
- Electron 教程
- Electron - 首页
- Electron - 概述
- Electron - 安装
- Electron 如何工作?
- Electron - Hello World
- Electron - 构建 UI
- Electron - 文件处理
- Electron - 原生 Node 库
- 进程间通信 (IPC)
- Electron - 系统对话框
- Electron - 菜单
- Electron - 系统托盘
- Electron - 通知
- Electron - Webview
- Electron - 音频和视频捕获
- Electron - 定义快捷键
- Electron - 环境变量
- Electron - 调试
- Electron - 打包应用程序
- Electron - 资源
- Electron 有用资源
- Electron - 快速指南
- Electron - 有用资源
- Electron - 讨论
Electron - 音频和视频捕获
如果您正在构建用于屏幕共享、语音备忘录等应用程序,则音频和视频捕获是重要的特性。如果您需要应用程序捕获个人资料图片,它们也很有用。
我们将使用 getUserMedia HTML5 API 来捕获 Electron 的音频和视频流。让我们首先在 main.js 文件中设置我们的主进程,如下所示:
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
// Set the path where recordings will be saved
app.setPath("userData", __dirname + "/saved_recordings")
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)
现在我们已经设置了主进程,让我们创建将捕获此内容的 HTML 文件。创建一个名为 index.html 的文件,内容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Audio and Video</title>
</head>
<body>
<video autoplay></video>
<script type = "text/javascript">
function errorCallback(e) {
console.log('Error', e)
}
navigator.getUserMedia({video: true, audio: true}, (localMediaStream) => {
var video = document.querySelector('video')
video.src = window.URL.createObjectURL(localMediaStream)
video.onloadedmetadata = (e) => {
// Ready to go. Do some stuff.
};
}, errorCallback)
</script>
</body>
</html>
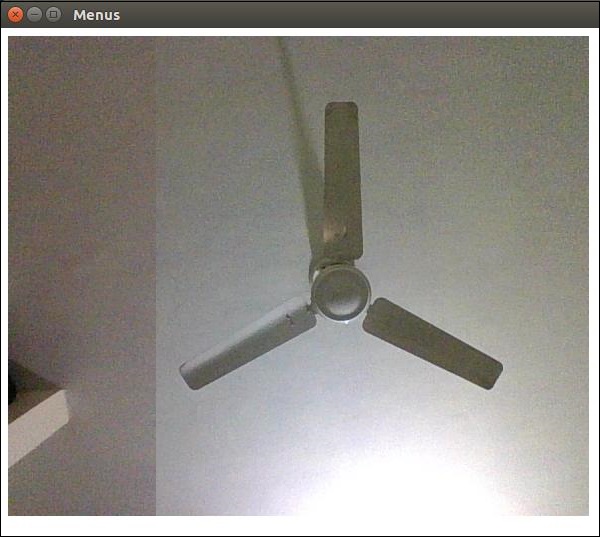
上述程序将生成以下输出:

您现在拥有来自网络摄像头和麦克风的流。您可以通过网络发送此流,或将其保存为您喜欢的格式。
查看 MDN 文档 以了解如何捕获图像以获取网络摄像头中的图像并将其存储。这是使用 HTML5 getUserMedia API 完成的。您还可以使用 Electron 自带的 desktopCapturer 模块捕获用户桌面。现在让我们看看如何获取屏幕流的示例。
使用与上面相同的 main.js 文件,并编辑 index.html 文件以包含以下内容:
desktopCapturer.getSources({types: ['window', 'screen']}, (error, sources) => {
if (error) throw error
for (let i = 0; i < sources.length; ++i) {
if (sources[i].name === 'Your Window Name here!') {
navigator.webkitGetUserMedia({
audio: false,
video: {
mandatory: {
chromeMediaSource: 'desktop',
chromeMediaSourceId: sources[i].id,
minWidth: 1280,
maxWidth: 1280,
minHeight: 720,
maxHeight: 720
}
}
}, handleStream, handleError)
return
}
}
})
function handleStream (stream) {
document.querySelector('video').src = URL.createObjectURL(stream)
}
function handleError (e) {
console.log(e)
}
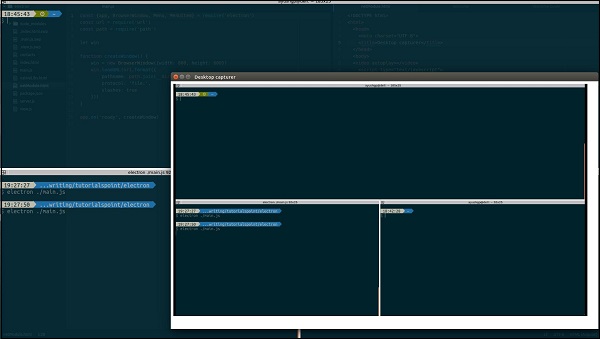
我们使用了 desktopCapturer 模块来获取有关每个打开窗口的信息。现在,您可以根据传递给上述 if 语句 的名称来捕获特定应用程序或整个屏幕的事件。这将仅将该屏幕上发生的情况流式传输到您的应用程序。

您可以参考 此 StackOverflow 问题 以详细了解用法。
广告