
- Electron 教程
- Electron - 首页
- Electron - 概述
- Electron - 安装
- Electron 如何运作?
- Electron - Hello World
- Electron - 构建用户界面
- Electron - 文件处理
- Electron - 原生 Node 库
- 进程间通信 (IPC)
- Electron - 系统对话框
- Electron - 菜单
- Electron - 系统托盘
- Electron - 通知
- Electron - Webview
- Electron - 音频和视频采集
- Electron - 定义快捷方式
- Electron - 环境变量
- Electron - 调试
- Electron - 打包应用
- Electron - 资源
- Electron 有用资源
- Electron - 速查手册
- Electron - 有用资源
- Electron - 讨论
Electron - 构建用户界面
Electron 应用的用户界面是使用 HTML、CSS 和 JS 构建的。因此,我们也可以在这里利用所有可用于前端 Web 开发的工具。你可以使用 Angular、Backbone、React、Bootstrap 和 Foundation 等工具构建应用。
你可以使用 Bower 来管理这些前端依赖项。使用以下命令安装 Bower:
$ npm install -g bower
现在你可以使用 Bower 查找所有可用的 JS 和 CSS 框架、库和插件等。例如,要获取最新稳定版本的 Bootstrap,请输入以下命令:
$ bower install bootstrap
这会在 bower_components 中下载 Bootstrap。现在你可以在自己的 HTML 中引用此库。让我们使用这些库创建一个简单的页面。
现在让我们使用 npm 命令安装 jquery:
$ npm install --save jquery
此外,这将在我们的 view.js 文件中是必需的。我们已将 main.js 设置如下:
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)
打开你的 index.html 文件并在其中输入以下代码:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Hello World!</title>
<link rel = "stylesheet"
href = "./bower_components/bootstrap/dist/css/bootstrap.min.css" />
</head>
<body>
<div class = "container">
<h1>This page is using Bootstrap and jQuery!</h1>
<h3 id = "click-counter"></h3>
<button class = "btn btn-success" id = "countbtn">Click here</button>
<script src = "./view.js" ></script>
</div>
</body>
</html>
创建 view.js 并在其中输入点击计数器逻辑:
let $ = require('jquery') // jQuery now loaded and assigned to $
let count = 0
$('#click-counter').text(count.toString())
$('#countbtn').on('click', () => {
count ++
$('#click-counter').text(count)
})
使用以下命令运行应用:
$ electron ./main.js
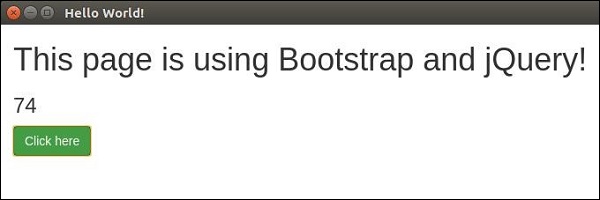
以上命令将生成如下屏幕截图所示的输出:

你可以像构建网站一样构建你的原生应用。如果你不想让用户局限于一个确切的窗口大小,你可以利用响应式设计,允许用户灵活地使用你的应用。
广告