
- Electrion 教程
- Electron - 主页
- Electrion - 概览
- Electron - 安装
- Electron 如何工作?
- Electron - Hello World
- Electron - 构建 UI
- Electron - 文件处理
- Electron - 原生 Node 库
- 进程间通信 (IPC)
- Electron - 系统对话框
- Electron - 菜单
- Electron - 系统托盘
- Electron - 通知
- Electron - Webview
- Electron - 音频和视频捕获
- Electron - 定义快捷键
- Electron - 环境变量
- Electron - 调试
- Electron - 打包应用
- Electron - 资源
- Electron 有用的资源
- Electron - 快速指南
- Electron - 有用的资源
- Electron - 讨论
Electron - 安装
要开始使用 Electron 进行开发,你需要安装了 Node 和 npm(node 包管理器)。如果你还没有安装这些,请转到 Node 设置 在本地系统上安装 node。通过在终端中运行以下命令来确认是否安装了 node 和 npm。
node --version npm --version
上述命令将生成以下输出 −
v6.9.1 3.10.8
每当我们使用 npm 创建项目时,我们需要提供一个包含我们项目所有详细信息的 package.json 文件。npm 让设置此文件变得容易。让我们来设置我们的开发项目。
打开你的终端/cmd,创建一个名为 hello-world 的新文件夹,并使用 cd 命令打开该文件夹。
现在,要使用 npm 创建 package.json 文件,请使用以下命令。
npm init
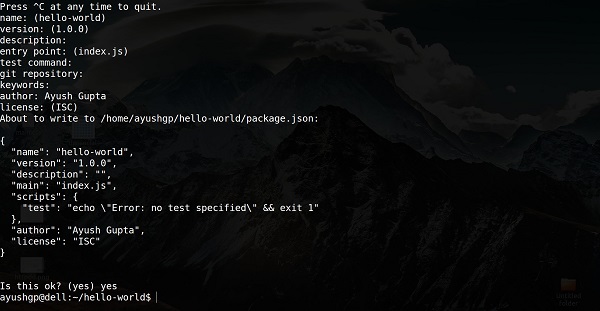
它将询问你以下信息 −

只需不停按 Enter,并在“作者姓名”字段输入你的姓名。
创建一个新文件夹并使用 cd 命令打开它。现在运行以下命令以全局安装 Electron。
$ npm install -g electron-prebuilt
执行后,你可以通过运行以下命令来检查 Electron 是否已正确安装 −
$ electron --version
你应该获得以下输出 −
v1.4.13
现在我们已经设置好 Electron,让我们继续使用它创建我们的第一个应用。
广告