
- JasmineJS 教程
- JasmineJS — 首页
- JasmineJS — 概述
- JasmineJS — 环境设置
- JasmineJS — 编写文本和执行
- JasmineJS — BDD 架构
- JasmineJS — 测试的基础部分
- JasmineJS — 匹配器
- JasmineJS — 跳过块
- JasmineJS — 相等性检查
- JasmineJS — 布尔值检查
- JasmineJS — 顺序检查
- JasmineJS — null 检查
- JasmineJS — 不等性检查
- JasmineJS — 非数值检查
- JasmineJS — 异常检查
- JasmineJS — beforeEach()
- JasmineJS — afterEach()
- JasmineJS — 间谍
- JasmineJS 实用资源
- JasmineJS — 快速指南
- JasmineJS — 实用资源
- JasmineJS — 讨论
JasmineJS — afterEach()
与 beforeEach() 一样,afterEach() 的工作方式完全相同。它在执行 spec 块后执行。让我们使用以下代码修改上一个示例。
var currentVal = 0;
afterEach(function() {
currentVal = 5;
});
describe("Different Methods of Expect Block",function() {
it("first call ", function() {
expect(currentVal).toEqual(0);
});
it("second call ", function() {
expect(currentVal).toEqual(5);
});
});
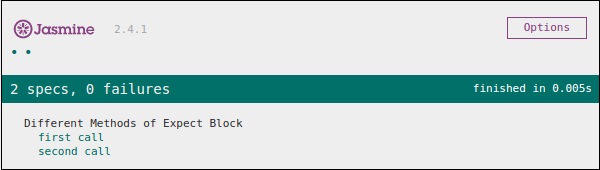
在上述示例中,在运行第一个 spec 块时,currentVal 的值为 0。因此,它将通过测试用例,但运行第一个 it 块后,Jasmine 编译运行了 afterEach() 块,这导致 currentVal 的值变为 5。因此,它也满足第二个用例,并输出绿屏。

广告