
- DC.js 教程
- DC.js - 首页
- DC.js - 简介
- DC.js - 安装
- DC.js - 概念
- Crossfilter 简介
- D3.js 简介
- DC.js - Mixins
- DC.js - baseMixin
- DC.js - capMixin
- DC.js - colorMixin
- DC.js - marginMixin
- DC.js - coordinateGridMixin
- DC.js - 饼图
- DC.js - 折线图
- DC.js - 条形图
- DC.js - 组合图
- DC.js - 系列图
- DC.js - 散点图
- DC.js - 气泡图
- DC.js - 热力图
- DC.js - 数据计数
- DC.js - 数据表
- DC.js - 数据网格
- DC.js - 图例
- DC.js - 仪表板工作示例
- DC.js 有用资源
- DC.js - 快速指南
- DC.js - 有用资源
- DC.js - 讨论
DC.js - 热力图
热力图是数据以地图形式的图形表示,其中数据值以颜色表示。本章详细解释了热力图。
在继续绘制热力图之前,我们应该了解dc.heatMap类及其方法。dc.heatMap 使用 mixins 来获得绘制图表的基本功能,这些功能列在下面:
- dc.colorMixin
- dc.marginMixin
- dc.baseMixin
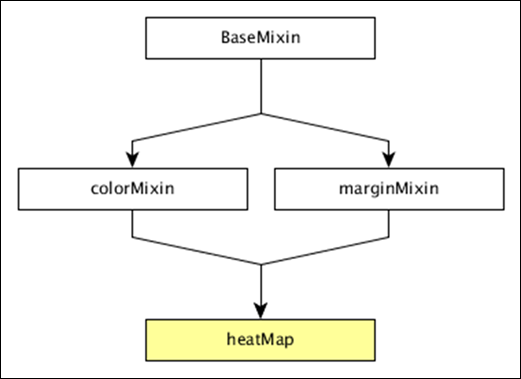
dc.heatMap 的完整类图如下所示:

dc.heatMap 获取上述指定 mixins 的所有方法。它有自己的方法来绘制热力图,这些方法将在下面解释:
boxOnClick( [handler])
此方法用于获取或设置处理程序,当在热力图中单击单个单元格时。
cols( [cols])
此方法用于获取或设置用于创建热力图列的键。
colsLabel( [label])
此方法用于获取或设置列标签,它表示为列名。类似地,我们也可以执行行标签。
rows( [rows])
此方法用于获取或设置用于创建热力图行的值。
xAxisOnClick( [handler])
此方法用于获取或设置处理程序,当在 x 轴上单击列刻度时。
xBorderRadius( [border])
此方法用于设置 X 边界半径。如果将值设置为 0,则您将获得完整的矩形。
绘制热力图
让我们在 DC 中绘制一个热力图。为此,我们需要按照以下步骤操作:
步骤 1:定义变量
让我们定义一个变量,如下所示:
var chart = dc.heatMap('#heatmap');
这里,heatMap 函数映射到 id heatmap。
步骤 2:读取数据
从howell1.csv文件读取数据,如下所示:
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}
这里,我们使用了相同的 howell1.csv 文件,它看起来如下所示:
"height","weight","age","male" 151.765,47.8256065,63,1 139.7,36.4858065,63,0 136.525,31.864838,65,0 156.845,53.0419145,41,1 145.415,41.276872,51,0 163.83,62.992589,35,1 149.225,38.2434755,32,0 168.91,55.4799715,27,1 147.955,34.869885,19,0 165.1,54.487739,54,1 154.305,49.89512,47,0 ...................... ......................
步骤 3:获取记录
让我们使用以下给出的代码获取记录:
people.forEach(function(x) {
x.age = Math.floor(x.age) + 1;
x.heightRange = Math.floor(x.height / 10) + 1;
x.weightRange = Math.floor(x.weight / 10) + 1;
if(x.male == 1) {
x.gender = 1;
} else {
x.gender = 2;
}
});
这里,我们检查了性别,并使用上述公式设置了 x 轴的高度和宽度范围。
步骤 4:设置维度
您可以使用以下给出的代码设置维度:
var ageDimension = mycrossfilter.dimension(function(data) {
return [+data.gender, +data.heightRange];
});
分配维度后,使用以下给出的代码对性别进行分组:
var genderGroup = genderDimension.group().reduceCount();
步骤 5:生成图表
现在,使用以下给出的代码生成热力图:
chart
.width(20 * 45 + 80)
.height(2 * 45 + 40)
.dimension(ageDimension)
.group(ageGroup)
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.key[0]; })
.colorAccessor(function(d) { return +d.value; })
.title(function(d) {
return "Height Range: " + ((d.key[1] - 1) * 10) + " - " + (d.key[1] * 10) + "cm\n" +
"Gender: " + (d.key[0] == 1 ? "Male" : "Female") + "\n" +
"Count: " + (d.value) + " count";
})
.calculateColorDomain()
chart.render();
});
这里,
- 我们将图表宽度设置为 20 × 45 + 80,高度设置为 2 × 45 + 40。
- 然后我们分配了性别维度和分组。
- 键和值访问器从热力图返回键和值。
- 我们必须使用 colorAccessor() 函数来返回颜色。
- 最后,设置标题并呈现图表。
步骤 6:工作示例
完整的代码如下所示。创建一个网页heatmap.html并向其中添加以下更改。
<html>
<head>
<title>DC heat map Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "heatmap"></div>
</div>
<script language = "javascript">
var chart = dc.heatMap('#heatmap');
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
x.age = Math.floor(x.age) + 1;
x.heightRange = Math.floor(x.height / 10) + 1;
x.weightRange = Math.floor(x.weight / 10) + 1;
if(x.male == 1) {
x.gender = 1;
} else {
x.gender = 2;
}
});
var ageDimension = mycrossfilter.dimension(function(data) {
return [+data.gender, +data.heightRange];
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(20 * 45 + 80)
.height(2 * 45 + 40)
.dimension(ageDimension)
.group(ageGroup)
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.key[0]; })
.colorAccessor(function(d) { return +d.value; })
.title(function(d) {
return "Height Range: " + ((d.key[1] - 1) * 10) + " - " +
(d.key[1] * 10) + "cm\n" +
"Gender: " + (d.key[0] == 1 ? "Male" : "Female") + "\n" +
"Count: " + (d.value) + " count";})
.calculateColorDomain()
chart.render();
});
</script>
</body>
</html>
现在,请求浏览器,我们将看到以下响应。
广告