
- Electron 教程
- Electron - 首页
- Electron - 概述
- Electron - 安装
- Electron 的工作原理?
- Electron - Hello World
- Electron - 构建UI
- Electron - 文件处理
- Electron - 原生 Node 库
- 进程间通信 (IPC)
- Electron - 系统对话框
- Electron - 菜单
- Electron - 系统托盘
- Electron - 通知
- Electron - Webview
- Electron - 音频和视频采集
- Electron - 定义快捷键
- Electron - 环境变量
- Electron - 调试
- Electron - 打包应用
- Electron - 资源
- Electron 有用资源
- Electron - 快速指南
- Electron - 有用资源
- Electron - 讨论
Electron - 调试
我们的应用程序运行着两个进程——主进程和渲染器进程。
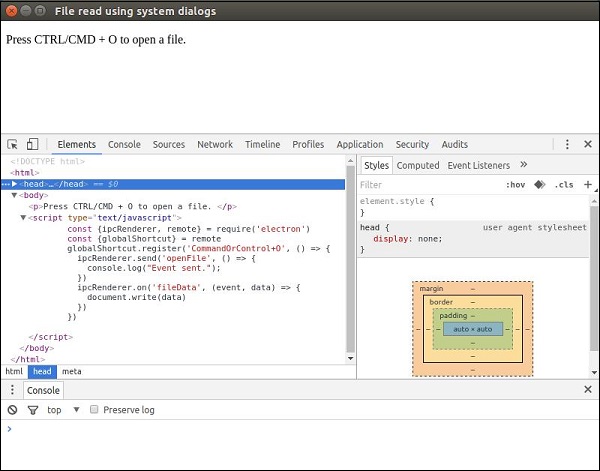
由于渲染器进程是在我们的浏览器窗口中执行的,我们可以使用 Chrome 开发者工具来调试它。要打开开发者工具,请使用快捷键“Ctrl+Shift+I”或<F12>键。您可以查看如何使用开发者工具此处。
打开开发者工具后,您的应用程序外观如下面的屏幕截图所示:

调试主进程
Electron 浏览器窗口中的开发者工具只能调试在该窗口中执行的 JavaScript 代码(即网页)。要调试在主进程中执行的 JavaScript 代码,您需要使用外部调试器并使用--debug或--debug-brk开关启动 Electron。
Electron 将在指定的端口上侦听 V8 调试器协议消息;外部调试器需要在此端口上连接。默认端口为 5858。
使用以下命令运行您的应用程序:
$ electron --debug = 5858 ./main.js
现在您需要一个支持 V8 调试器协议的调试器。为此,您可以使用 VSCode 或 node-inspector。例如,让我们按照以下步骤设置 VSCode。请按照以下步骤进行设置:
下载并安装VSCode。在 VSCode 中打开您的 Electron 项目。
添加一个文件.vscode/launch.json,其中包含以下配置:
{
"version": "1.0.0",
"configurations": [
{
"name": "Debug Main Process",
"type": "node",
"request": "launch",
"cwd": "${workspaceRoot}",
"runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron",
"program": "${workspaceRoot}/main.js"
}
]
}
注意 - 对于 Windows,请使用"${workspaceRoot}/node_modules/.bin/electron.cmd"作为runtimeExecutable。
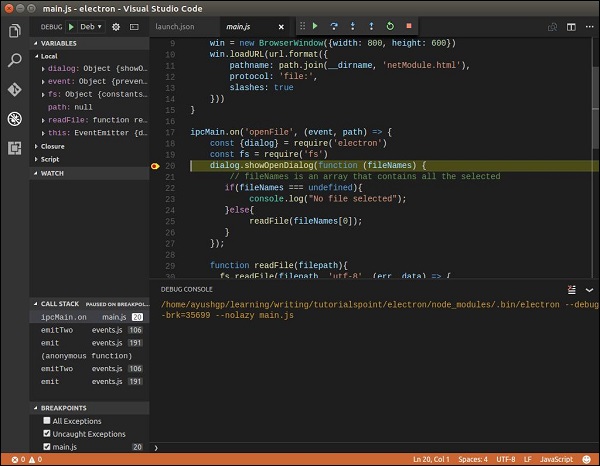
在main.js中设置一些断点,并在调试视图中开始调试。当您遇到断点时,屏幕将如下所示:

VSCode 调试器功能非常强大,将帮助您快速纠正错误。您还可以使用node-inspector等其他选项来调试 Electron 应用程序。
广告