = ageDimension.group().reduceCount();
步骤5:生成图表
现在,使用下面给出的代码生成条形图:
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
这里:
- 我们将图表宽度设置为400,高度设置为200。
- 接下来,我们将域范围指定为[15,70]。
- 我们将x轴标签设置为年龄,y轴标签设置为计数。
- 我们将elasticY和X函数设置为true。
步骤6:创建数据表
现在,使用以下代码创建数据表:
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
tableChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
这里,我们指定了年龄维度并对数据进行分组。
步骤7:渲染表格
现在,使用以下代码渲染网格:
.size(Infinity)
.columns(['name', 'DOB'])
.sortBy(function (d) {
return d.value;
})
.order(d3.ascending);
barChart.render();
countChart.render();
tableChart.render();
这里,我们使用DOB对列进行排序并对记录进行排序。
步骤8:工作示例
完整的代码如下。创建一个网页datatable.html并向其中添加以下更改。
<html>
<head>
<title>DC datatable sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<style>
.dc-chart { font-size: 12px; }
.dc-table-group { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-table-column { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
<div style = "clear: both">
<div id = "mytable"></div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line'); // , 'myChartGroup');
var countChart = dc.dataCount("#mystats");
var tableChart = dc.dataTable("#mytable");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
tableChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
.size(Infinity)
.columns(['name', 'DOB'])
.sortBy(function (d) {
return d.value;
})
.order(d3.ascending);
barChart.render();
countChart.render();
tableChart.render();
});
</script>
</body>
</html>
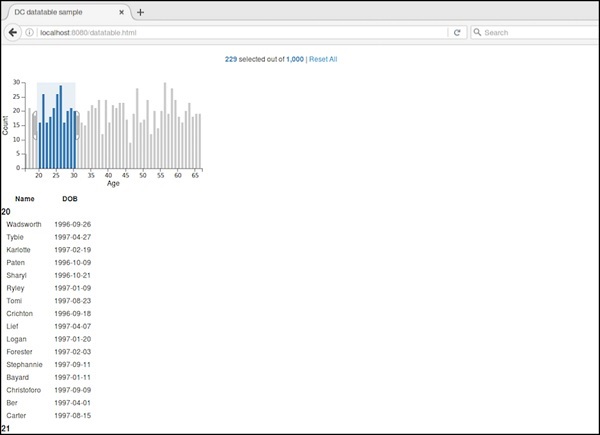
现在,请求浏览器,您将看到以下响应。
选择20到30之间的年龄后,它会显示如下屏幕截图所示的表格记录:

DC.js - 数据网格
数据网格用于过滤和显示记录。本章详细解释了数据网格。
数据网格方法
在开始绘制数据网格之前,我们应该了解**dc.dataGrid**类及其方法。此类使用mixin来获取绘制数据网格图的基本功能,该功能定义如下:
- dc.baseMixin
dc.dataGrid获取此mixin的所有方法,以及有自己的方法来绘制数据网格,如下所述:
beginSlice( [slice])
此方法用于获取或设置起始切片的索引。此方法在实现分页时很有用。
类似地,您也可以执行endSlice()。
group(function)
此方法用于对数据网格执行分组函数。
html( [html])
此方法用于获取或设置生成动态html的函数。
order( [order])
它用于对排序函数进行排序。
size( [size])
它用于显示网格中的项目数量。
sortBy( [sortByFunction])
此方法用于获取或设置排序函数。我们可以使用此函数对特定字段进行排序。例如:我们可以按年龄排序,定义如下:
chart.sortBy(function(d) {
return d.age;
});
数据网格示例
让我们在DC中执行数据网格。为此,我们需要按照以下步骤操作:
步骤1:添加样式
让我们使用以下代码在CSS中添加样式:
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
这里,我们为图表、grid-top和grid-item分配了样式。
步骤2:创建变量
让我们在DC中创建变量,如下所述:
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");
这里,我们在代码中分配了一个barChart变量id,countChart id为mystats,gridChart id为mygrid。
步骤3:读取数据
从**people.csv**文件读取数据,如下所示:
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}
如果数据不存在,则返回错误。现在,将数据分配给crossfilter。
这里,我们使用了与之前图表示例中相同的people.csv文件。它看起来如下所示:
id,name,gender,DOB,MaritalStatus,CreditCardType 1,Damaris,Female,1973-02-18,false,visa-electron 2,Barbe,Female,1969-04-10,true,americanexpress 3,Belia,Female,1960-04-16,false,maestro 4,Leoline,Female,1995-01-19,true,bankcard 5,Valentine,Female,1992-04-16,false, 6,Rosanne,Female,1985-01-05,true,bankcard 7,Shalna,Female,1956-11-01,false,jcb 8,Mordy,Male,1990-03-27,true,china-unionpay .......................................... .........................................
