
- Electron 教程
- Electron - 主页
- Electron - 概述
- Electron - 安装
- Electron 的工作原理是什么?
- Electron - Hello World
- Electron - 构建 UI
- Electron - 文件处理
- Electron - 本机 Node 库
- 进程间通信 (IPC)
- Electron - 系统对话框
- Electron - 菜单
- Electron - 系统托盘
- Electron - 通知
- Electron - Webview
- Electron - 音频和视频捕获
- Electron - 定义快捷方式
- Electron - 环境变量
- Electron - 调试
- Electron - 打包应用
- Electron - 资源
- Electron 有用资源
- Electron - 快速指南
- Electron - 有用资源
- Electron - 讨论
Electron - 文件处理
文件处理是构建桌面应用程序非常重要的一部分。几乎所有桌面应用程序都会与文件交互。
我们将在应用程序中创建一个窗体,该窗体将把一个姓名和一个电子邮件地址作为输入。此窗体将保存到文件中,并将创建一个列表以将其作为输出显示。
使用 main.js 文件中的以下代码设置主进程 −
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)
现在打开 index.html 文件并在其中输入以下代码 −
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>File System</title>
<link rel = "stylesheet"
href = "./bower_components/bootstrap/dist/css/bootstrap.min.css" />
<style type = "text/css">
#contact-list {
height: 150px;
overflow-y: auto;
}
</style>
</head>
<body>
<div class = "container">
<h1>Enter Names and Email addresses of your contacts</h1>
<div class = "form-group">
<label for = "Name">Name</label>
<input type = "text" name = "Name" value = "" id = "Name"
placeholder = "Name" class = "form-control" required>
</div>
<div class = "form-group">
<label for = "Email">Email</label>
<input type = "email" name = "Email" value = "" id = "Email"
placeholder = "Email" class = "form-control" required>
</div>
<div class = "form-group">
<button class = "btn btn-primary" id = "add-to-list">Add to list!</button>
</div>
<div id = "contact-list">
<table class = "table-striped" id = "contact-table">
<tr>
<th class = "col-xs-2">S. No.</th>
<th class = "col-xs-4">Name</th>
<th class = "col-xs-6">Email</th>
</tr>
</table>
</div>
<script src = "./view.js" ></script>
</div>
</body>
</html>
现在我们需要处理添加事件。我们将在 view.js 文件中执行此操作。
我们将创建一个函数 loadAndDisplayContacts(),它将最初从文件中加载联系人。创建 loadAndDisplayContacts() 函数后,我们将在“添加到列表”按钮上创建一个点击处理程序。这将把条目添加到文件和表格中。
在 view.js 文件中,输入以下代码 −
let $ = require('jquery')
let fs = require('fs')
let filename = 'contacts'
let sno = 0
$('#add-to-list').on('click', () => {
let name = $('#Name').val()
let email = $('#Email').val()
fs.appendFile('contacts', name + ',' + email + '\n')
addEntry(name, email)
})
function addEntry(name, email) {
if(name && email) {
sno++
let updateString = '<tr><td>'+ sno + '</td><td>'+ name +'</td><td>'
+ email +'</td></tr>'
$('#contact-table').append(updateString)
}
}
function loadAndDisplayContacts() {
//Check if file exists
if(fs.existsSync(filename)) {
let data = fs.readFileSync(filename, 'utf8').split('\n')
data.forEach((contact, index) => {
let [ name, email ] = contact.split(',')
addEntry(name, email)
})
} else {
console.log("File Doesn\'t Exist. Creating new file.")
fs.writeFile(filename, '', (err) => {
if(err)
console.log(err)
})
}
}
loadAndDisplayContacts()
现在运行应用程序,使用以下命令 −
$ electron ./main.js
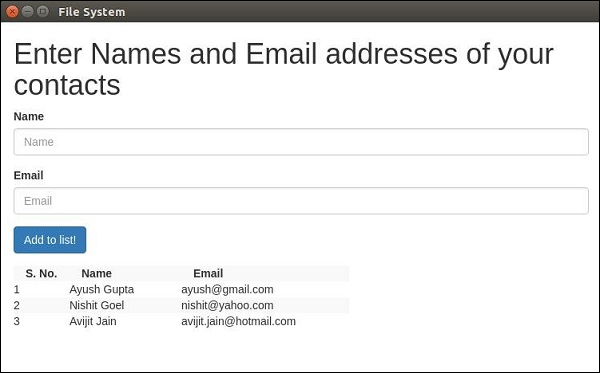
向其中添加一些联系人后,应用程序将如下所示 −

有关更多 fs 模块 API 调用,请参阅 Node 文件系统教程。
现在我们可以使用 Electron 处理文件。我们将在对话框章节中了解如何在对话框中调用文件的保存和打开对话框(本机)。
广告