
- Electron 教程
- Electron - 首页
- Electron - 概述
- Electron - 安装
- Electron 的工作原理?
- Electron - Hello World
- Electron - 构建UI
- Electron - 文件处理
- Electron - 原生 Node 库
- 进程间通信 (IPC)
- Electron - 系统对话框
- Electron - 菜单
- Electron - 系统托盘
- Electron - 通知
- Electron - Webview
- Electron - 音频和视频捕获
- Electron - 定义快捷键
- Electron - 环境变量
- Electron - 调试
- Electron - 打包应用
- Electron - 资源
- Electron 有用资源
- Electron - 快速指南
- Electron - 有用资源
- Electron - 讨论
Electron - 定义快捷键
我们通常会记住我们在PC上每天使用的所有应用程序的某些快捷键。为了使您的应用程序感觉直观且易于用户访问,您必须允许用户使用快捷键。
我们将使用 globalShortcut 模块在我们的应用程序中定义快捷键。请注意,**加速键** 是包含多个修饰符和键代码的字符串,由 + 字符组合。这些加速键用于在我们的应用程序中定义键盘快捷键。
让我们考虑一个例子并创建一个快捷键。为此,我们将遵循对话框示例,其中我们使用打开对话框来打开文件。我们将注册一个 **CommandOrControl+O** 快捷键来打开对话框。
我们的 **main.js** 代码将与之前相同。因此,创建一个新的 **main.js** 文件,并在其中输入以下代码:
const {app, BrowserWindow} = require('electron') const url = require('url') const path = require('path') const {ipcMain} = require('electron') let win function createWindow() { win = new BrowserWindow({width: 800, height: 600}) win.loadURL(url.format ({ pathname: path.join(__dirname, 'index.html'), protocol: 'file:', slashes: true })) } ipcMain.on('openFile', (event, path) => { const {dialog} = require('electron') const fs = require('fs') dialog.showOpenDialog(function (fileNames) { // fileNames is an array that contains all the selected if(fileNames === undefined) console.log("No file selected") else readFile(fileNames[0]) }) function readFile(filepath){ fs.readFile(filepath, 'utf-8', (err, data) => { if(err){ alert("An error ocurred reading the file :" + err.message) return } // handle the file content event.sender.send('fileData', data) }) } }) app.on('ready', createWindow)
这段代码将在我们的主进程从渲染进程接收 'openFile' 消息时弹出打开对话框。之前,这个对话框在应用程序运行时弹出。现在让我们将其限制为仅在按下 **CommandOrControl+O** 时打开。
现在创建一个新的 **index.html** 文件,内容如下:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>File read using system dialogs</title> </head> <body> <p>Press CTRL/CMD + O to open a file. </p> <script type = "text/javascript"> const {ipcRenderer, remote} = require('electron') const {globalShortcut} = remote globalShortcut.register('CommandOrControl+O', () => { ipcRenderer.send('openFile', () => { console.log("Event sent."); }) ipcRenderer.on('fileData', (event, data) => { document.write(data) }) }) </script> </body> </html>
我们注册了一个新的快捷键,并传递了一个回调函数,每当我们按下此快捷键时都会执行该回调函数。我们可以根据需要注销快捷键。
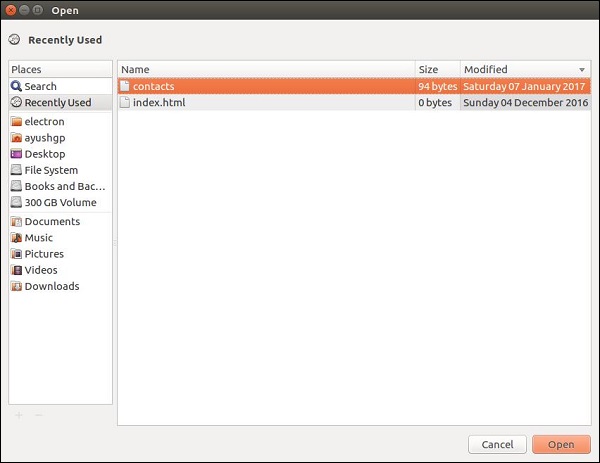
现在,一旦应用程序打开,我们将收到使用我们刚刚定义的快捷键打开文件的提示。

可以通过允许用户为已定义的操作选择他自己的快捷键来使这些快捷键可自定义。
广告