步骤4:设置维度
您可以使用下面给出的代码设置维度 -
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
分配维度后,使用以下代码对年龄进行分组:
var ageGroup = ageDimension.group().reduceCount();
步骤5:生成图表
现在,使用下面给出的代码生成条形图:
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
这里:
- 我们将图表宽度设置为400,高度设置为200。
- 接下来,我们将域范围指定为[15,70]。
- 我们将x轴标签设置为年龄,y轴标签设置为计数。
- 我们将elasticY和X函数设置为true。
步骤6:创建网格图表
现在,使用以下代码创建网格图表:
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
步骤7:渲染网格
现在,使用以下代码渲染网格:
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
countChart.render();
gridChart.render();
这里,我们使用html()函数对名称进行了排序,并最终渲染了图表。
步骤8:工作示例
完整的代码如下。创建一个网页**datagrid.html**并向其中添加以下更改。
<html>
<head>
<title>DC datagrid sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<style>
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
<div style = "clear: both">
<div class = "dc-data-grid" id = "mygrid"></div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
countChart.render();
gridChart.render();
});
</script>
</body>
</html>
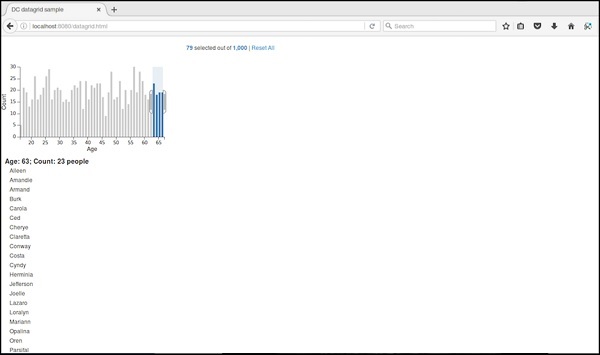
现在,请求浏览器,我们将看到以下响应。
最初,网格图表看起来像下面的屏幕截图。
如果选择63到66之间的特定年龄,它会过滤出以下记录。

DC.js - 图例
图例是可附加的屏幕自定义。它可以添加到其他DC图表中以渲染水平图例标签。本章详细解释了图例。
图例方法
图例支持以下重要方法。让我们详细了解一下每个方法。
autoItemWidth( [width])
此方法用于打开或关闭图例项目的自动宽度设置。如果为true,则忽略itemWidth。定义如下:
legend.autoItemWidth = function (width) {
if (!arguments.length) {
return _width;
}
}
gap( [gap])
此方法用于设置或获取图例项目之间的间隙。定义如下:
legend.gap = function (gap) {
if (!arguments.length) {
return _gap;
}
}
horizontal( [h])
此方法用于水平放置图例,定义如下。
_legend.horizontal = function (h) {
if (!arguments.length) {
return _h;
}
};
itemHeight( [itemHeight])
此方法用于设置或获取图例项目高度。
legend.itemHeight = function (itemHeight) {
if (!arguments.length) {
return _itemHeight;
}
};
itemWidth( [itemWidth])
此方法用于设置或获取水平图例的图例项目宽度。
_legend.itemWidth = function (itemWidth) {
if (!arguments.length) {
return _itemWidth;
}
};
legendText( [text])
此方法用于设置或获取图例文本函数。图例小部件使用此函数来渲染每个项目的图例文本。如果没有指定函数,图例小部件将显示与每个组关联的名称。一个简单的示例如下所示:
legend.legendText(dc.pluck('name'))
maxItems( [items])
此方法用于显示最大图例项目数。
x( [x])
它用于设置或获取图例小部件的x坐标,定义如下:
legend.x = function (x) {
if (!arguments.length) {
return _x;
}
};
类似地,您也可以执行y坐标。
DC.js - 仪表板工作示例
在本节中,我们将通过单击和选择图表来在DC中开发一个仪表板。
工作示例
现在,我们有了背景,可以开始编写一些代码了。它包含以下步骤:
步骤1:添加样式
让我们使用以下代码在CSS中添加样式。
<style>
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
这里,我们为图表、grid-top和grid-item分配了样式。
步骤2:创建变量
让我们在DC中创建变量,如下所示。
var barChart = dc.barChart('#line');
var pieChart = dc.pieChart('#pie');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");
这里,我们在代码中分配了一个barChart变量id,countChart id为mystats,pieChart为pie,gridChart id为mygrid。
