
- Electron 教程
- Electron - 主页
- Electron - 概览
- Electron - 安装
- Electron 如何工作?
- Electron - Hello World
- Electron - 构建 UI
- Electron - 文件处理
- Electron - 原生 Node 库
- 进程间通信 (IPC)
- Electron - 系统对话框
- Electron - 菜单
- Electron - 系统托盘
- Electron - 通知
- Electron - Webview
- Electron - 音频和视频捕获
- Electron - 定义快捷键
- Electron - 环境变量
- Electron - 调试
- Electron - 封装应用
- Electron - 资源
- Electron 有用资源
- Electron - 快速指南
- Electron - 有用资源
- Electron - 讨论
Electron - 系统托盘
系统托盘是应用程序窗口外的菜单。在 MacOS 和 Ubuntu 中,它位于屏幕的右上角。在 Windows 中,它位于右下角。我们可以使用 Electron 来为应用程序在系统托盘中创建菜单。
创建一个新的 main.js 文件,并添加以下代码。准备好用于系统托盘图标的 png 文件。
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)
设置基本的浏览器窗口后,我们将创建一个新的 index.html 文件,内容如下 —
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Menus</title>
</head>
<body>
<script type = "text/javascript">
const {remote} = require('electron')
const {Tray, Menu} = remote
const path = require('path')
let trayIcon = new Tray(path.join('','/home/ayushgp/Desktop/images.png'))
const trayMenuTemplate = [
{
label: 'Empty Application',
enabled: false
},
{
label: 'Settings',
click: function () {
console.log("Clicked on settings")
}
},
{
label: 'Help',
click: function () {
console.log("Clicked on Help")
}
}
]
let trayMenu = Menu.buildFromTemplate(trayMenuTemplate)
trayIcon.setContextMenu(trayMenu)
</script>
</body>
</html>
我们使用 Tray 子模块创建了托盘。然后我们使用模板创建了一个菜单,并进一步将该菜单附加到我们的托盘对象。
使用以下命令运行应用程序 —
$ electron ./main.js
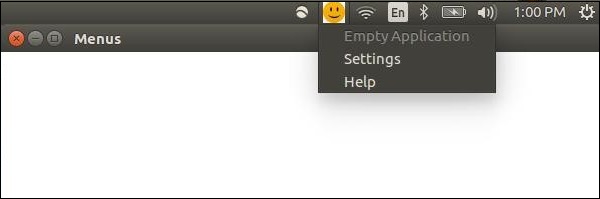
运行上述命令后,检查系统托盘中你使用的图标。我为我的应用程序使用了一个笑脸。上述命令将生成以下输出 —

广告