步骤3:读取数据
从people.csv文件读取数据,如下所示。
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}
如果数据不存在,则返回错误。现在,将数据分配给crossfilter。这里,我们使用了与之前图表示例中相同的**people.csv**文件。它看起来如下所示。
id,name,gender,DOB,MaritalStatus,CreditCardType 1,Damaris,Female,1973-02-18,false,visa-electron 2,Barbe,Female,1969-04-10,true,americanexpress 3,Belia,Female,1960-04-16,false,maestro 4,Leoline,Female,1995-01-19,true,bankcard 5,Valentine,Female,1992-04-16,false, 6,Rosanne,Female,1985-01-05,true,bankcard 7,Shalna,Female,1956-11-01,false,jcb 8,Mordy,Male,1990-03-27,true,china-unionpay ......................................... .........................................
步骤4:设置年龄维度
您可以使用以下代码设置维度。
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
分配维度后,使用以下代码对年龄进行分组。
var ageGroup = ageDimension.group().reduceCount();
步骤5:设置性别维度
您可以使用以下代码设置维度。
// gender dimension
var genderDimension = mycrossfilter.dimension(function(data) { return data.gender; });
var genderGroup = genderDimension.group().reduceCount();
步骤6:生成条形图
现在,使用以下代码生成条形图。
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
这里:
- 我们将图表宽度设置为400,高度设置为200。
- 接下来,我们将域范围指定为[15, 70]。
- 我们将x轴标签设置为年龄,y轴标签设置为计数。
- 我们将elasticY和X函数设置为true。
步骤7:生成饼图
现在,使用以下代码生成饼图。
pieChart .width(200) .height(100) .dimension(genderDimension) .group(genderGroup);
这里:
- 我们将图表宽度设置为200,高度设置为100。
- 现在,按性别对维度进行分组。
步骤8:创建网格和计数图表
现在,使用以下代码创建网格和计数图表。
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
步骤9:渲染网格和计数
现在,使用以下代码渲染网格和计数。
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
pieChart.render();
countChart.render();
gridChart.render();
这里,我们使用html()函数对名称进行了排序,并最终渲染了图表。
步骤10:工作示例
完整的代码如下。创建一个网页**dashboard.html**并向其中添加以下更改。
<html>
<head>
<title>DC dashboard sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<style>
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
<div id = "pie"></div>
</div>
</div>
<div style = "clear: both">
<div class = "dc-data-grid" id = "mygrid"></div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line'); // , 'myChartGroup');
var pieChart = dc.pieChart('#pie'); //, 'myChartGroup');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
// gender dimension
var genderDimension = mycrossfilter.dimension(function(data) {
return data.gender;
});
var genderGroup = genderDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
pieChart
.width(200)
.height(100)
.dimension(genderDimension)
.group(genderGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
pieChart.render();
countChart.render();
gridChart.render();
});
</script>
</body>
</html>
现在,请求浏览器,我们将看到以下响应。
您可以通过单击条形图、饼图并查看数据如何变化来自行检查。